Published: Aug 4, 2021 by BeatChoi
선수포스팅 :: Pre-requisite
1. ARFoundation 환경설정
2. ARFoundation iOS Build
가림현상 :: Occlusion
통상적으로 증강현실 콘텐츠에서 카메라가 켜져있고 그 위에 3D 모델링 오브젝트가 생성되었을 때 해당 오브젝트는 현실에 존재하는 물체보다 항상 앞쪽에 존재하게됩니다.
그도 그럴것이 아무리 카메라로 가상과 현실이 연결되어있다고 하더라도 콘텐츠에서 실행되는 3D 오브젝트는 여전히 콘텐츠 내에서만 존재하는 물체이고 이는 카메라의 맨 앞쪽에 존재할 수 밖에 없기 때문입니다.
포켓몬고를 할때도 카메라가 켜진 상태로 포켓몬을 바라보았을 때, 내가 아무리 포켓몬보다 앞에 서있으려 해도 포켓몬은 항상 나의 앞에서 나를 가리고 있을 것입니다.
이를 해결하기 위한 기술이 카메라가 현실의 depth를 계산하여 현실의 물체와 카메라의 거리정보를 콘텐츠 내에서 활용하는 Occlusion입니다.
이번 포스팅에서는 Apple IOS 기기의 프로 라인업에 있는 Lidar센서를 활용하여 Occlusion을 구현해 보도록 하겠습니다.
유니티3D 에디터에서
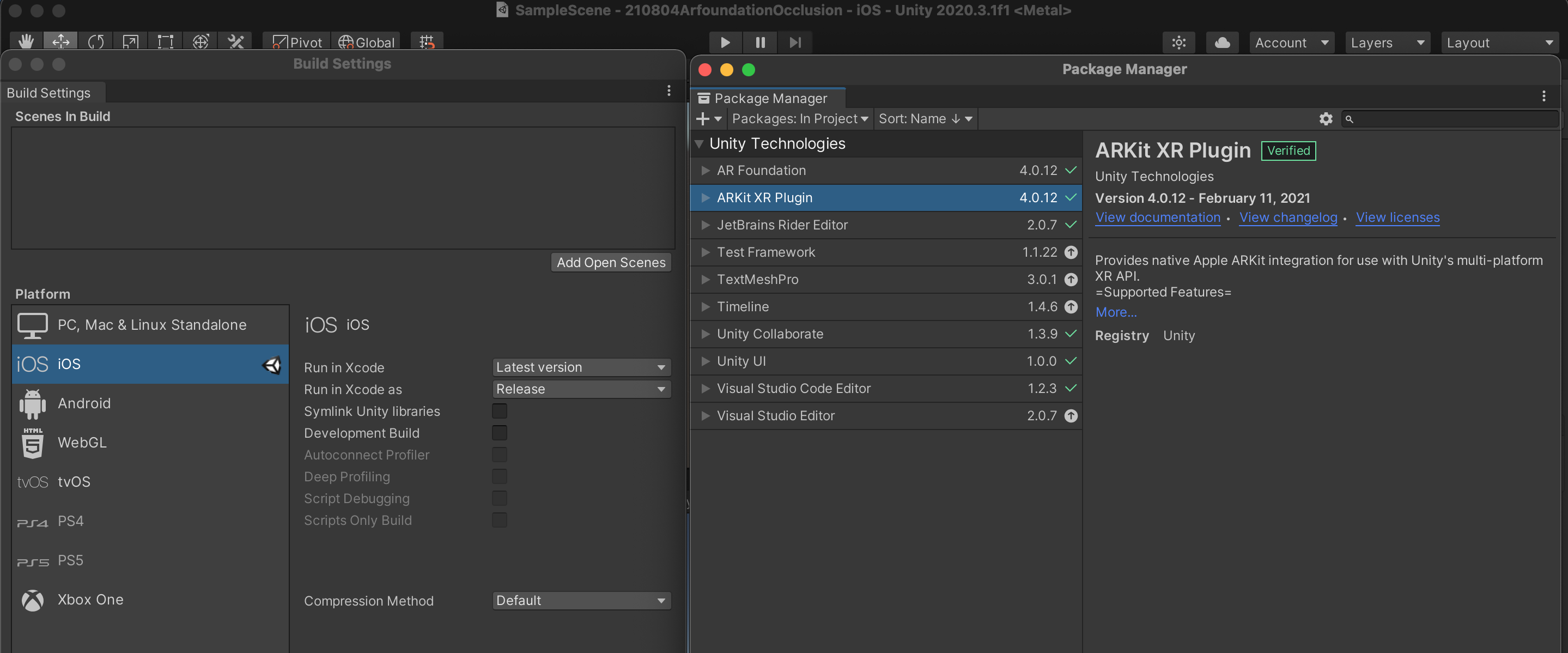
IOS 플랫폼의 ARFoudation 환경설정과 동일하게 다음과 같이 플랫폼을 변경하고 패키지를 다운로드 받습니다.

