Published: May 16, 2023 by BeatChoi
LightshipAR SDK
이번 강좌에서는 Visual Positioning System (VPS) 기능을 활용하여 콘텐츠를 개발해 봅니다.
VPS는 GPS정보와 타겟 매핑 정보를 정합하여 해당 타겟을 인식하는 기능입니다.
따라서 객체나 환경의 변화 및 이동이 잦지 않은 타겟이 스캔 대상이 됩니다.
주로 동상, 건물 입구, 가로등 등 위치의 변경이 없는 타겟들이 좋은 타겟입니다.
해당 타겟들을 인식시키고 주변에 가상의 오브젝트들을 배치하고 해당 위치를 저장하는 방법을 알아봅니다.
공간 매핑
Niantic Wayfarer
공간을 인식시키기 위해서 먼저 공간을 매핑해야 합니다.
이 과정은 IOS 어플리케이션으로 진행을 할 수 있는데 아래 링크에서
- Testflight
- Wayfarer
어플리케이션을 다운로드 및 설치합니다.
링크 : https://testflight.apple.com/join/VXu1F2jf
(안드로이드 Wayfarer 앱 베타) https://play.google.com/store/apps/details?id=com.nianticlabs.argeo.niamapapp
어플리케이션을 실행하면 Lightship 아이디로 로그인을 합니다.
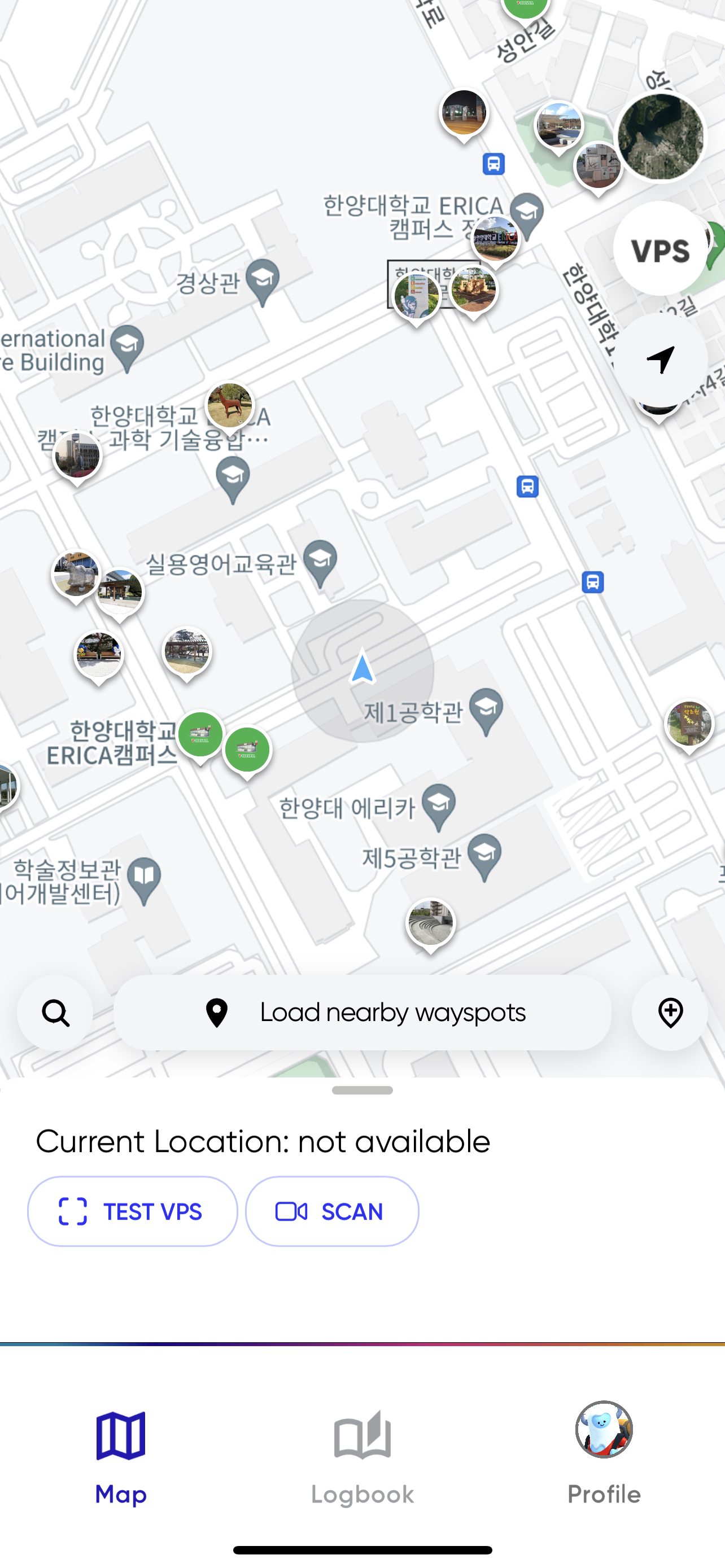
메인 화면에서 중앙 하단 Scan 버튼을 터치합니다.
<01. Wayfarer >
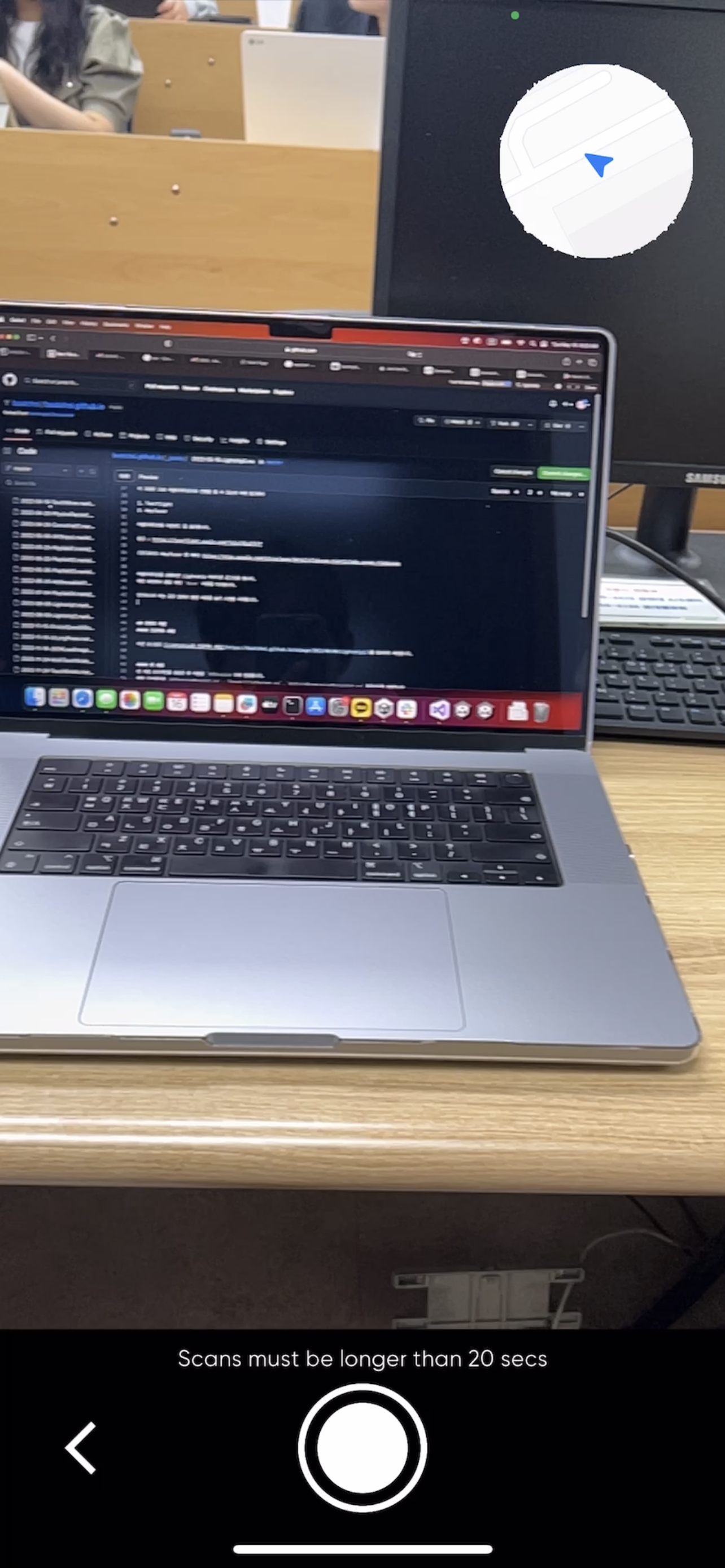
인식하고자 하는 공간 앞에서 촬영 버튼을 눌러 스캔을 시작합니다.
