Published: Apr 14, 2022 by BeatChoi
Unity3D 2021.3 및 안드로이드 버전 12 가능 <2022-04-14>
ARFoundation을 활용한 증강현실 프로젝트 설정하기
ARFoundation을 활용하여 증강현실 콘텐츠를 만들 수 있는 준비를 해봅니다.
유니티3D 에디터에서
패키지 설치 :: Package Manager
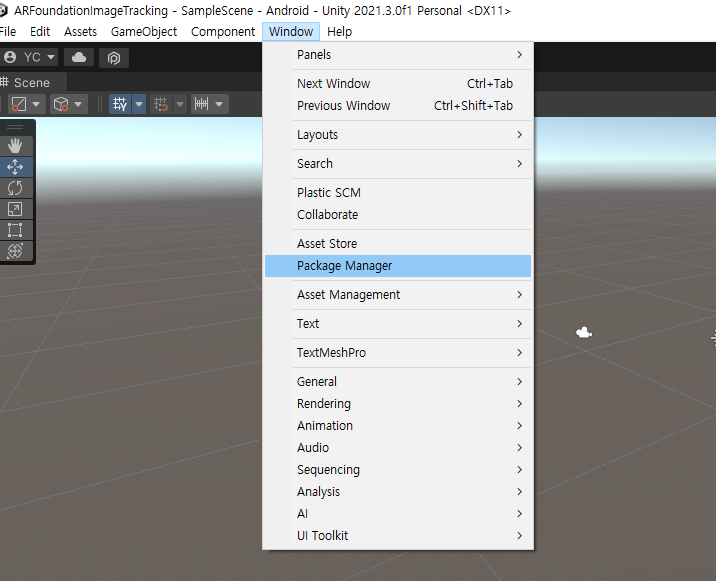
상단 메뉴에서 Window탭의 Package Manager를 선택합니다.
<01. 패키지 매니저 - 01>
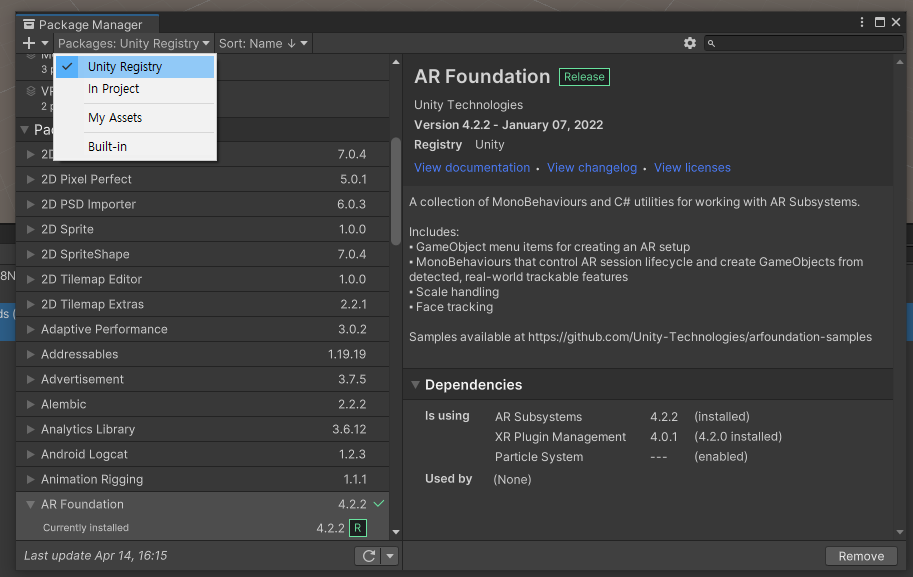
패키지 매니저 창에서 Packages항목을 아래와 같이 Unity Registry로 변경합니다.