<01. 기본 ARFoundation 환경설정>
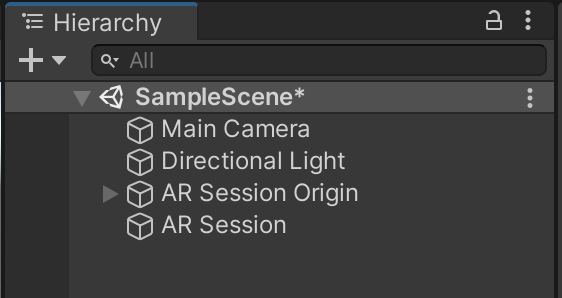
그리고 AR Session Origin 및 AR Session 오브젝트를 계층구조창에 생성합니다.

<02. 기본 ARFoundation 환경설정>
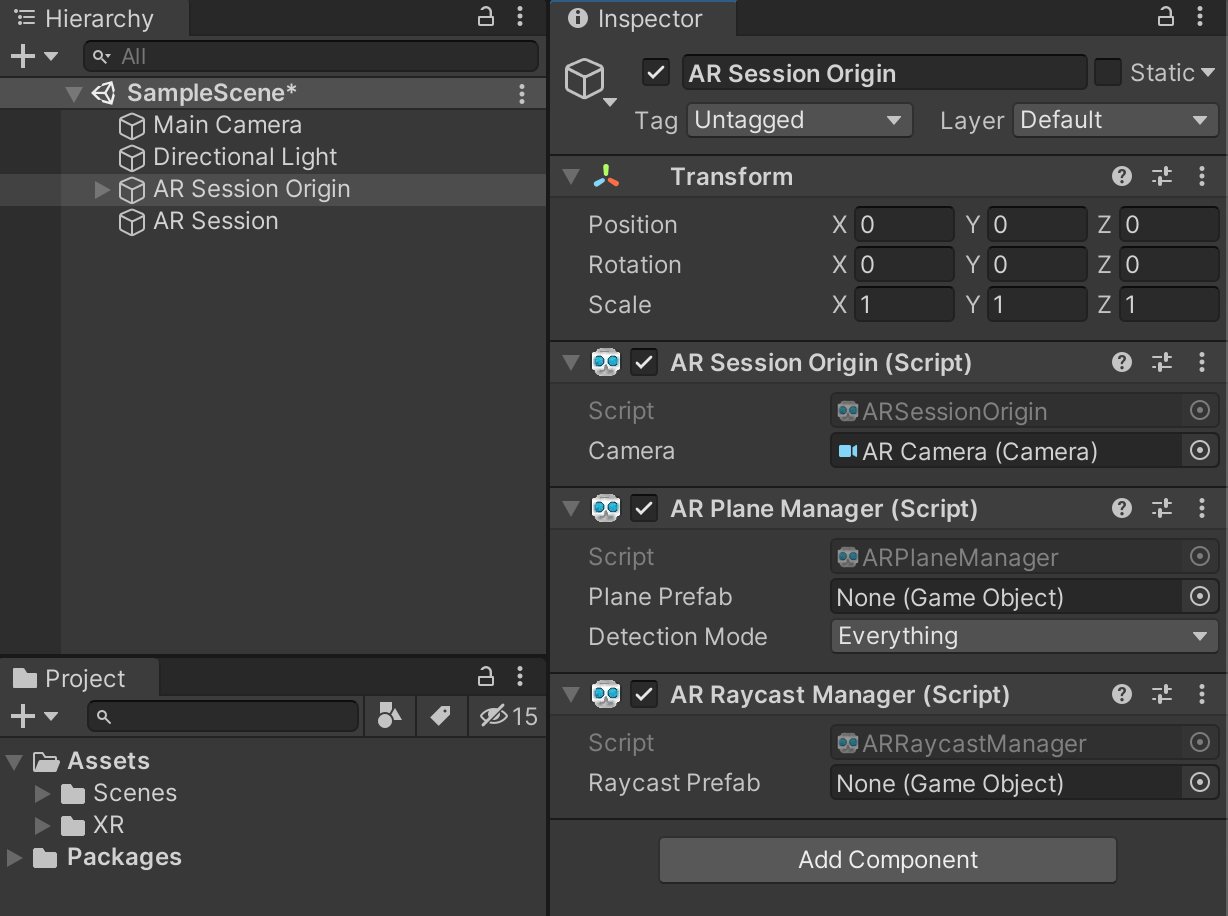