<02. Wayfarer Scan >
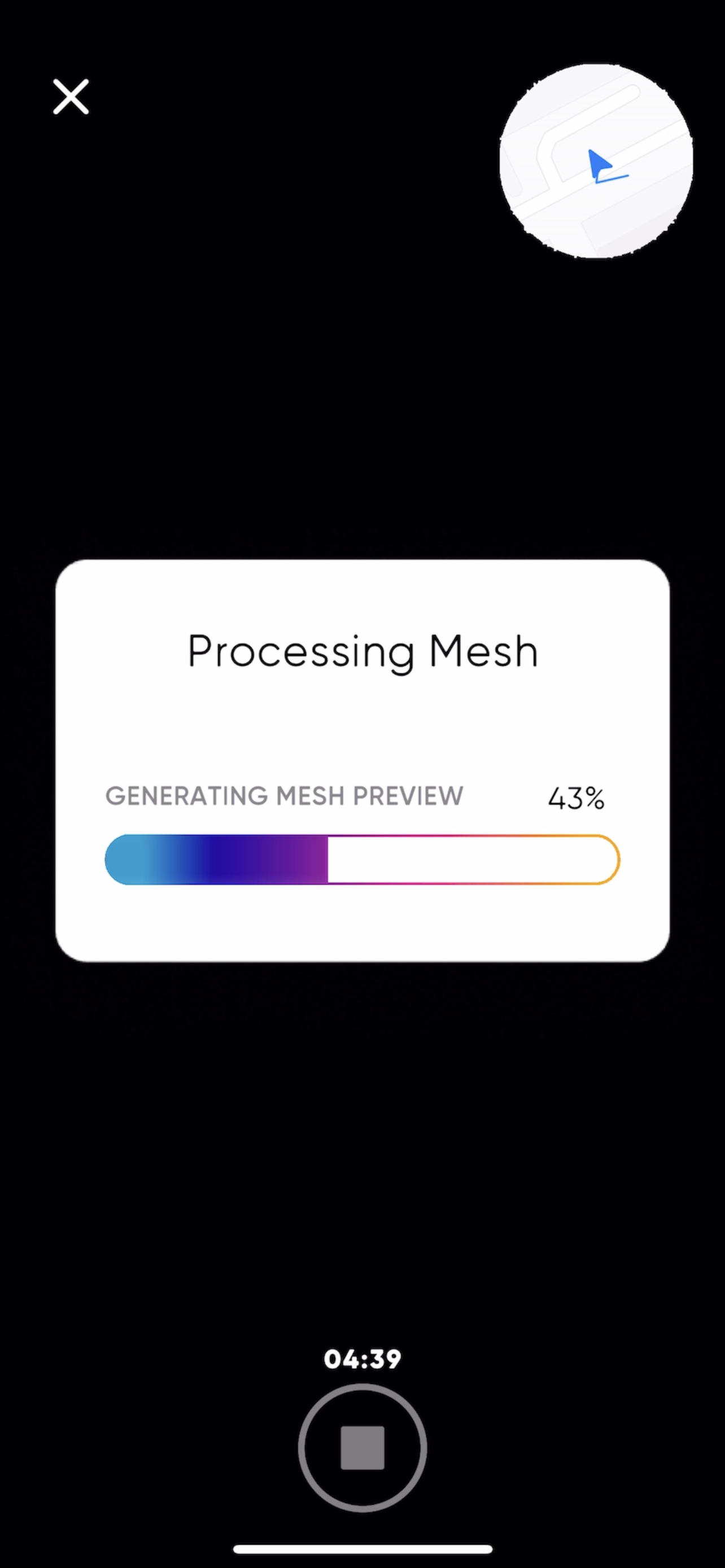
20초 이상 충분히 스캔을 진행하면 하단 정지 버튼을 눌러 스캔을 마무리 합니다.
<03. Wayfarer Finish Scan >
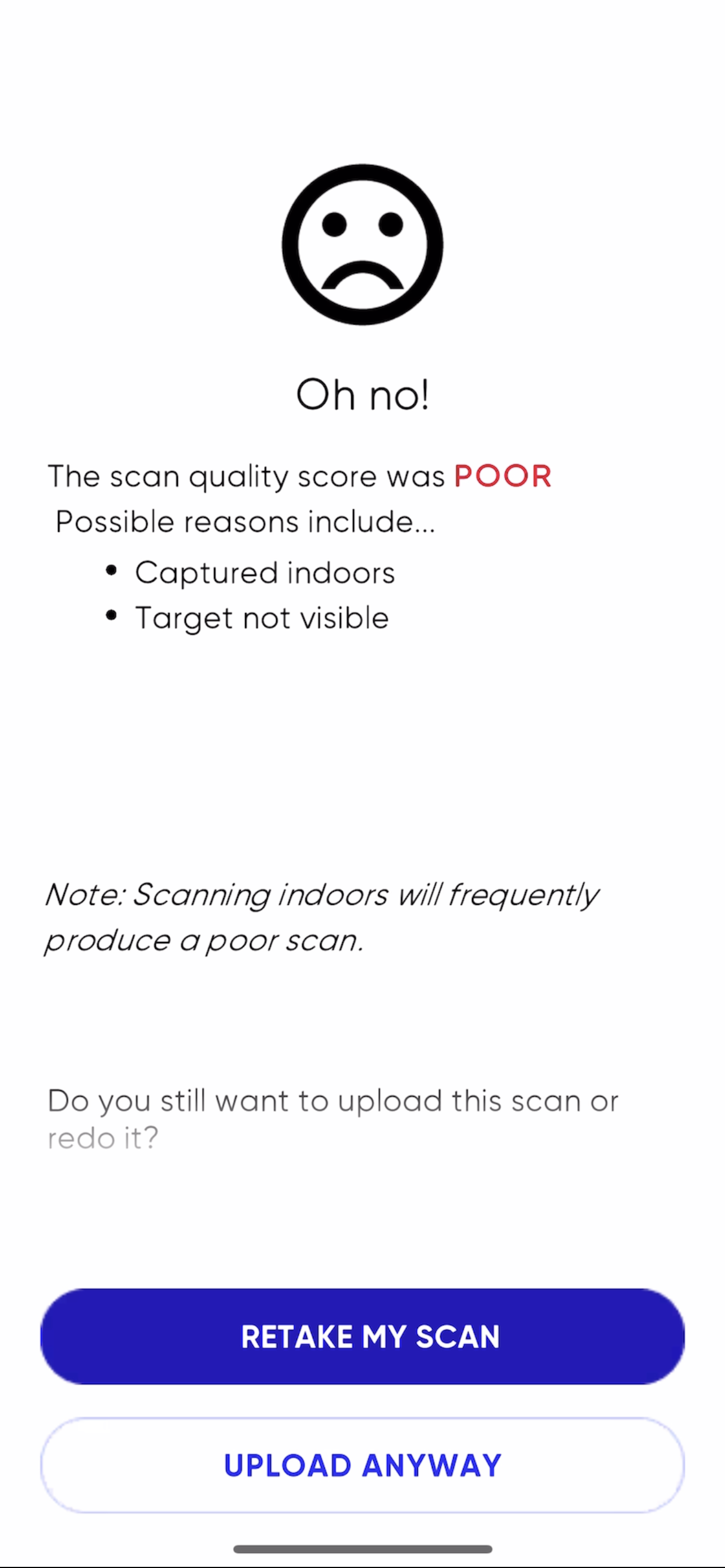
스캔이 마무리 되면 실내, 실외, 인식 타겟의 유무 등에 따라 인식 등급이 나뉘게 됩니다.
