Published: Aug 8, 2022 by BeatChoi
LightshipAR SDK
포켓몬고의 개발사로 잘 알려진 Niantic에서 제공하는 증강현실 SDK 입니다.
기본적으로 포켓몬고에 적용되는 기능들을 구현할 수 있으며 기본적인 지면인식, 공간인식을 포함하여
지오펜싱을 활용한 GPS기반 위치인식, 환경 세그멘테이션 등의 기능들을 활용할 수 있습니다.
LightshipAR SDK 다운로드
LightshipAR SDK
Niantic의 LightshipAR SDK 다운로드 페이지에 접근합니다.
가입을 진행하고 다음 페이지에서 Download ARDK를 클릭하여 다운로드 합니다.
<01. Download LightshipAR SDK >
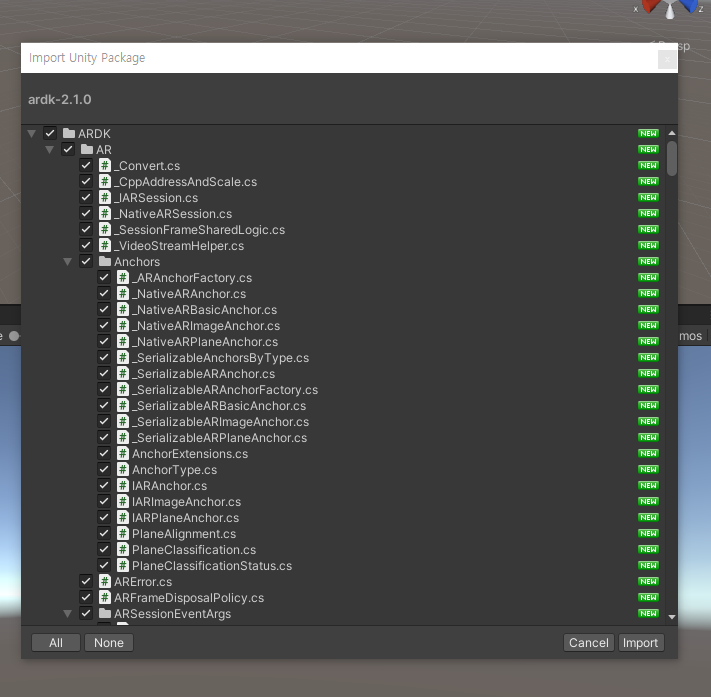
다운로드 받은 유니티 패키지 파일을 유니티 프로젝트에 풀어줍니다.
<02. Import LightshipAR SDK >
LightshipAR SDK 시작
라이선스 키 생성 및
프로젝트를 진행하기에 앞서 제일 먼저 해야할 것은 Dashboard에서 프로젝트를 생성하고 라이선스 키를 생성하는 것입니다.
다음 페이지로 이동합니다.
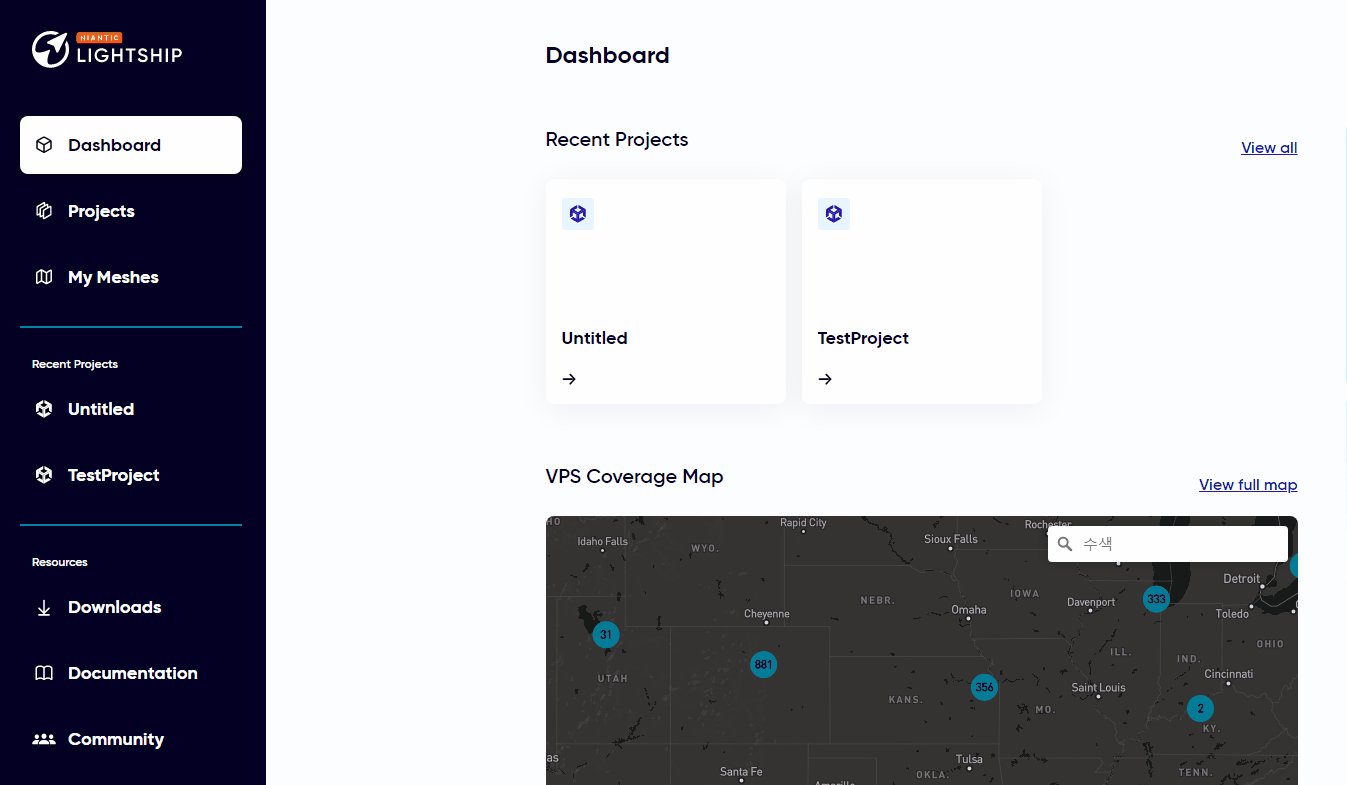
LightshipAR SDK Dashboard
좌측 Projects항목을 클릭하고 중앙의 New Project버튼을 클릭합니다.
