Published: Jul 2, 2021 by BeatChoi
프로젝트 생성 및 세팅
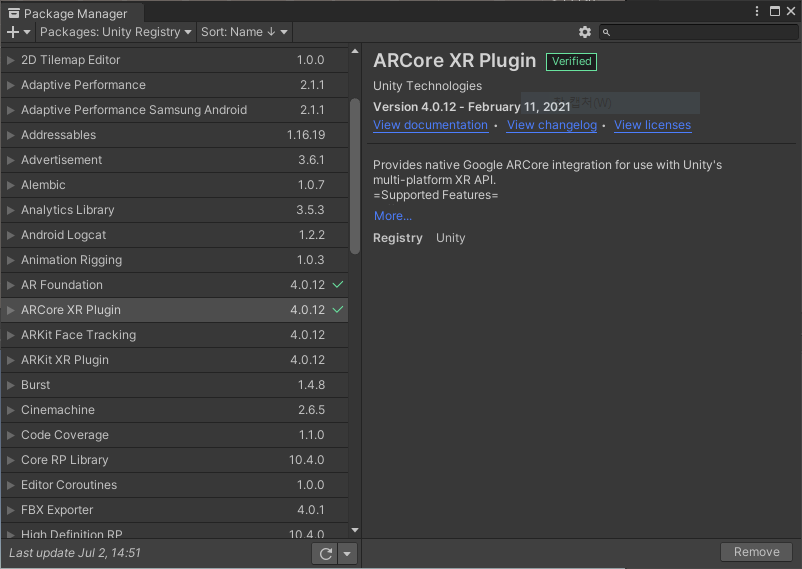
새로운 프로젝트를 생성하고 ARFoundation을 임포트 합니다.
<01. ARFoundation 임포트>
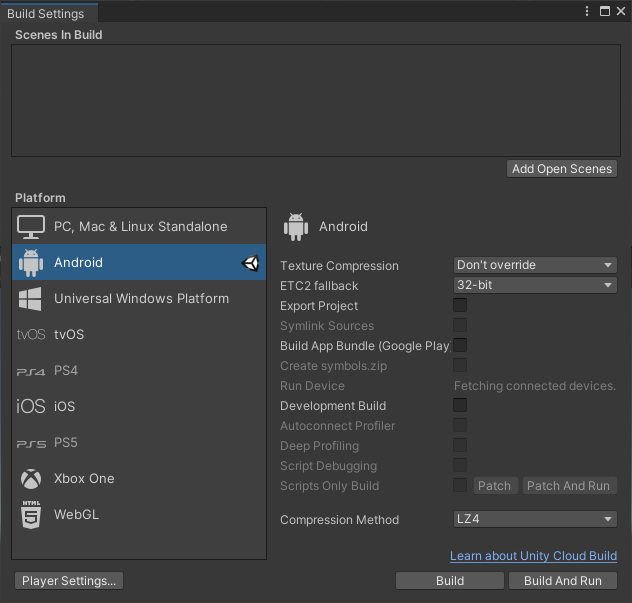
프로젝트의 플랫폼도 Android로 변경합니다.
<02. 플랫폼 변경>
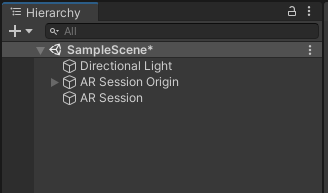
계층구조창에서 마우스 우클릭 -> XR -> ARSessionOrigin 및 ARSession 오브젝트를 생성합니다.
<03. ARFoundation 씬 세팅>
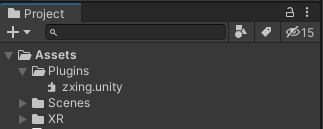
프로젝트 창에서 폴더를 새로 생성하고 폴더의 이름을 “Plugins”로 설정합니다.
“Plugins” 폴더 안에 다음 플러그인을 넣어줍니다.