최대한 좋은 인식 등급을 만든 뒤 하단 업로드 버튼을 눌러 업로드를 진행합니다.
<04. Wayfarer Scan Upload>
우측 하단의 DONE 버튼을 누릅니다.
<04. Wayfarer Scan Upload>
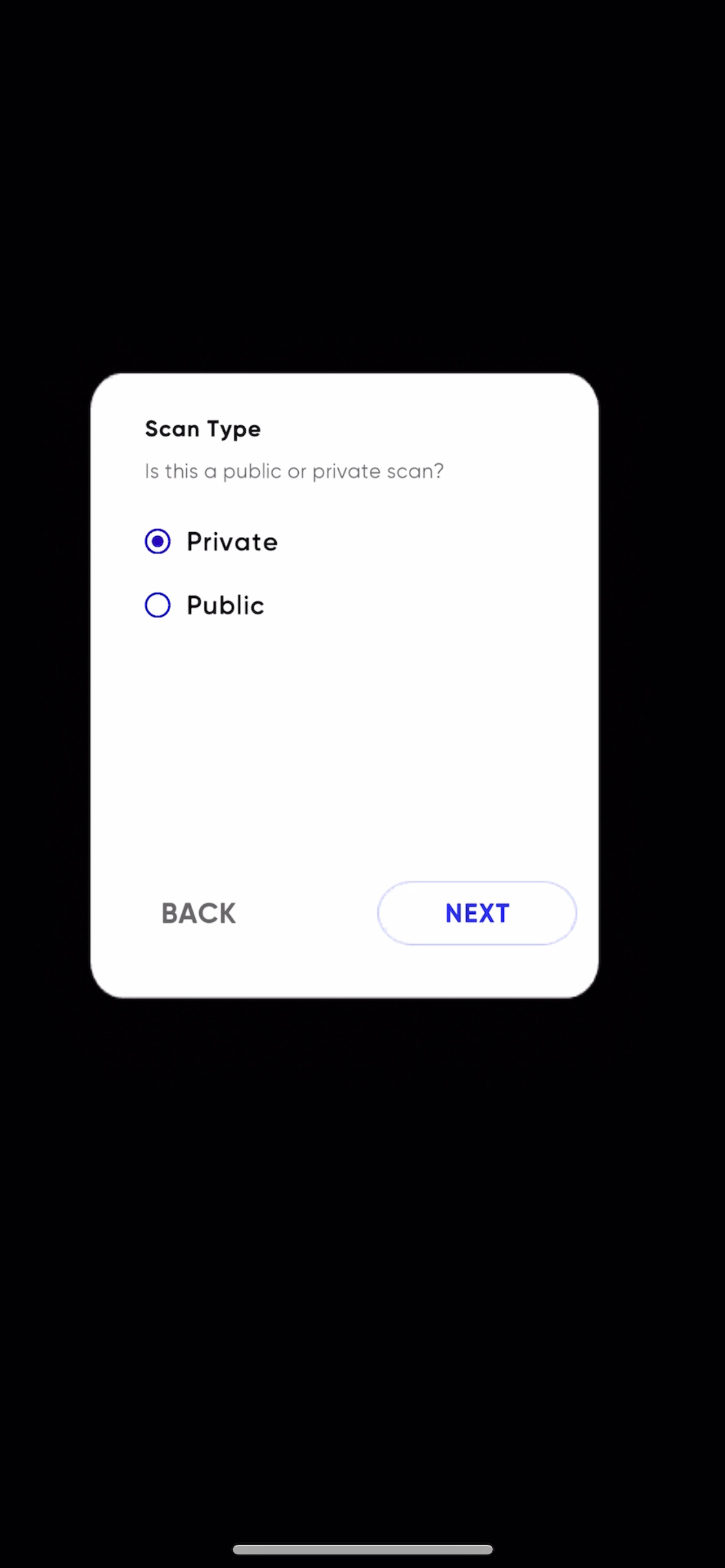
Scan Type은 Private 으로 선택 후 NEXT 버튼을 누릅니다.
<05. Check Private Scan >
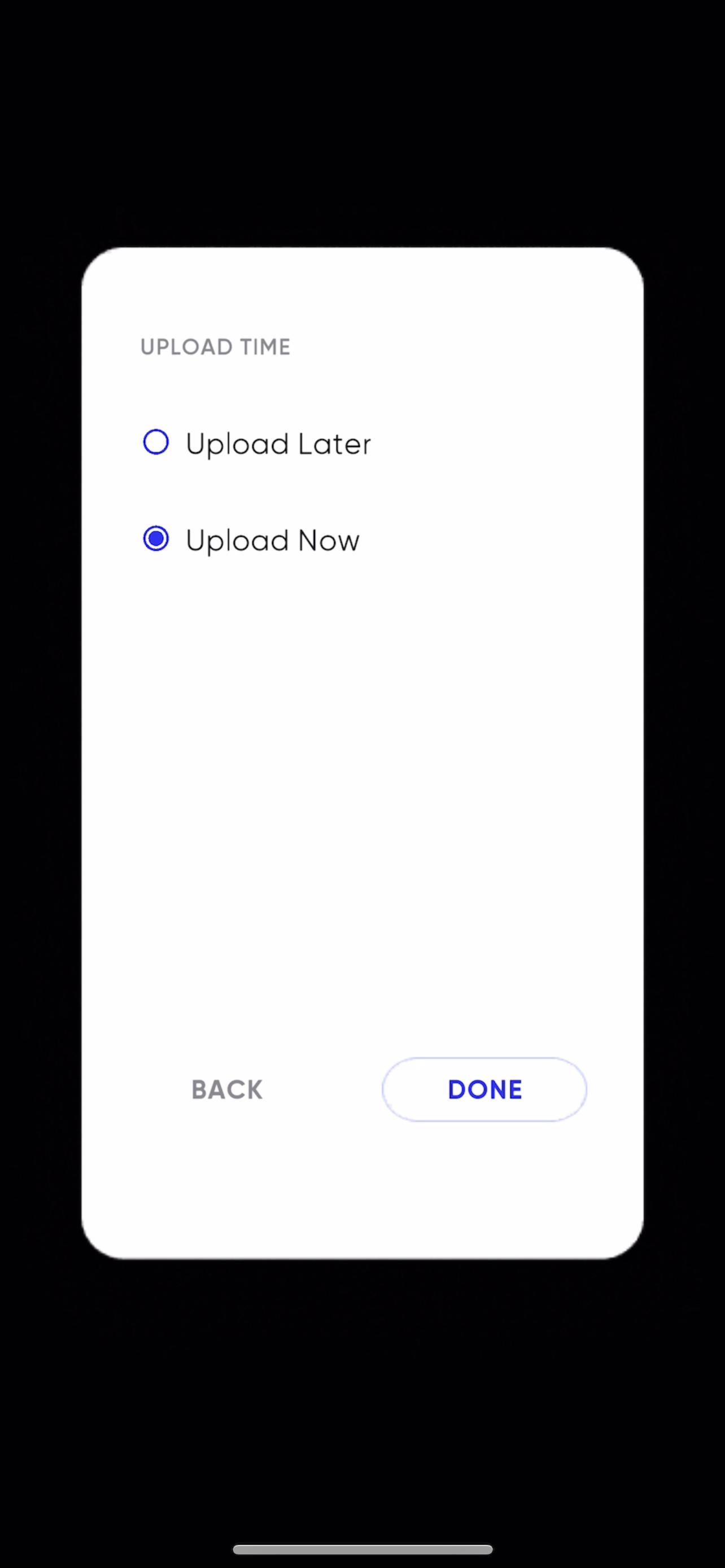
Upload Now를 선택하고 DONE 버튼을 누릅니다.