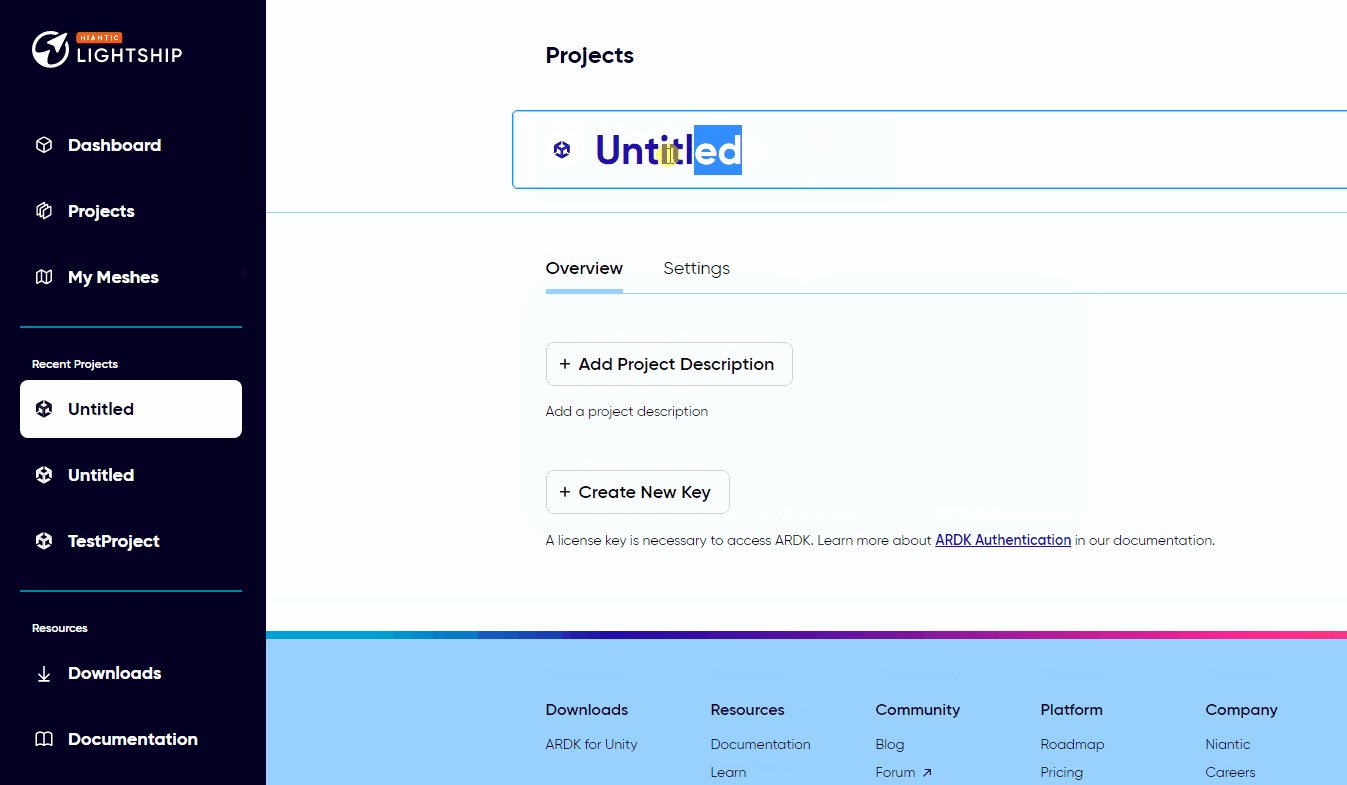
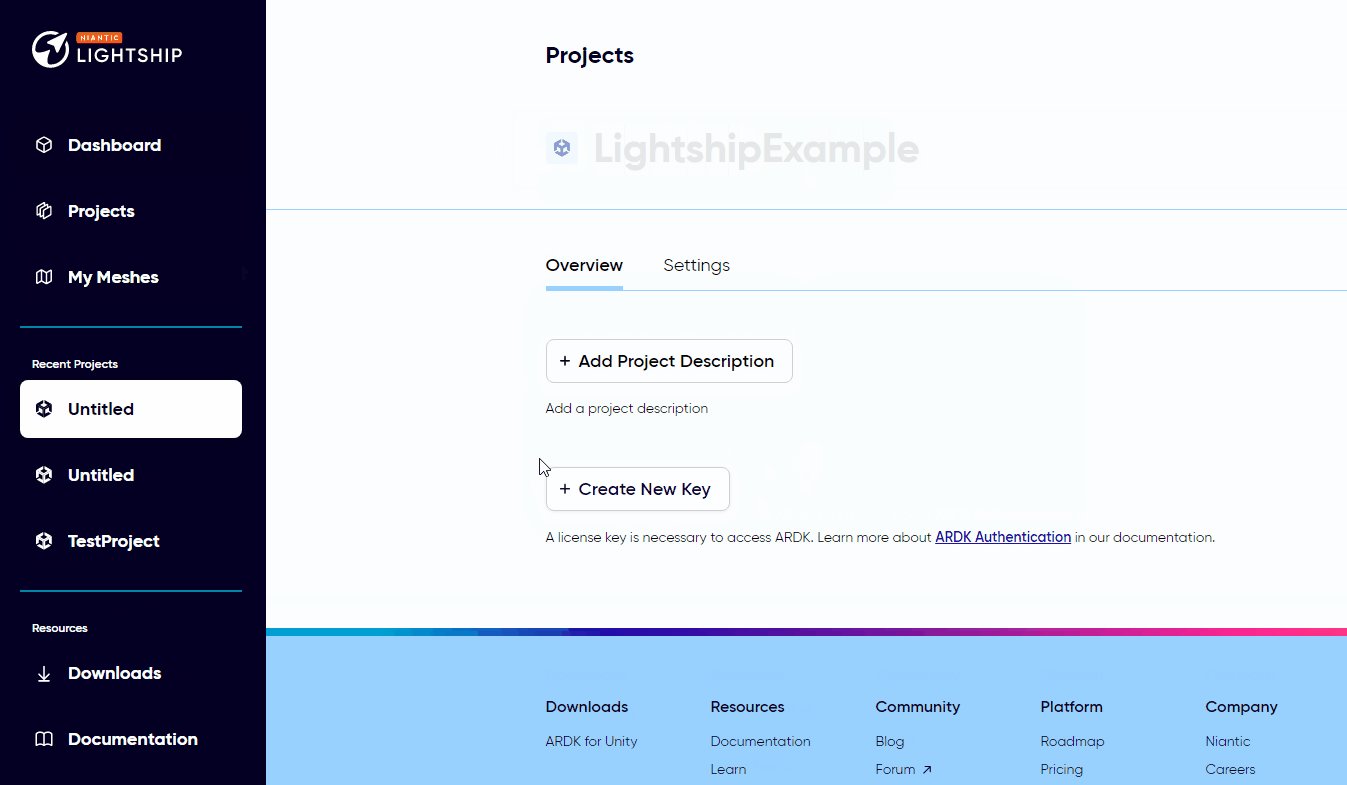
상단 Untitled항목을 클릭하여 프로젝트의 이름을 수정하고
하단 +Create New Key버튼을 클릭하여 라이선스 키를 생성합니다.