AR Session Origin오브젝트를 선택하고 AR Plane Manager 및 AR Raycast Manager 컴포넌트를 추가합니다.

<03. 컴포넌트 추가>
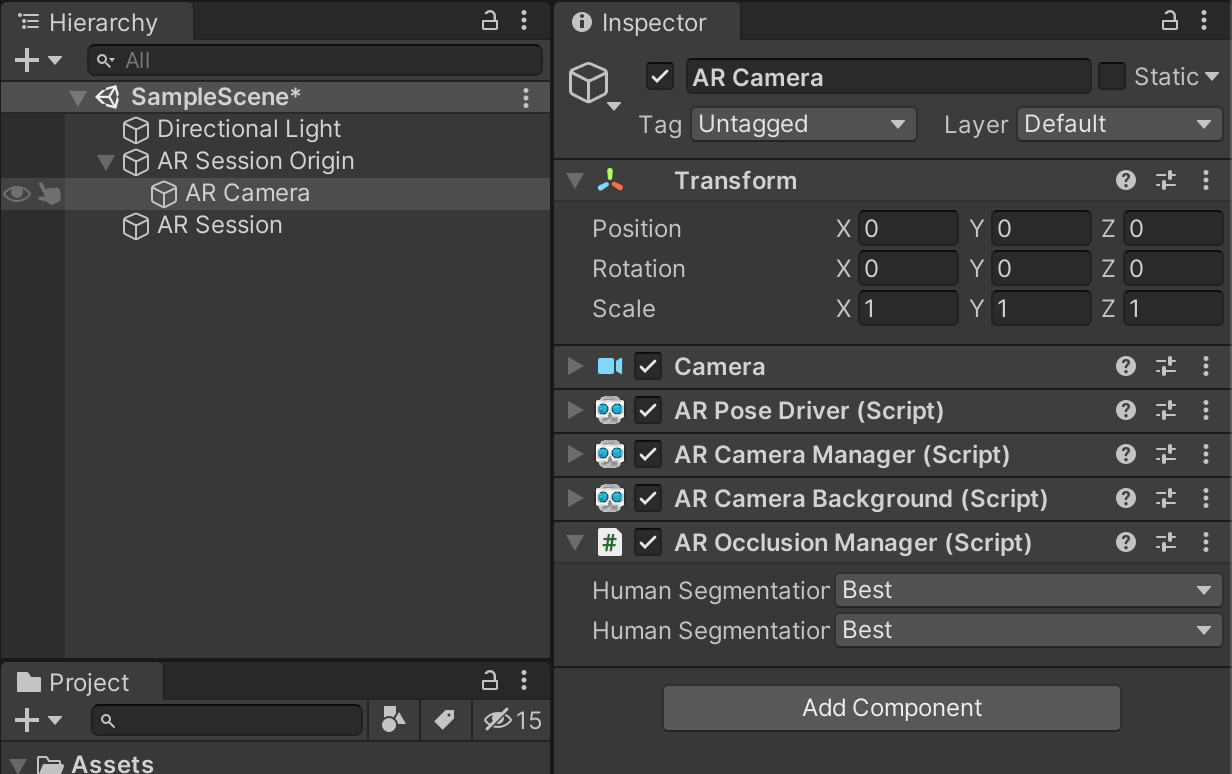
AR Session Origin의 자식오브젝트로 있는 AR Camera오브젝트를 선택하고 AR Occlusion Manager컴포넌트를 추가합니다.