<06. Upload Now >
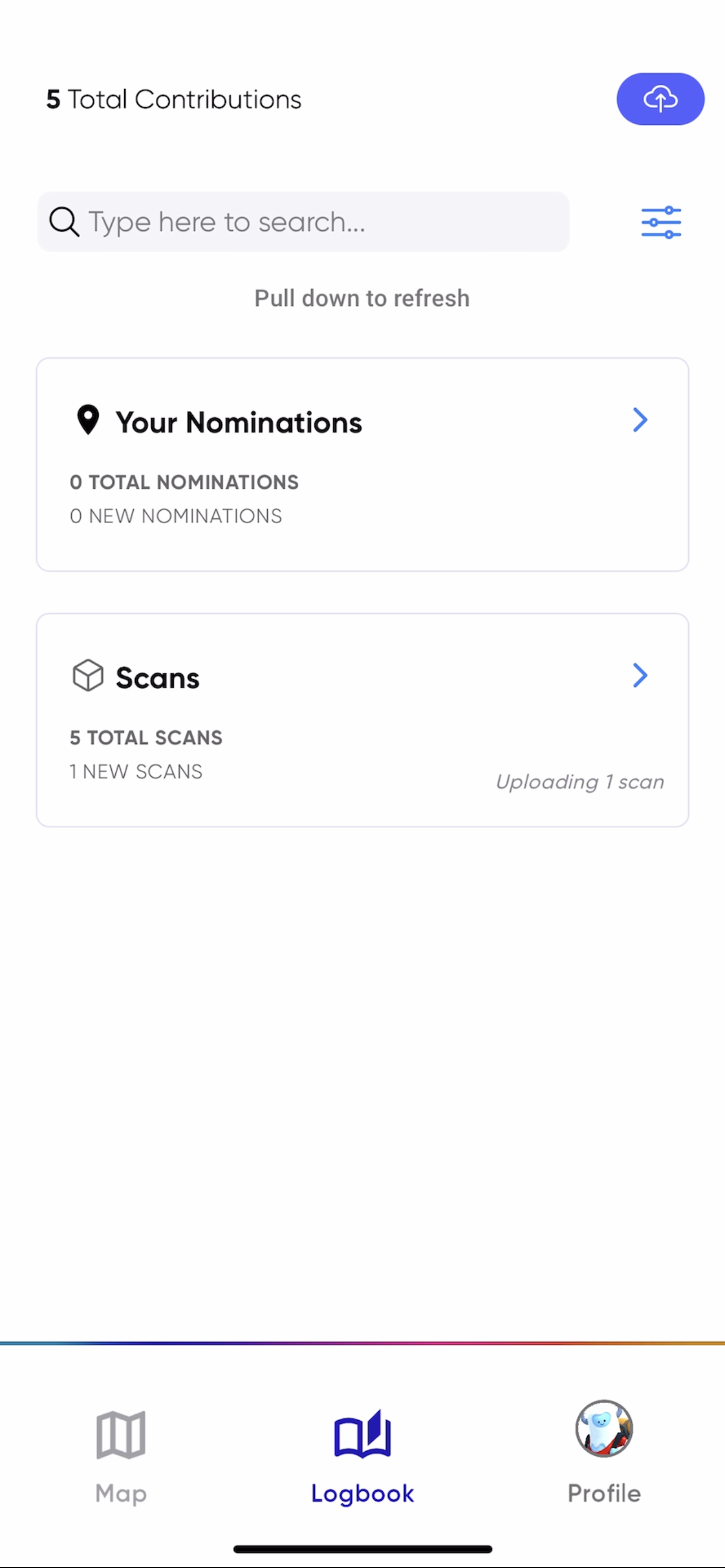
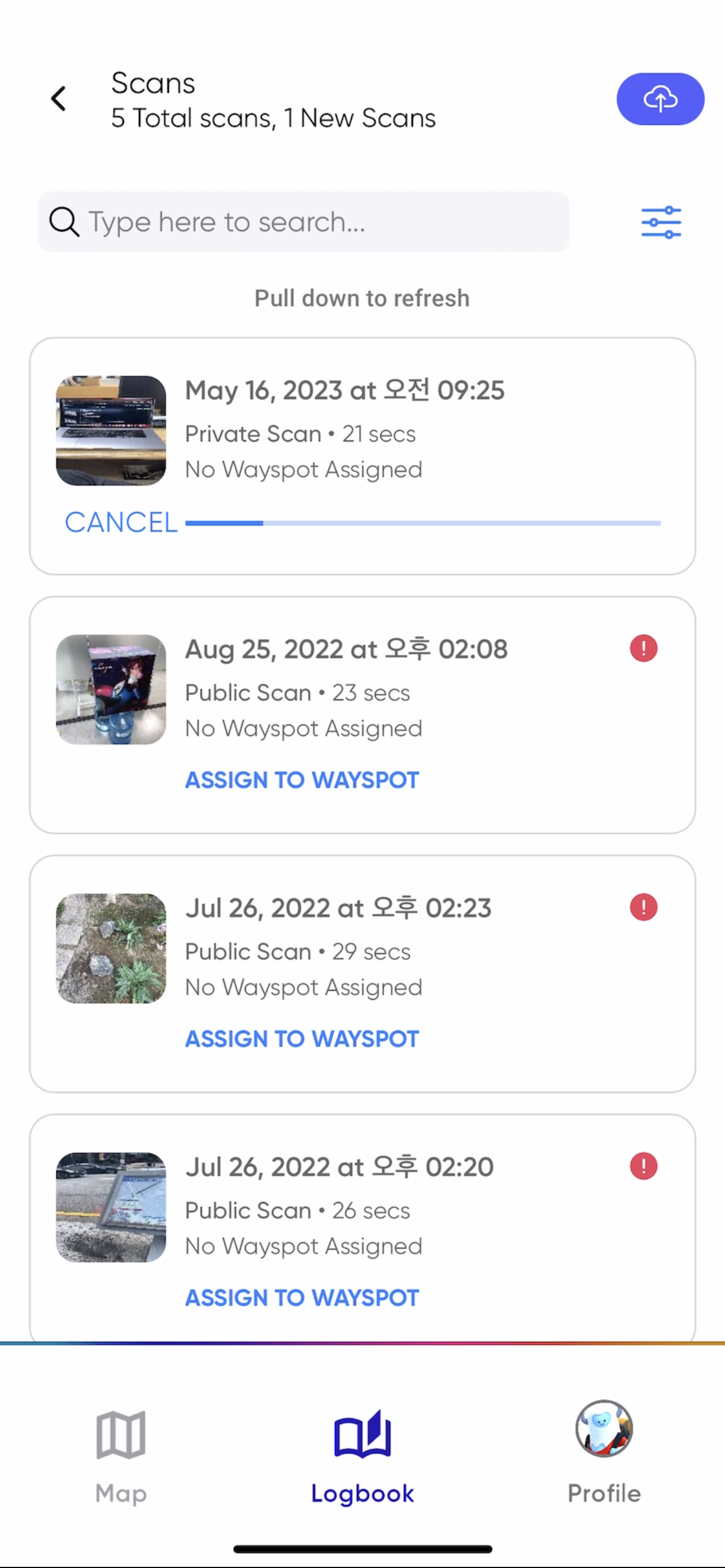
어플리케이션 하단 Logbook 항목을 누르고 두번째 Scans 항목을 누르면 위에서 진행한 스캔의 업로드 과정을 확인할 수 있습니다.