<03. LightshipAR SDK Dashboard >
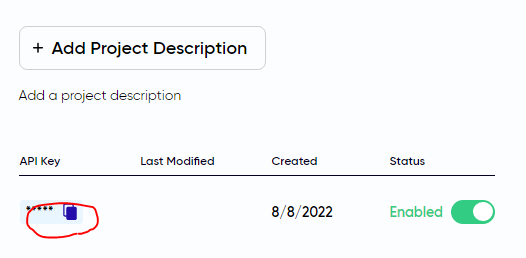
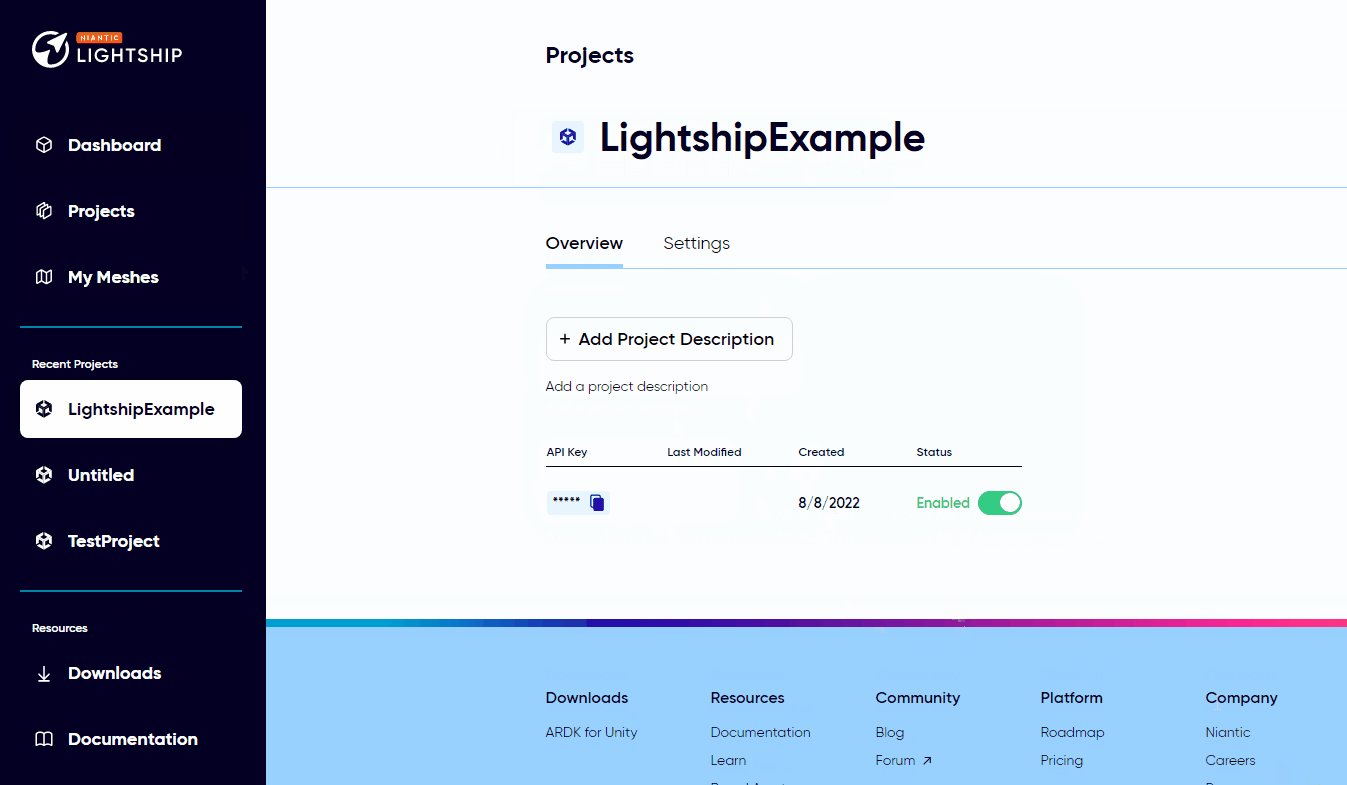
****모양 옆의 복사 버튼을 눌러 라이선스 키를 복사합니다.
<04. Create License Key >
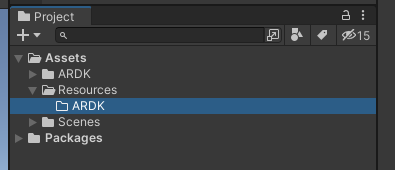
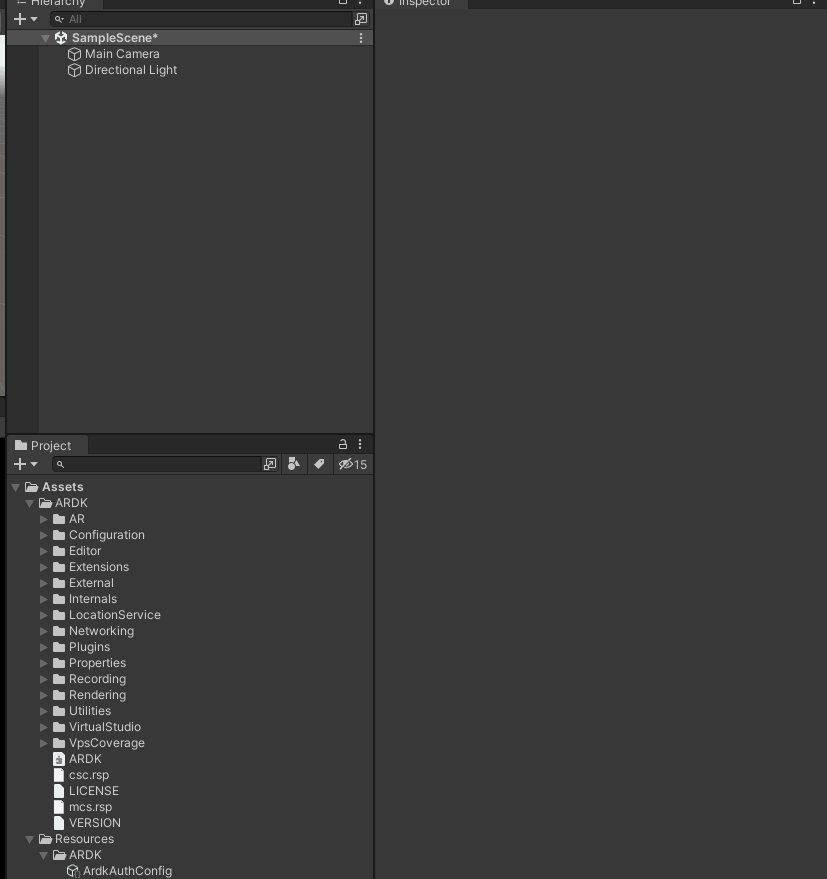
유니티로 돌아가서 프로젝트 창에 Resources/ARDK 의 경로로 폴더를 생성합니다.