<04. Zxing 플러그인 임포트>
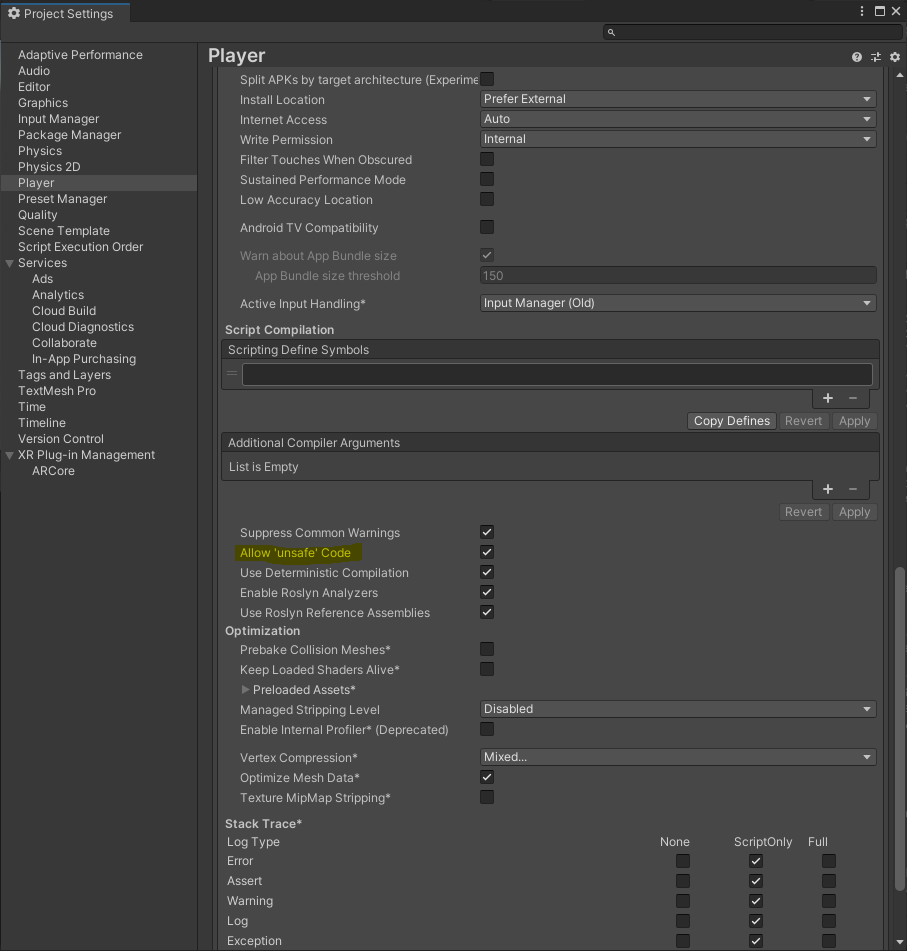
Player Setting 창에서 Allow ‘Unsafe’ Code 항목을 체크합니다.
<05. Unsafe 코드 활성화>
스크립트 생성
ReadQRCode.cs 스크립트를 생성하고 다음과 같이 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using ZXing;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
using UnityEngine.UI;
public class ReadQRCode : MonoBehaviour
{
public ARCameraManager CameraManager;
public Text txt;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if(CameraManager.TryAcquireLatestCpuImage(out XRCpuImage image)){
using (image)
{
var conversionParams = new XRCpuImage.ConversionParams(image, TextureFormat.R8, XRCpuImage.Transformation.MirrorY);
var dataSize = image.GetConvertedDataSize(conversionParams);
var grayscalePixels = new byte[dataSize];
unsafe
{
fixed (void* ptr = grayscalePixels)
{
image.Convert(conversionParams, new System.IntPtr(ptr), dataSize);
}
}
IBarcodeReader barcodeReader = new BarcodeReader();
var result = barcodeReader.Decode(grayscalePixels, image.width, image.height, RGBLuminanceSource.BitmapFormat.Gray8);
if(result != null)
{
txt.text = result.Text;
}
}
}
}
}
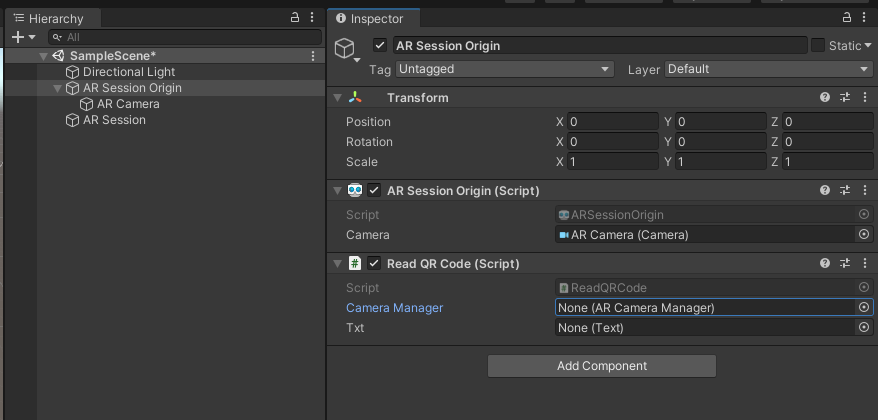
해당 스크립트를 AR Session Origin 오브젝트에 인스턴스화 시킵니다.