<07. Logbook >

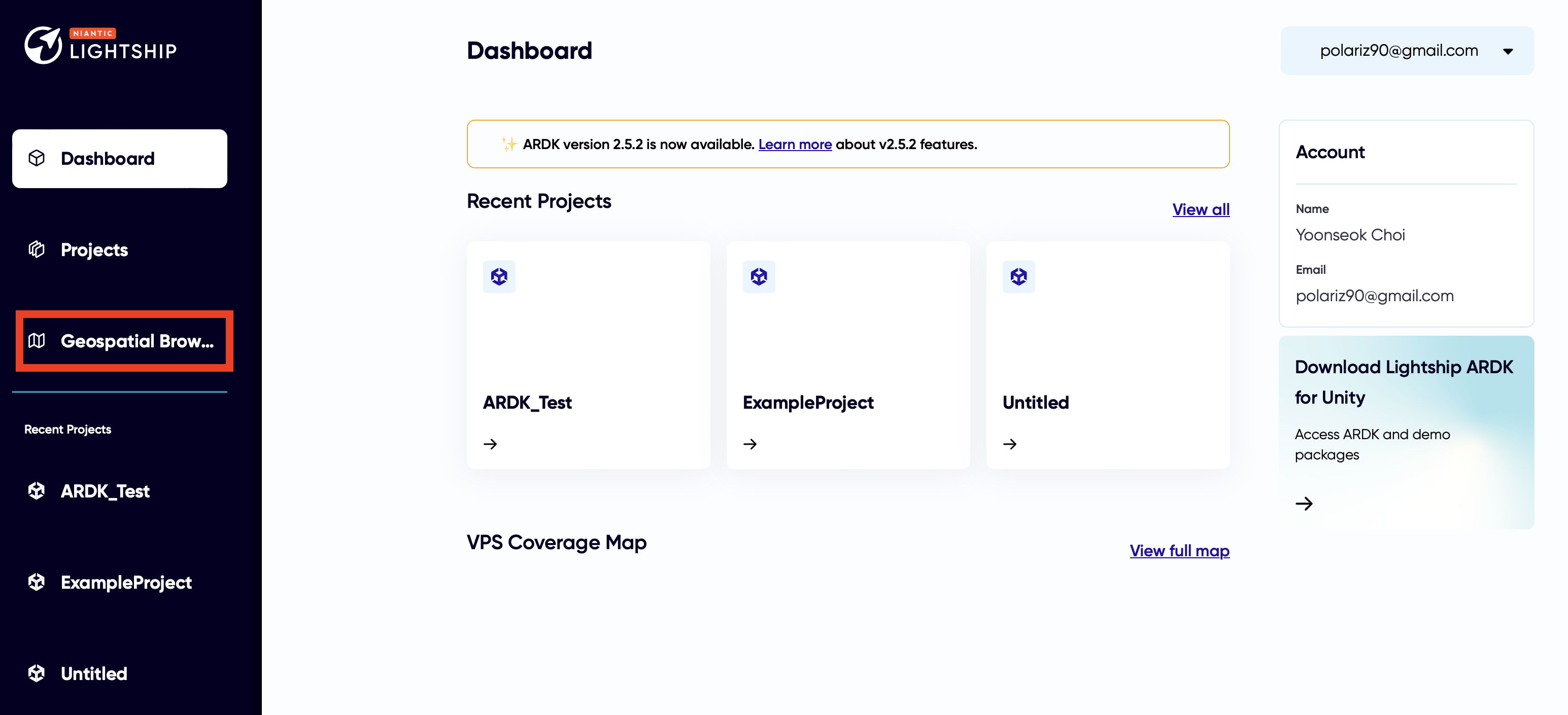
<08. Geospatial Browser >

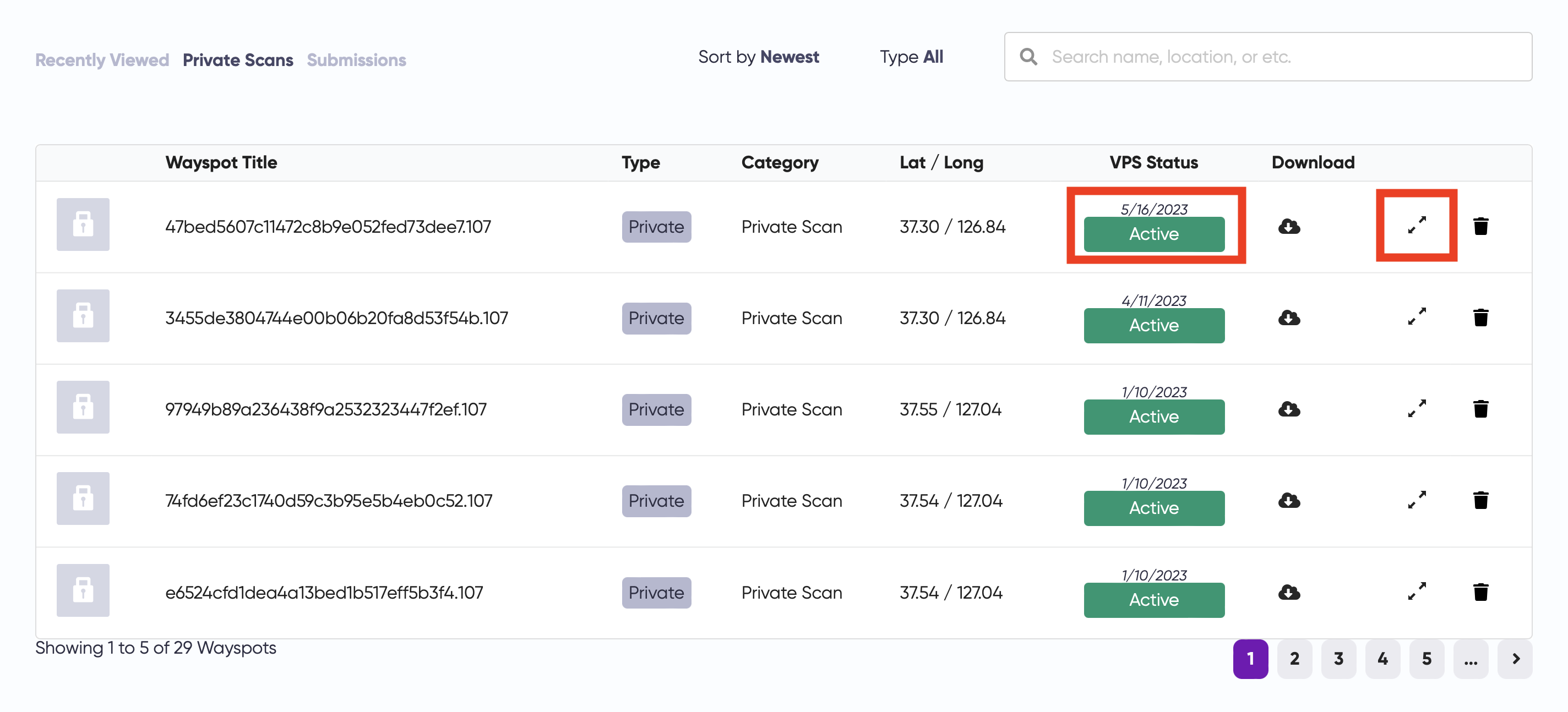
<09. Private Scans >