Resources폴더를 생성 후 그 안에 ARDK폴더를 생성하면 됩니다.
<05. Resources/ARDK 폴더 생성 >
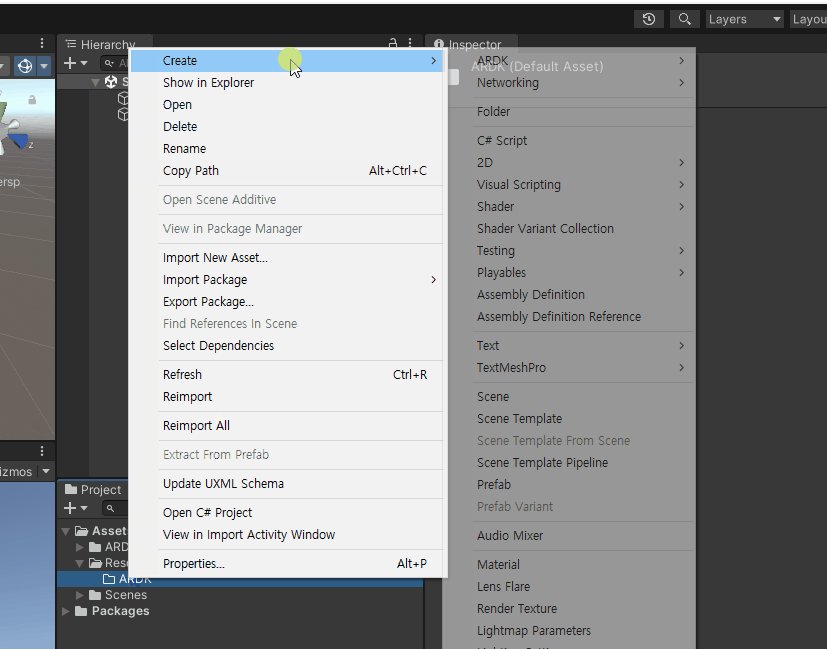
해당 폴더 안에 ArdkAuthConfig라는 파일을 생성합니다.
프로젝트 창에서 마우스 우클릭, Create -> ARDK -> ArdkAuthConfig순으로 접근하면 됩니다.

<06. ArdkAuthConfig 생성 >
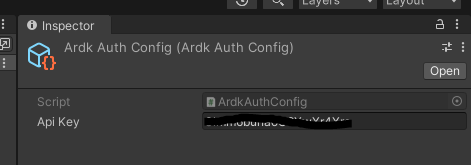
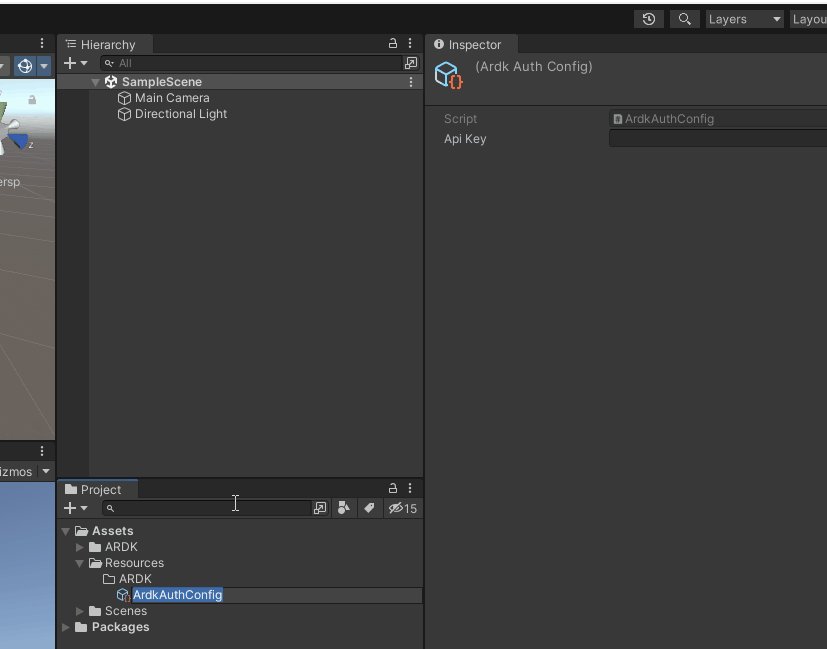
ArdkAuthConfig 파일을 선택하고 우측 인스펙터 창을 확인합니다.
Api Key항목에 전에 복사했던 라이선스 키를 붙여넣습니다.
<07. 라이선스 키 추가 >
프로젝트 설정 - 안드로이드
안드로이드 기기에 빌드하기 위한 설정을 진행해 봅니다.
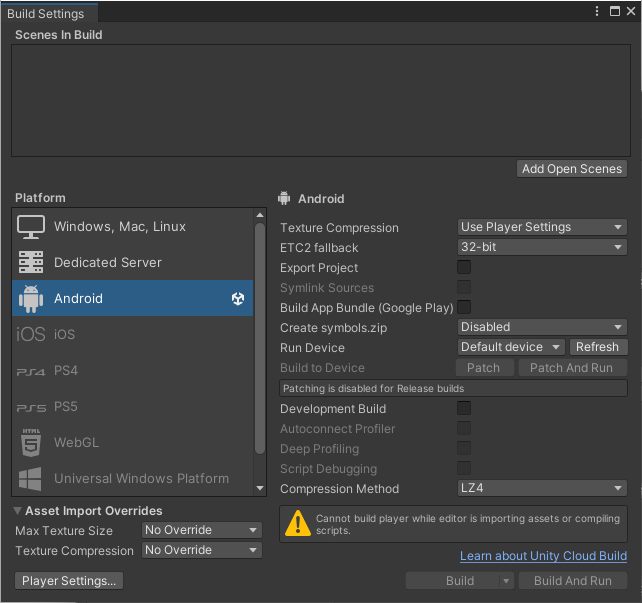
먼저 빌드세팅의 플랫폼을 Android로 변경합니다.
<08. Android Build Setting >
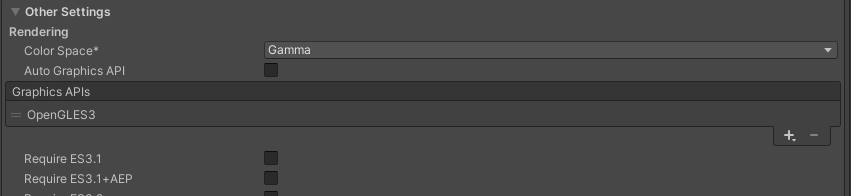
Player Settings창의 Other Settings 항목을 봅니다.
Rendering 항목의 Auto Graphics API 항목에 체크를 해제하고 Vulkan API를 제거합니다.