(빈 게임 오브젝트를 생성해서 해당 스크립트를 인스턴스화 해도 상관없습니다.)
<06. ReadQRCode 스크립트 인스턴스화>
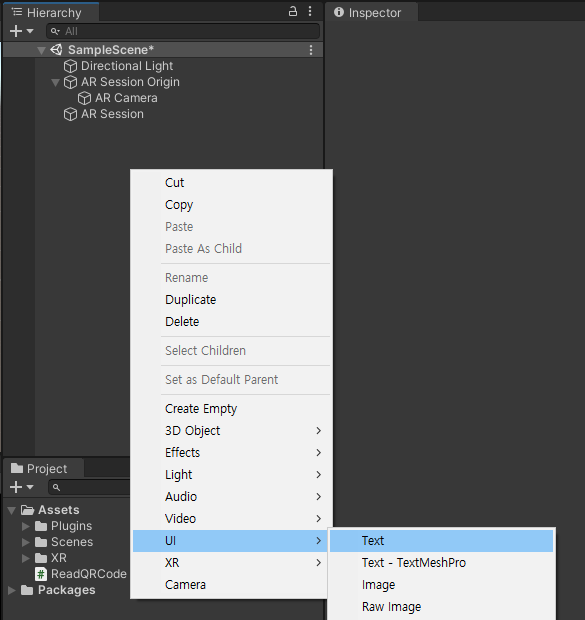
계층구조창에서 마우스 오른쪽 클릭, -> UI -> Text 를 클릭하여 텍스트 UI 오브젝트를 생성합니다.
<07. 텍스트 오브젝트 생성>
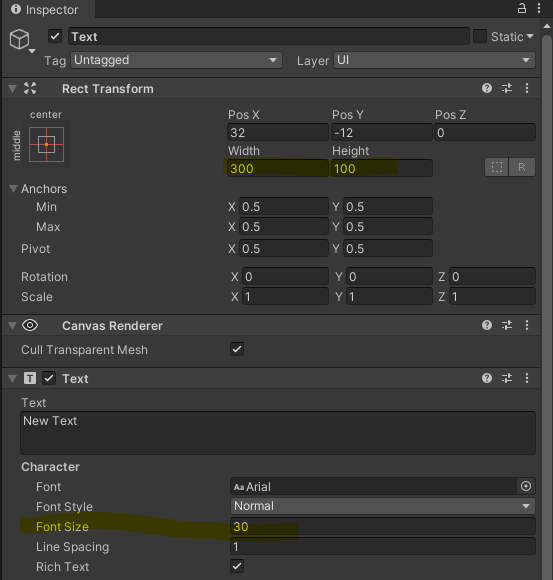
해당 텍스트 오브젝트의 크기 및 폰트 사이즈를 다음과 같이 변경합니다.
<08. 텍스트 오브젝트 설정 변경>
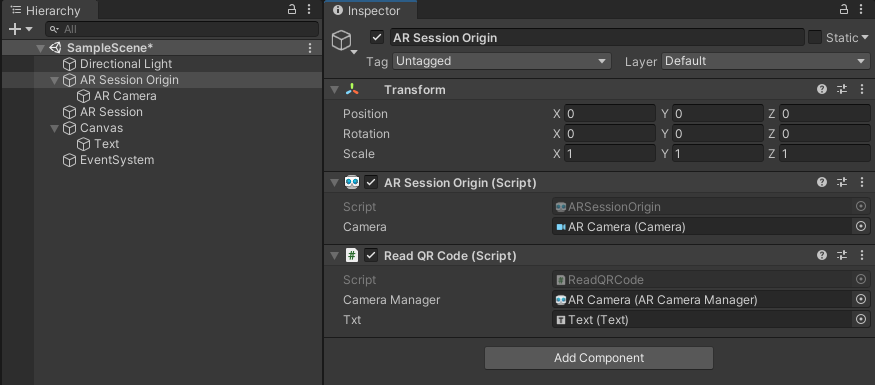
AR Session Origin에 인스턴스화 한 ReadQRCode 스크립트 컴포넌트의
CameraManager 항목에는 AR Session Origin의 자식오브젝트인 AR Camera 를
Txt 항목에는 위에서 생성한 Canvas 오브젝트의 자식오브젝트인 Text 를 연결시킵니다.