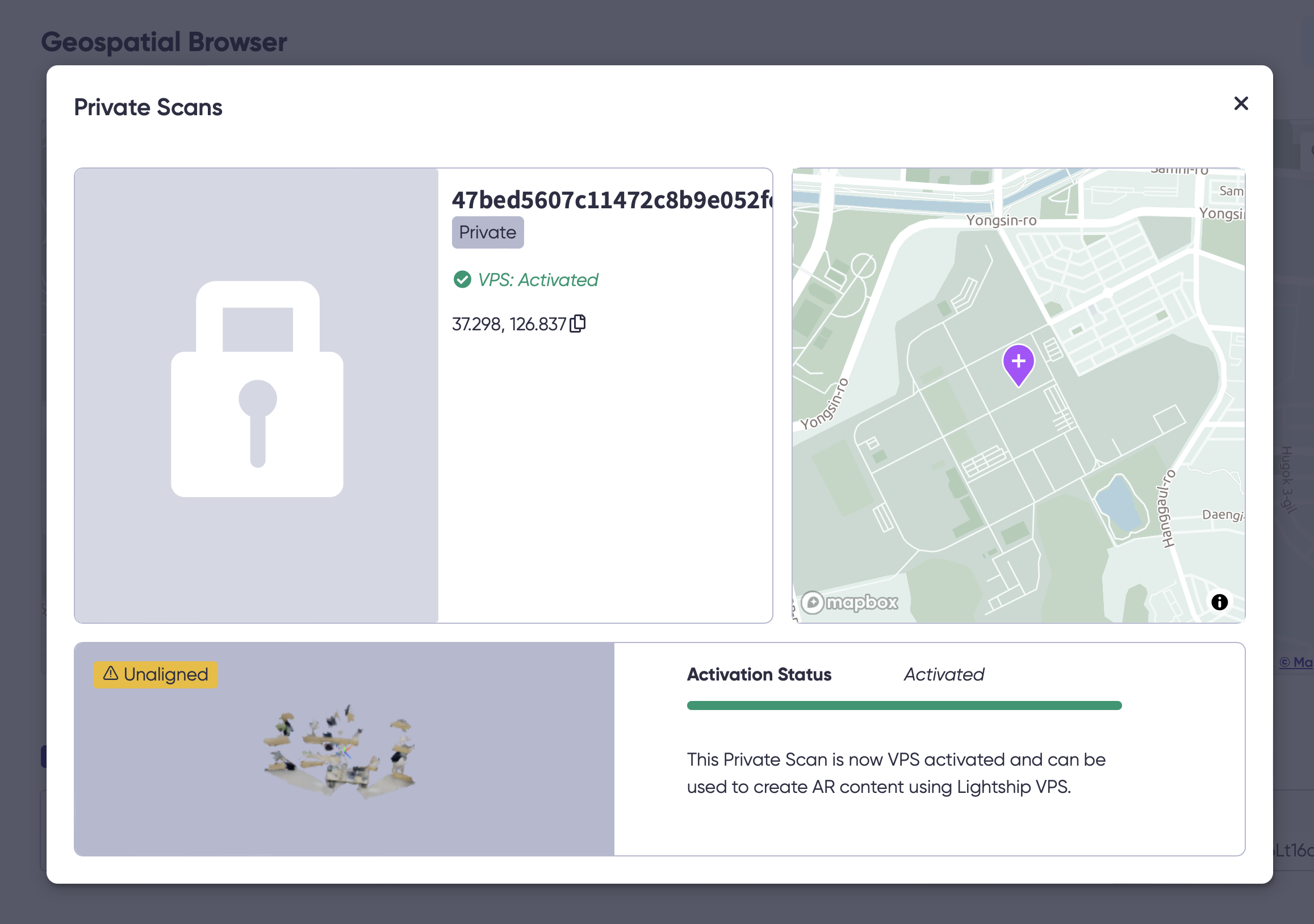
<10. Private Scans >

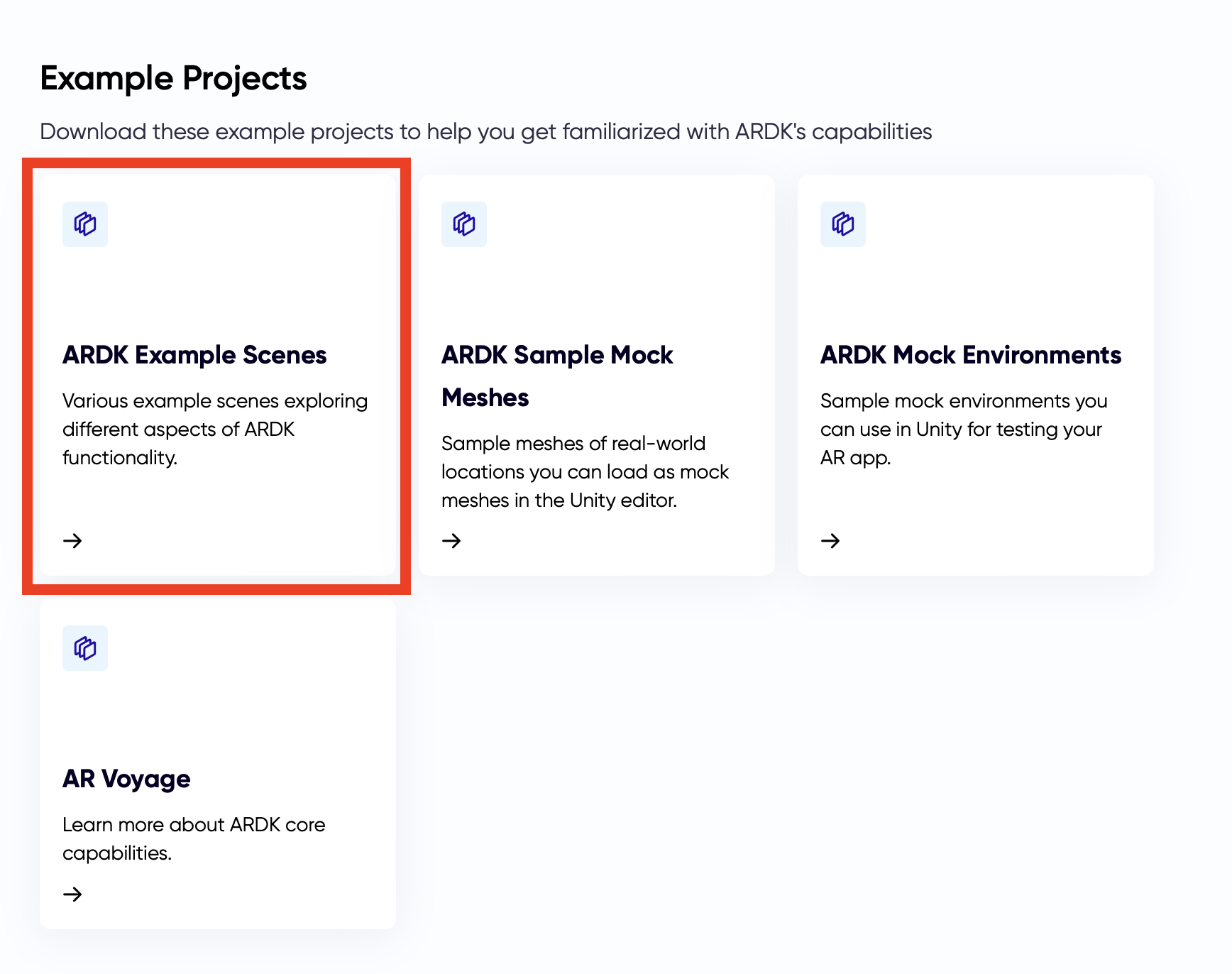
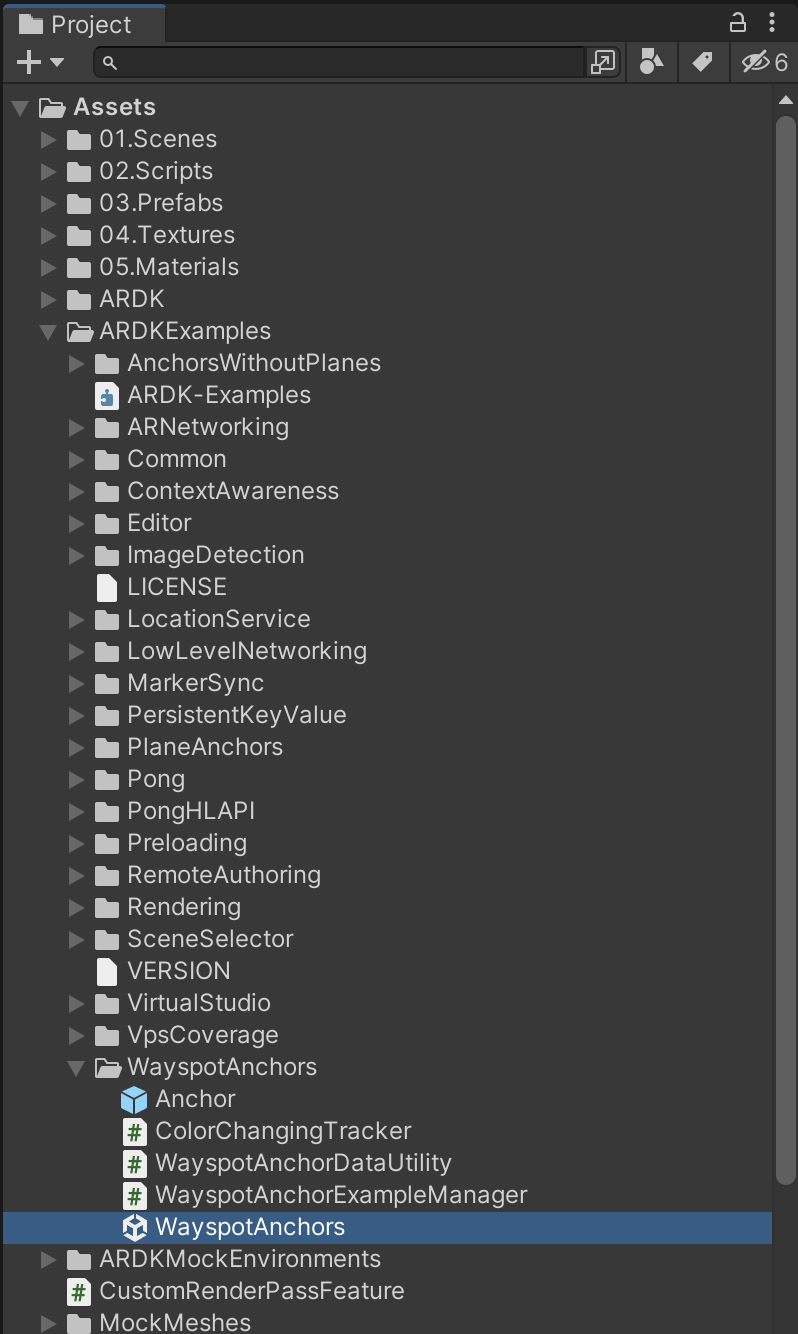