<09. Redering Setting >
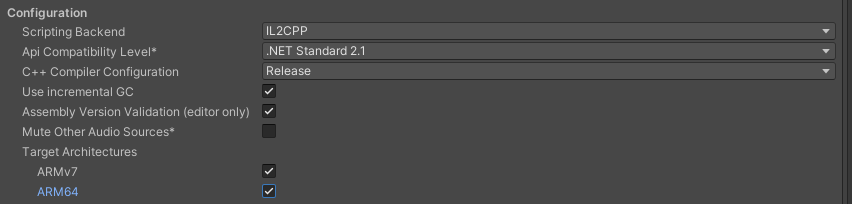
Configuration 항목 아래 Scripting Backend 부분은 IL2CPP로 변경하고
하단 Target Architecture항목에 ARMv7과 ARM64모두 체크해줍니다.
<10. Configuration >
기본 씬 세팅
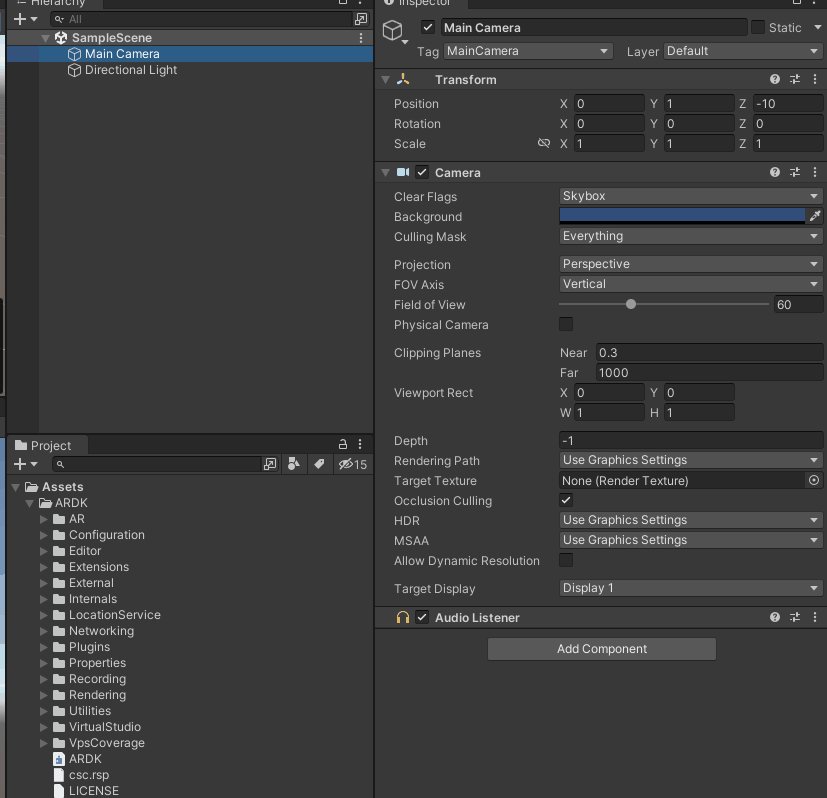
유니티 씬으로 돌아와서 MainCamera오브젝트를 선택합니다.
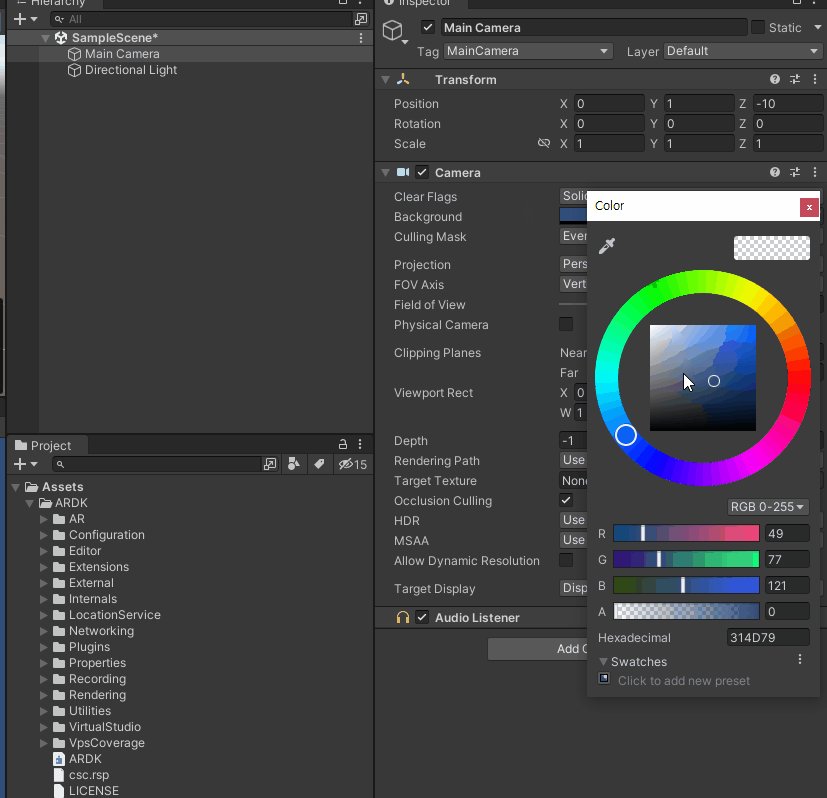
카메라 오브젝트의 Camera컴포넌트의 Clear Flags항목을 Solid Color로 변경하고 Background색상을 검정색으로 변경합니다.