해당 컴포넌트의 항목들 중 Human Segmentation항목을 모두 Best로 변경합니다.

<04. AR Occlusion Manager 컴포넌트 추가>
이제 기본적인 가림현상 설정은 되었습니다.
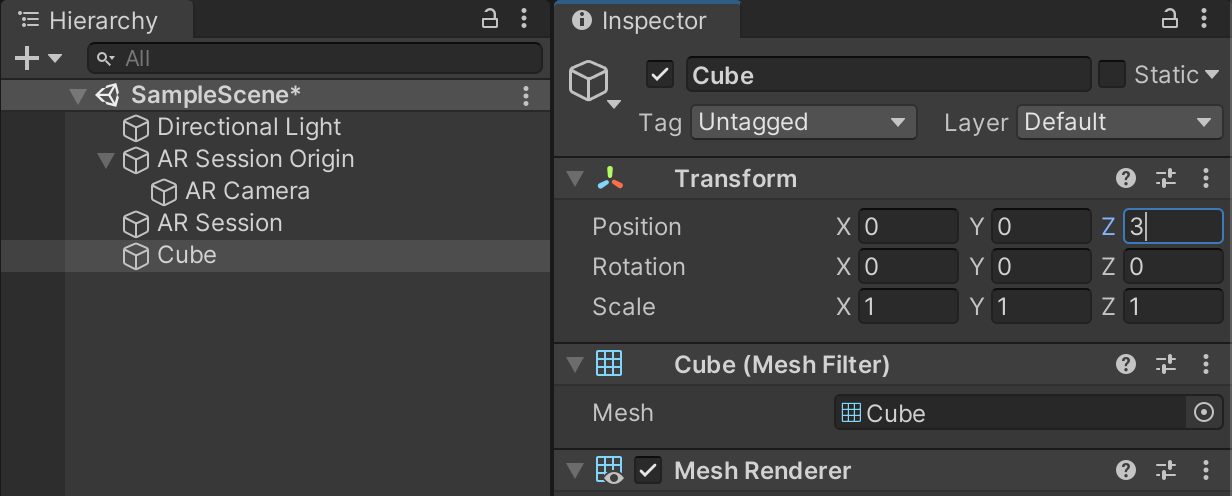
계층구조창에 테스트를 진행할 Cube오브젝트를 하나 생성합니다.
카메라의 앞쪽으로 조금 이동시킵니다.

<05. 테스팅 오브젝트>
빌드
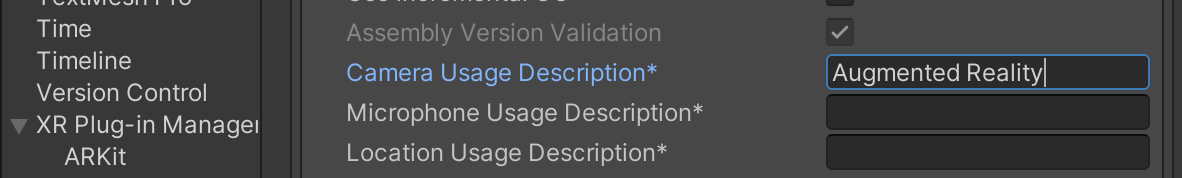
Project Settings창에서 Player탭의 Configuration항목의 Camera Usage Description 항목을 채워줍니다.