<11. Download ARDK Example >

<12. Import ARDKExample >

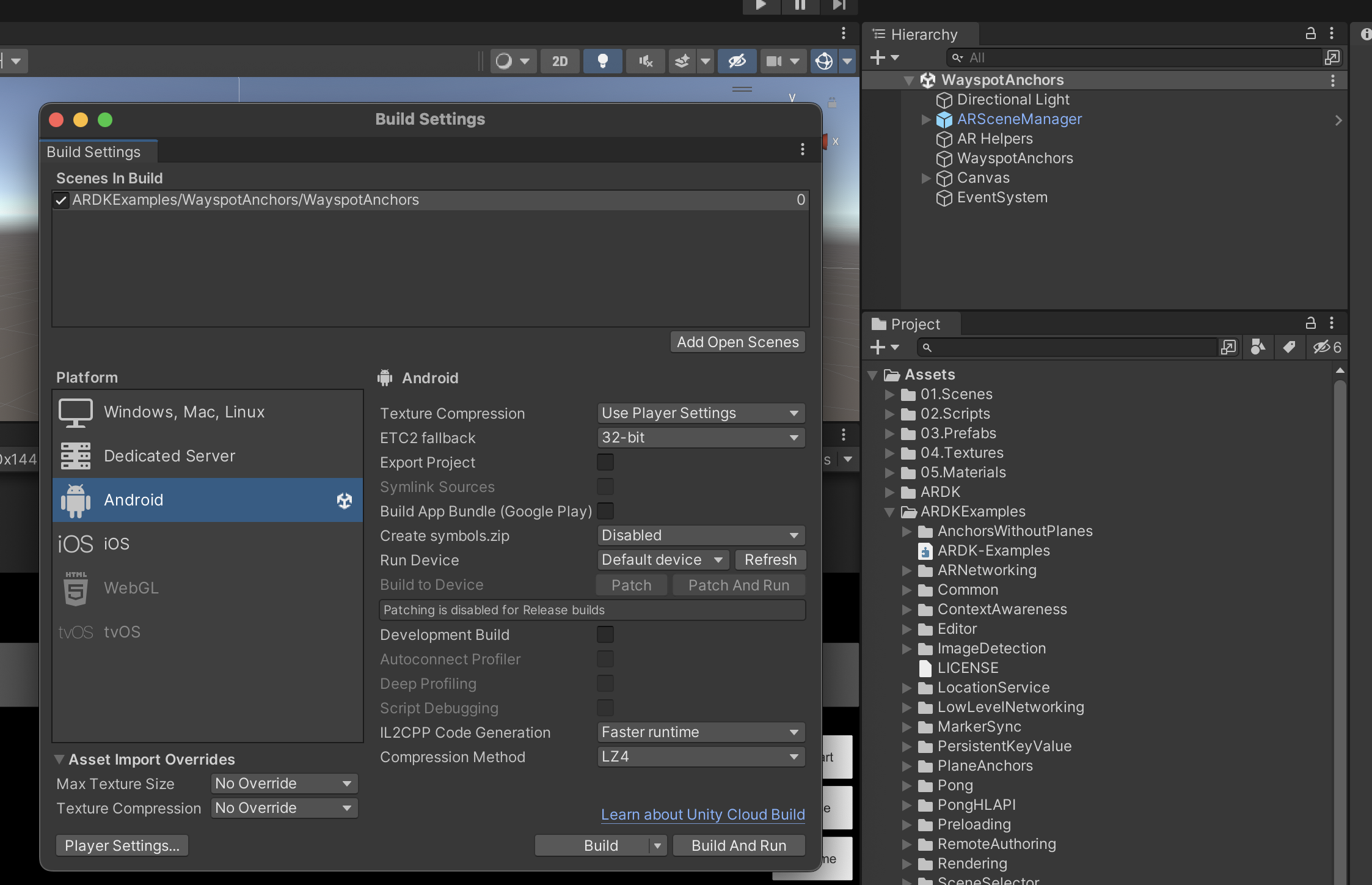
<13. Build WayspotAnchors Scene >