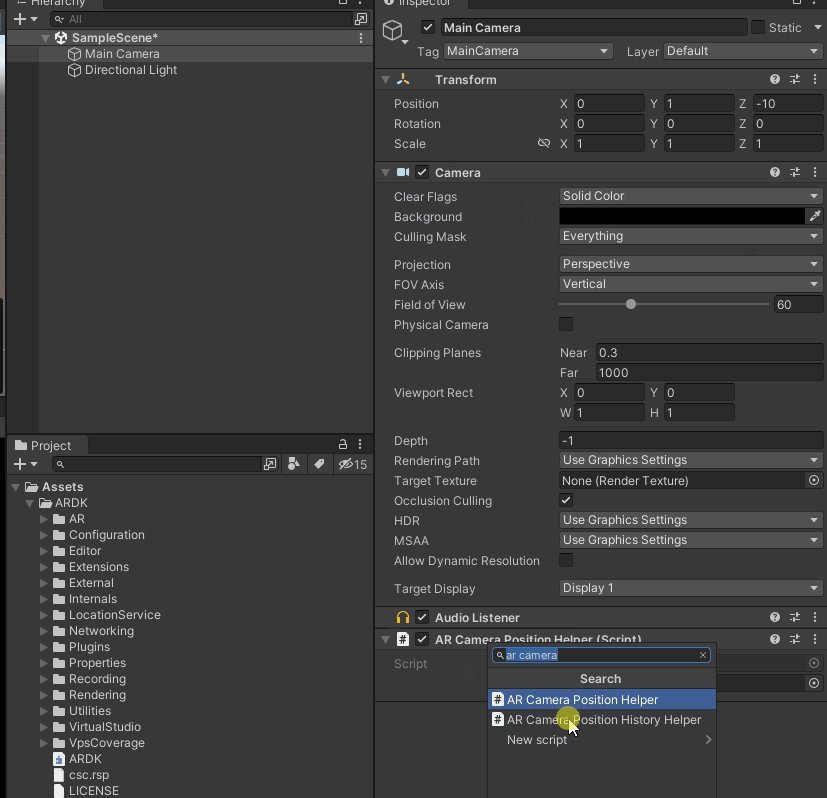
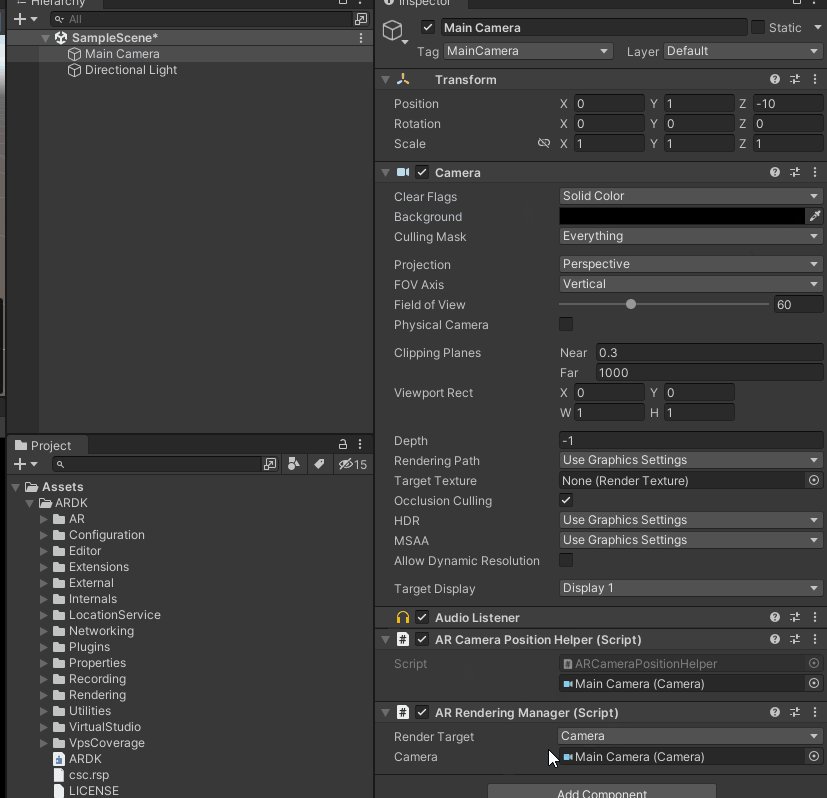
카메라 오브젝트에 AR Camera Position Helper 및 AR Rendering Manager컴포넌트를 추가합니다.

<11. Main Camera >
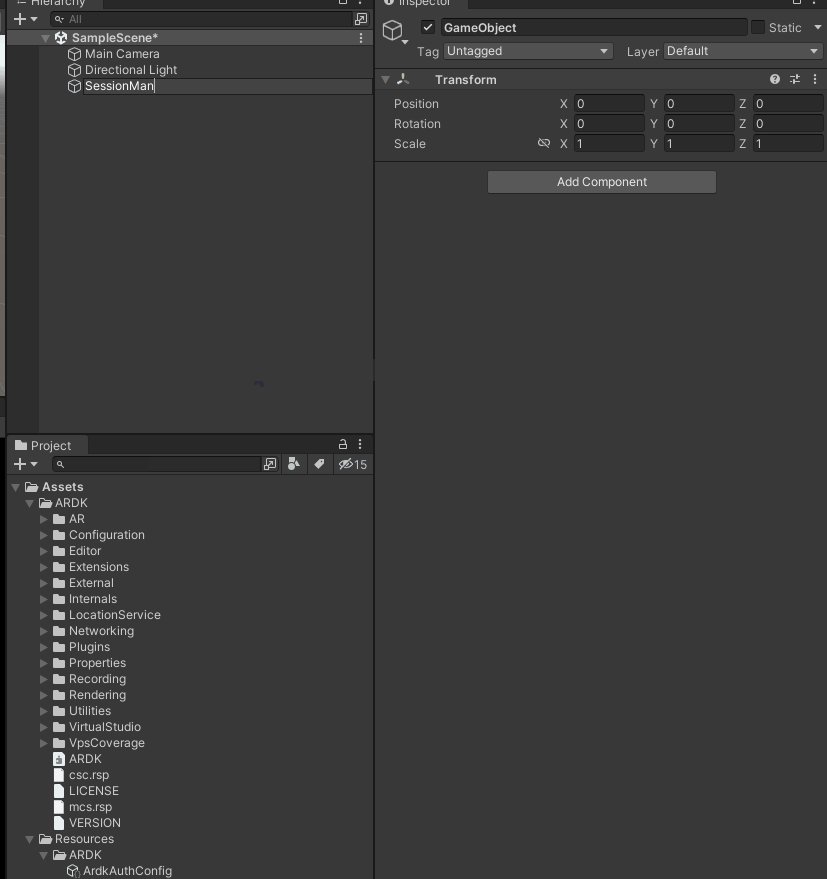
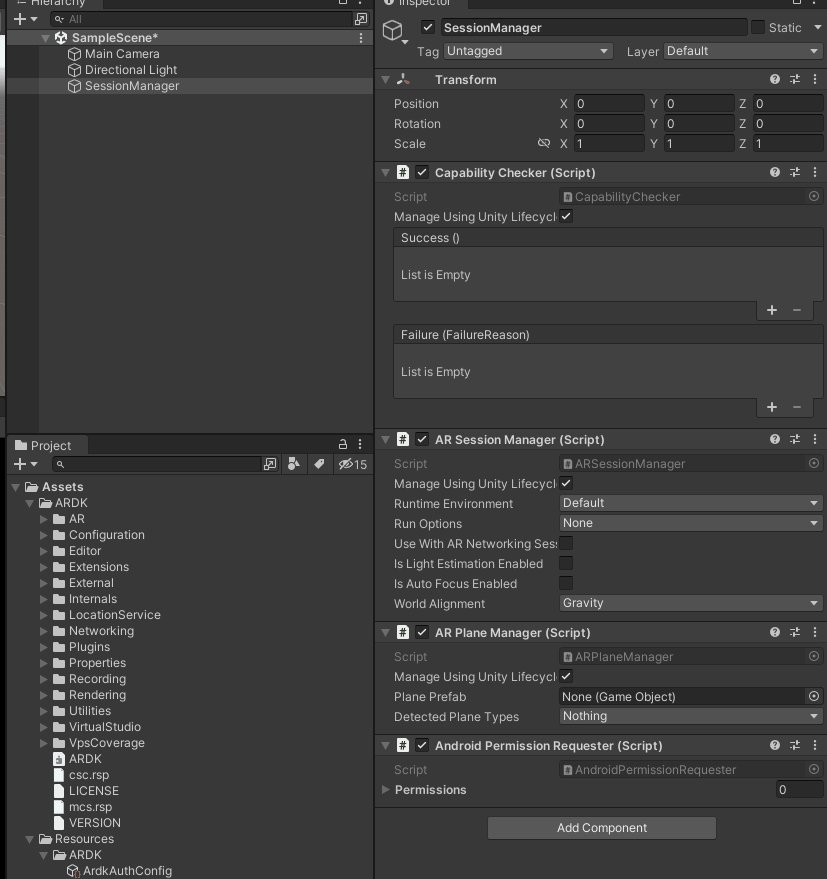
빈 게임 오브젝트를 생성하고 해당 오브젝트의 이름을 SessionManager로 변경합니다.