<09. 인스턴스 변수 항목 연결>
빌드 하기
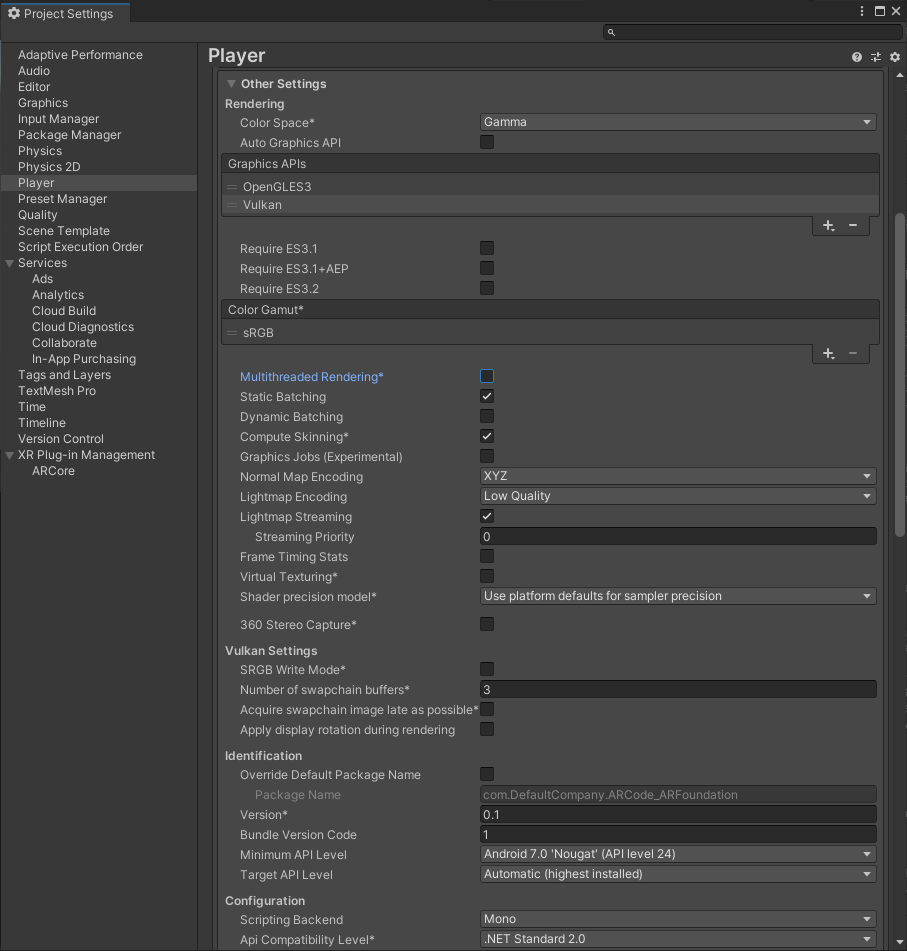
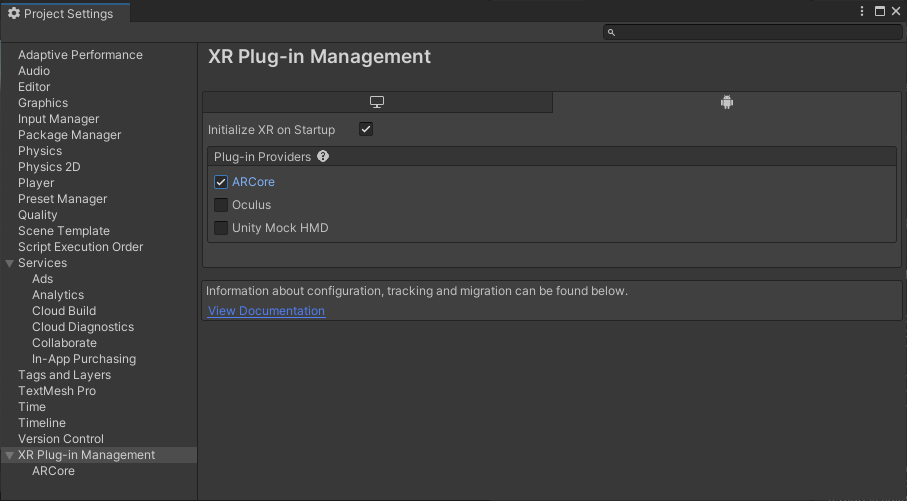
다음과 같이 안드로이드 빌드를 위한 세팅을 마친 후 APK 빌드를 하여 안드로이드 디바이스에서 확인합니다.
<10. 빌드 세팅>
<11. 빌드 세팅>
테스트
빌드를 한 뒤 안드로이드 디바이스에 설치하여 해당 어플리케이션을 실행시킵니다.
카메라가 켜지면 QR코드를 인식시켜보고 가운데 텍스트에 QR의 데이터가 출력되는지 확인합니다.