<02. 패키지 매니저 - 02>
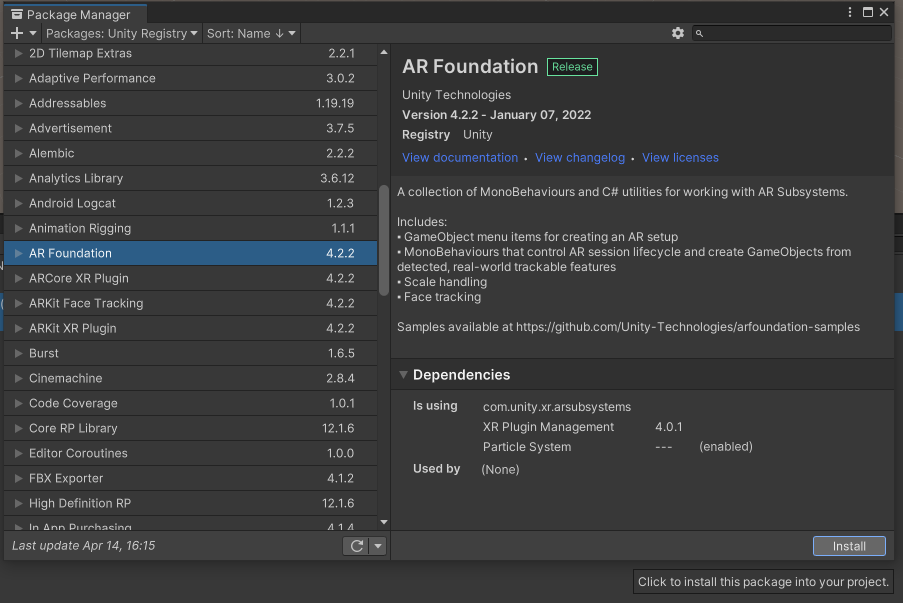
Package Manager창에서 ARFoundation패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<03. ARFoundation 패키지 설치>
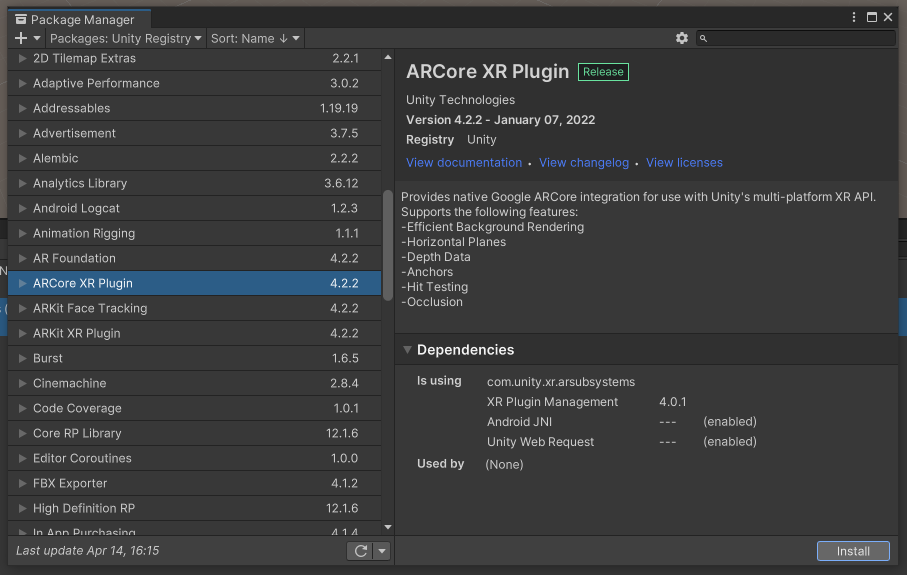
Package Manager창에서 ARCore XR Plugin패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<04. ARCore XR Plugin 패키지 설치>
플랫폼 세팅
프로젝트를 생성하고 Build Settings창에서 플랫폼을 Android로 변경합니다.
<05. 개발 플렛폼 변경>
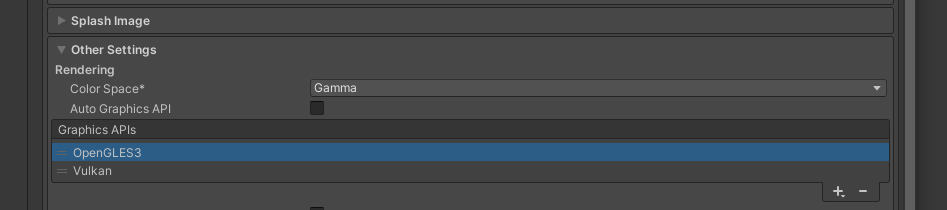
Player Settings -> Other Settings항목에서 Rendering항목을 찾습니다.
Auto Graphics API항목을 체크 해제합니다.
OpenGLES3이 Vulcan의 상단으로 갈 수 있도록 마우스로 클릭, 드래그하여 끌어줍니다.