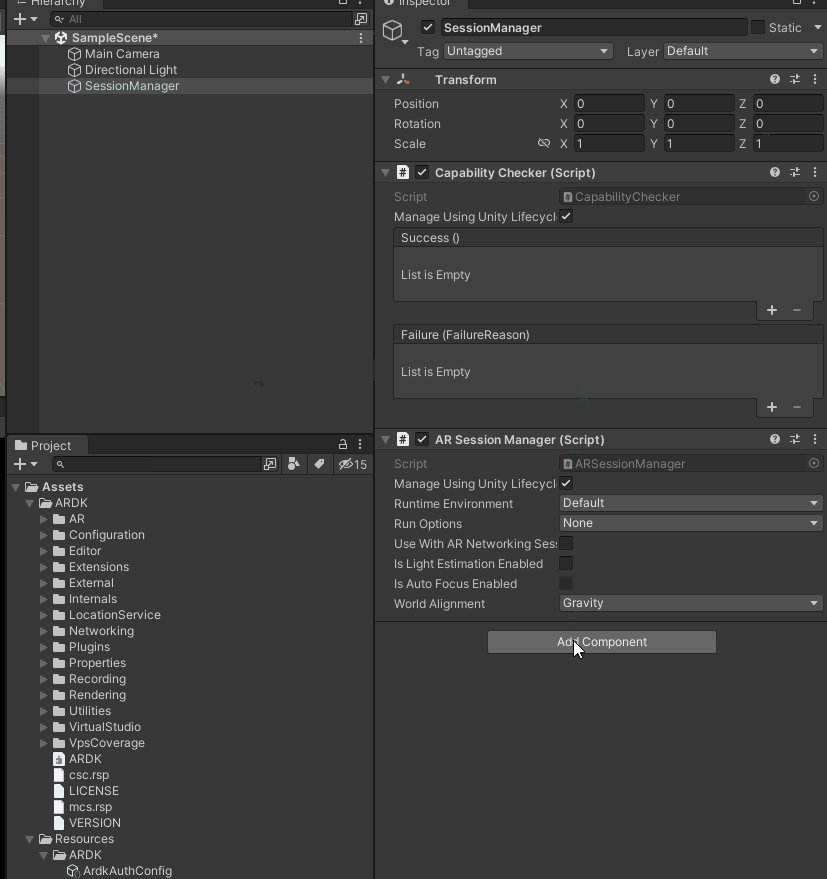
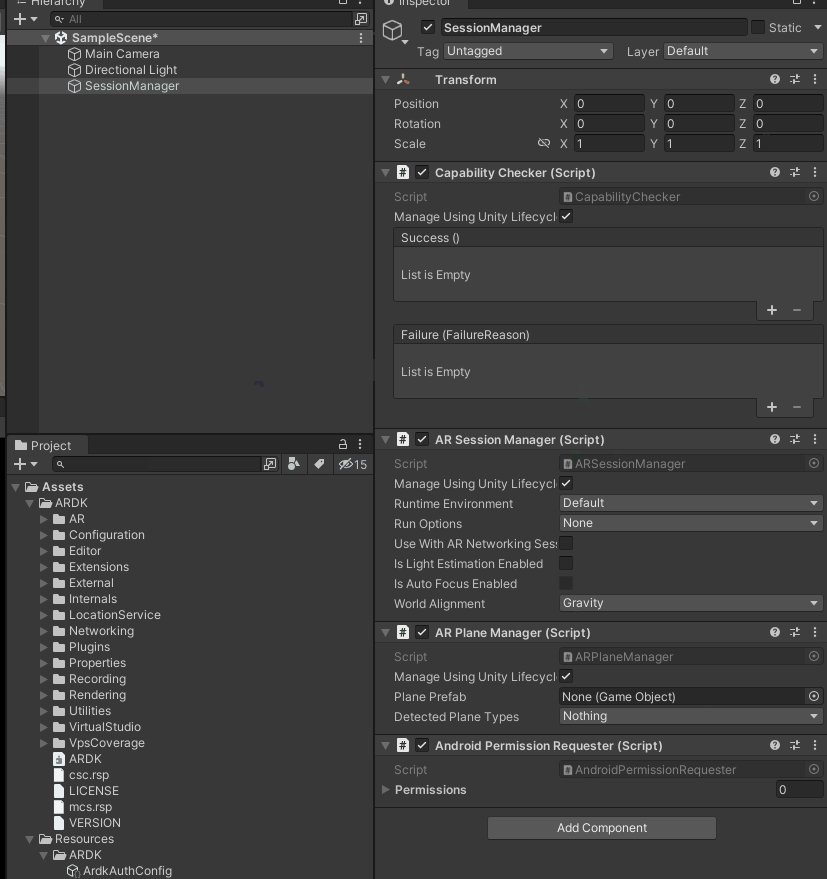
해당 오브젝트에 AR Session Manager, AR Plane Manager, Android Permission Requester 컴포넌트를 추가합니다.