<06. Camera Usage Description>
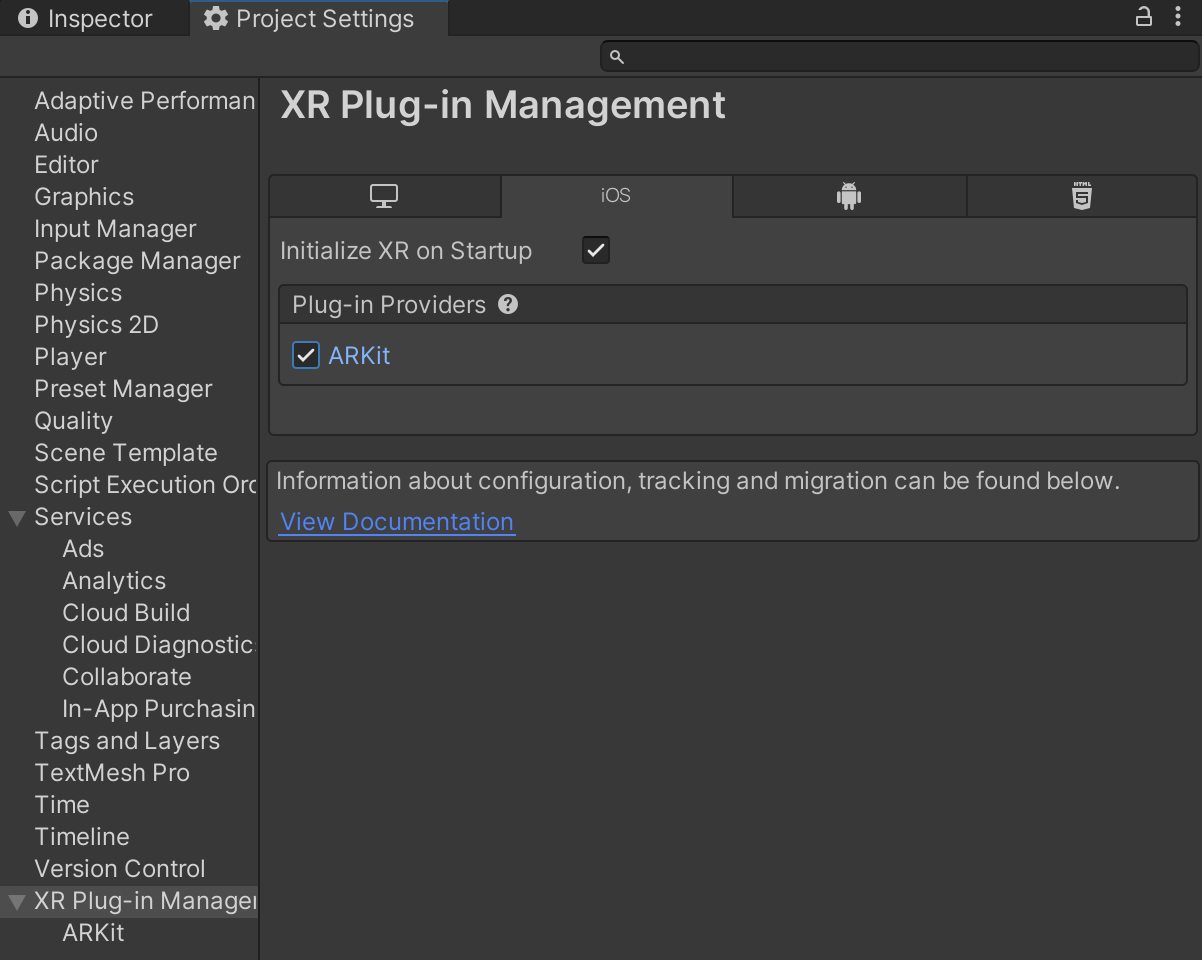
Project Settings창에서 XR Plug-Manager탭에서 ARKit항목에 체크합니다.

<07. XR Plug-in Manager>
IOS 빌드를 진행합니다.
아이폰이나 패드에서 콘텐츠를 실행시키고 정면에 Cube오브젝트가 생성되는지 확인합니다.