<06. Graphic API Level 변경>
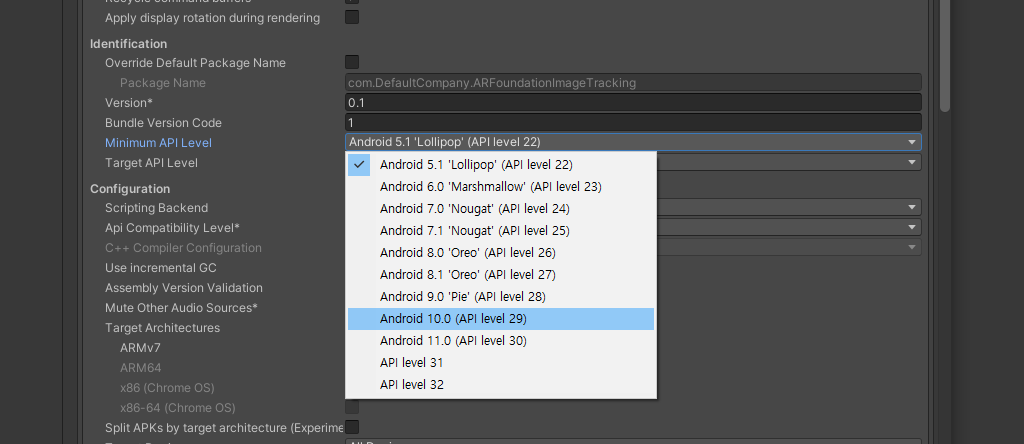
Player Settings -> Other Settings항목에서 Identification항목의 Minimum API Level을 Android 10.0 (API Level 29)으로 변경합니다.
<07. Android API Level 변경>
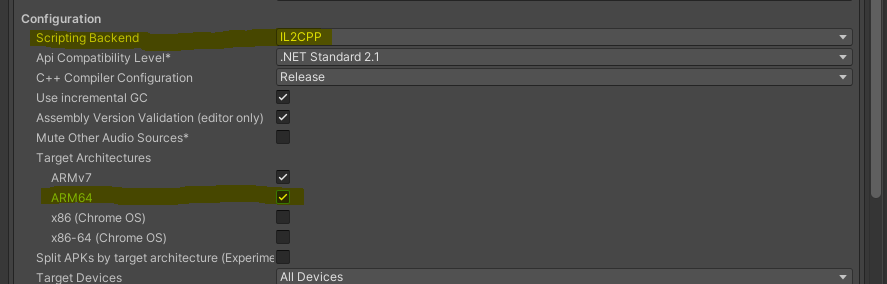
본인의 안드로이드 디바이스의 버전이 10 이상일 경우 구글 어플리케이션 정책에 의해 64비트의 어플리케이션만 실행이 가능하기 때문에 아래 항목을 진행합니다.
Other Settings항목의 Configuration항목을 찾습니다.
Scripting Backend항목을 Mono에서 IL2CPP로 바꿔줍니다.
또한 Target Architectures항목의 ARM64 항목을 체크해줍니다.
<08. 64비트 안드로이드 어플리케이션 설정>
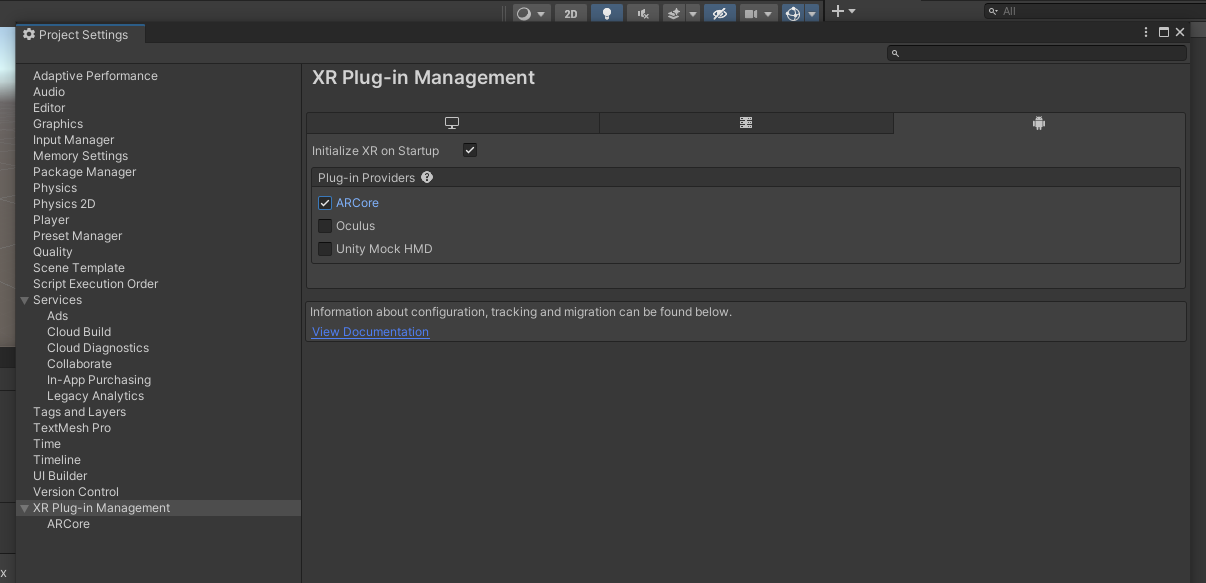
Project Settings창에서 좌측 하단 XR Plug-in Managerment항목을 찾아 클릭합니다.