<12. Session Manager >
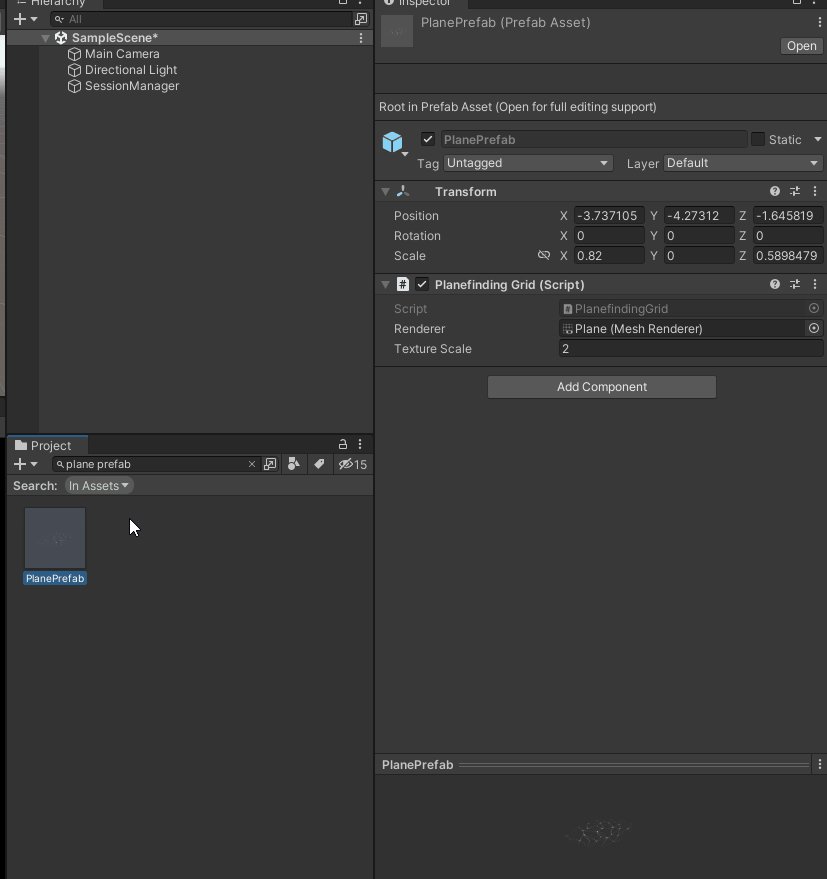
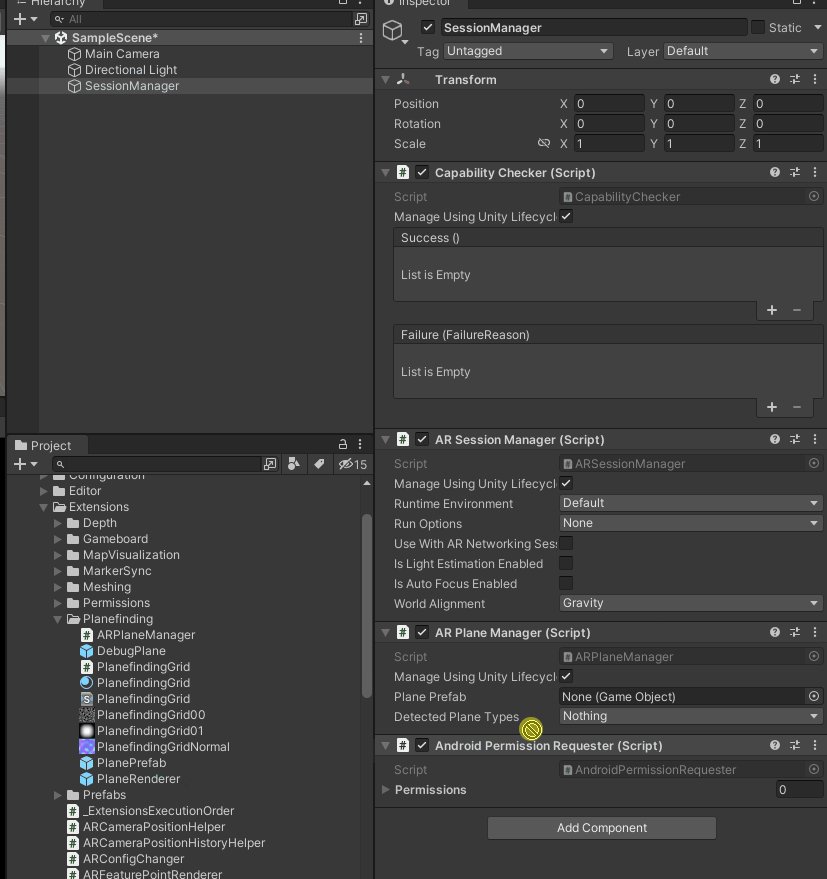
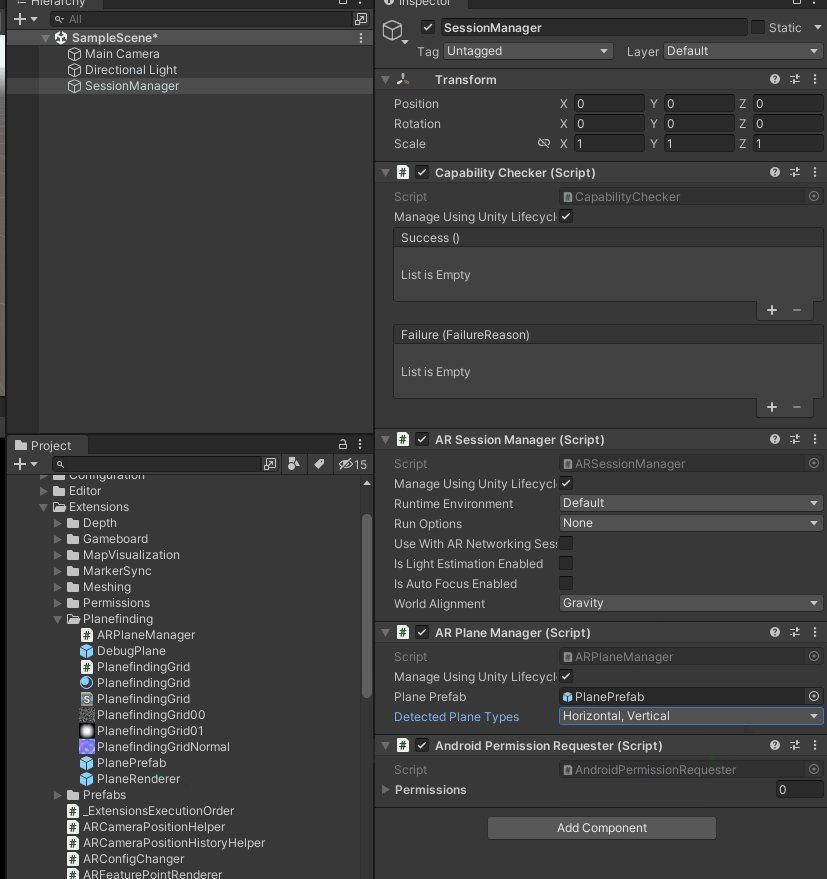
SessionManager오브젝트의 AR Plane Manager컴포넌트를 확인합니다.
해당 컴포넌트의 Plane Prefab 항목과 Detected Plane Types를 다음과 같이 변경합니다.

<13. Plane Detection >
마무리
여기까지 완료되었으면 기본적인 세팅은 끝났습니다.
해당 프로젝트를 빌드하여 모바일 디바이스에서 확인해봅니다.