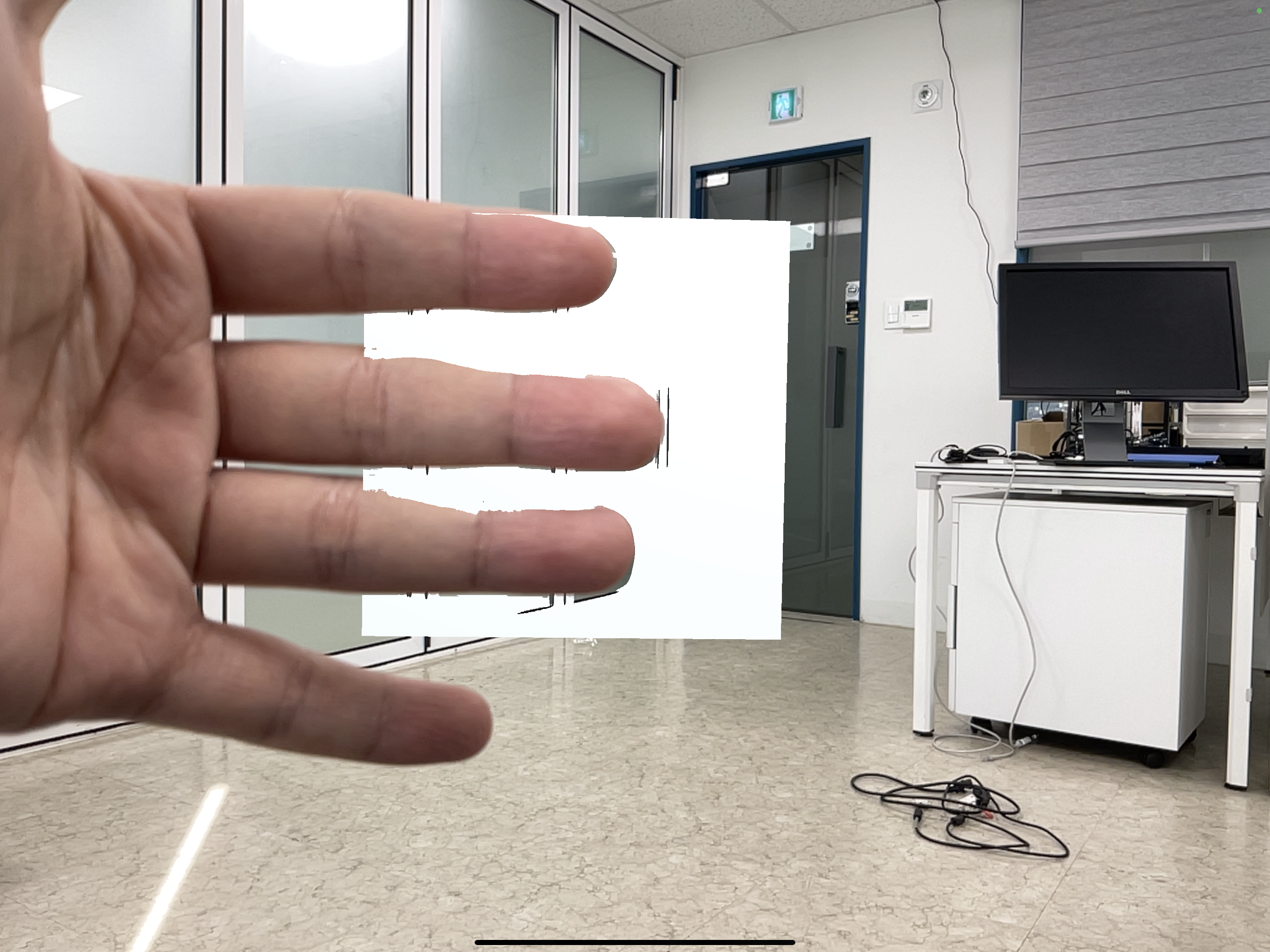
Cube앞에 손을 놓아보고 손이 Cube를 가릴 수 있는지 확인합니다.
<08. 테스팅 오브젝트>