XR Plug-in Managerment창에서 안드로이드 탭으로 설정이 되어있는지 확인하고 ARCore항목을 체크하여 설정합니다.
<09. XR Plug-in Managerment 설정>
계층구조창에서
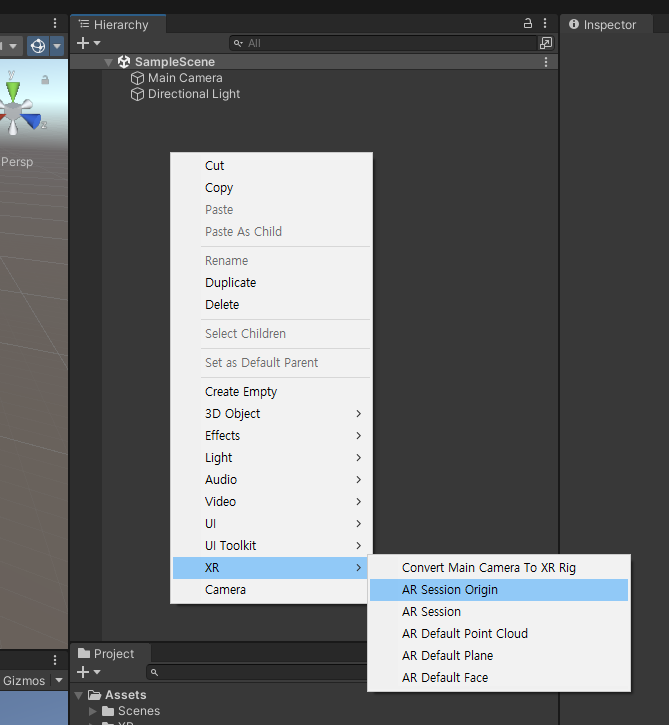
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 AR Session Origin버튼을 클릭합니다.
<10. AR Session Origin 오브젝트 생성>
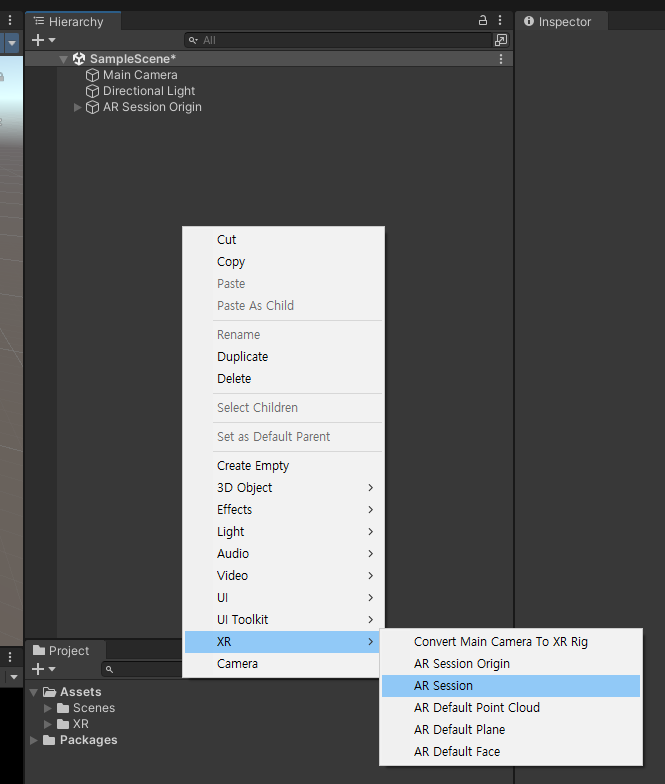
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 AR Session버튼을 클릭합니다.
<12. AR Session 오브젝트 생성>
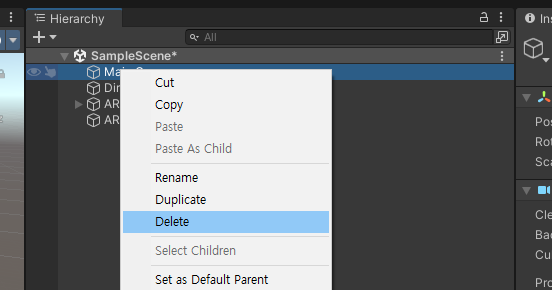
계층구조창에서 Main Camera오브젝트를 제거합니다.
<13. Main Camera 오브젝트 제거>
테스트 해보기
빌드세팅 창에서 APK파일로 빌드하고 디바이스에 설치합니다.
모바일 디바이스의 후면 카메라가 활성화되어 화면에 나타나는지 확인합니다. \
1
2
3
4
5
6
7
8
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-6757770859700796"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-6757770859700796"
data-ad-slot="1829697933"></ins> <script>
(adsbygoogle = window.adsbygoogle || []).push({}); </script>