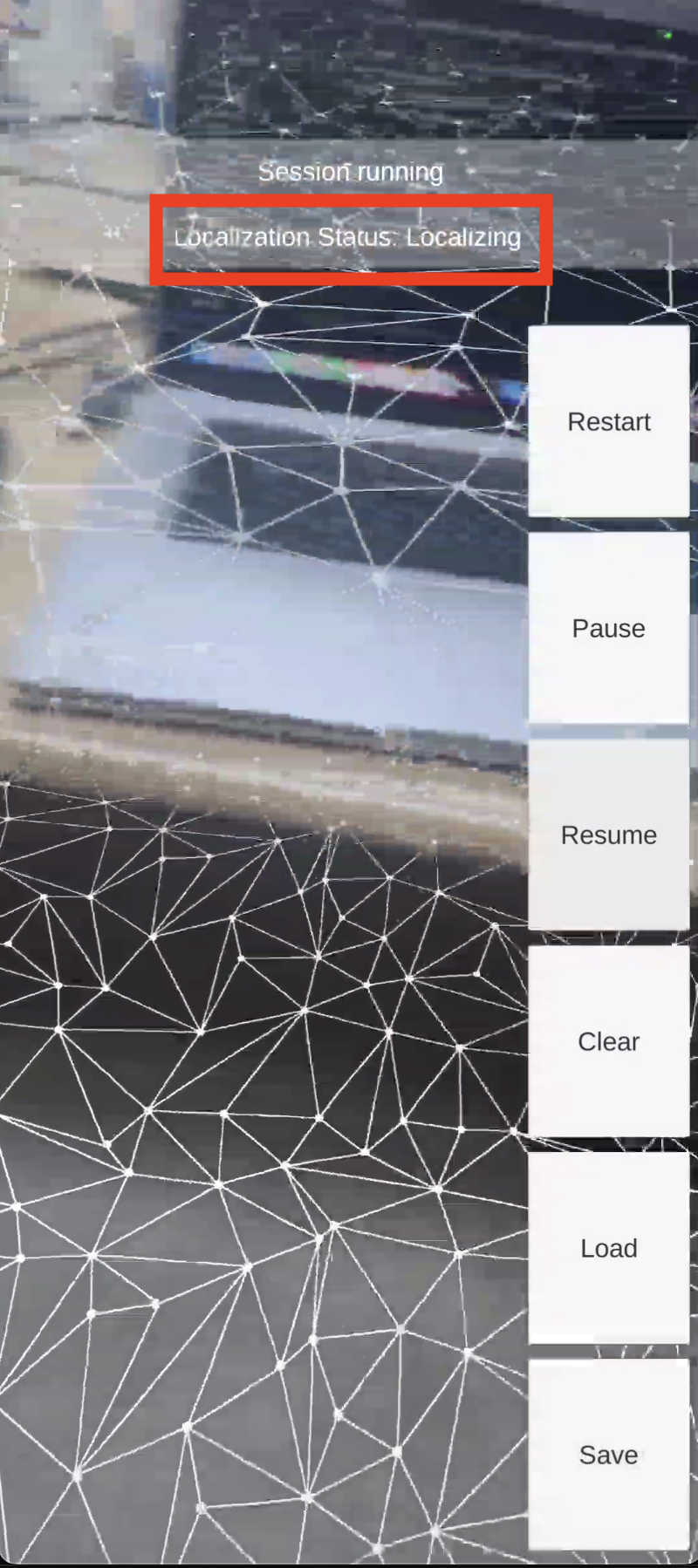
<14. Localizing >

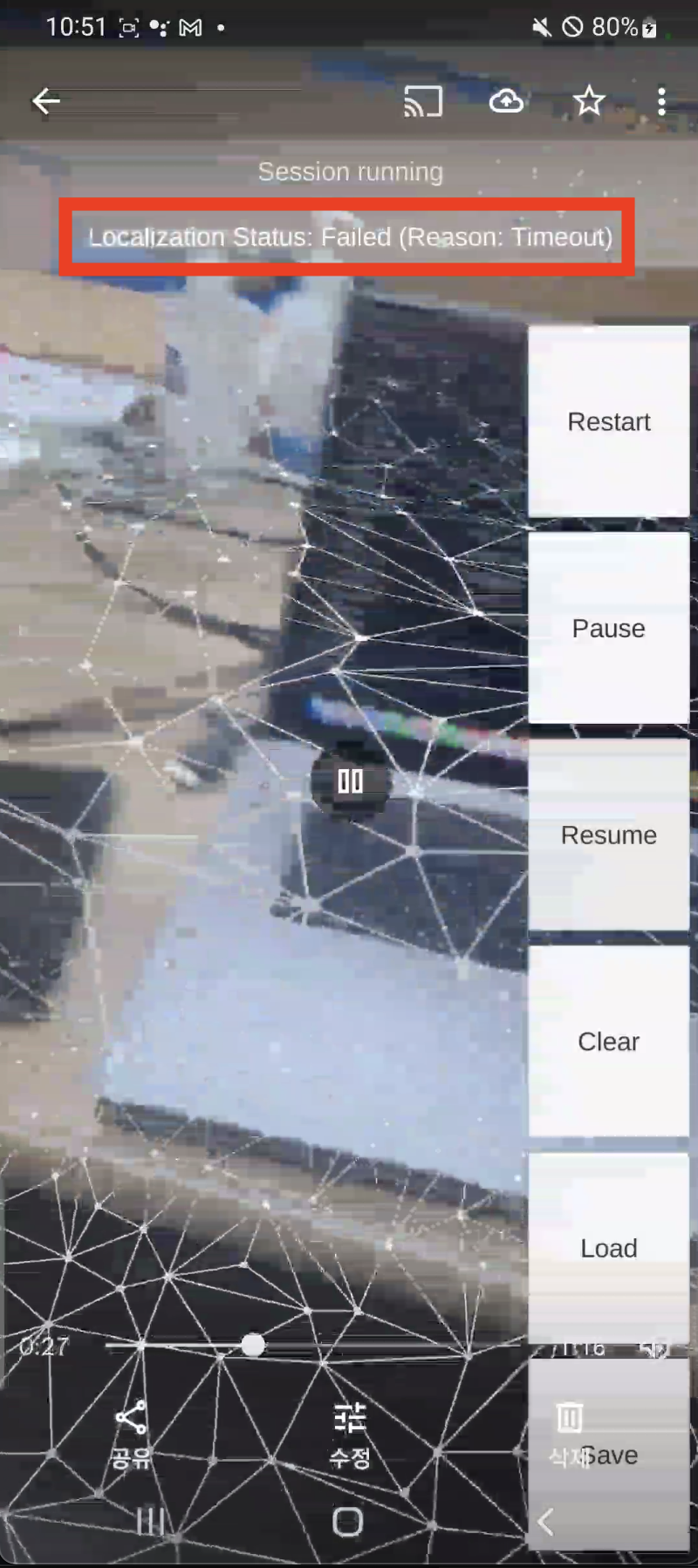
<15. Scan State >

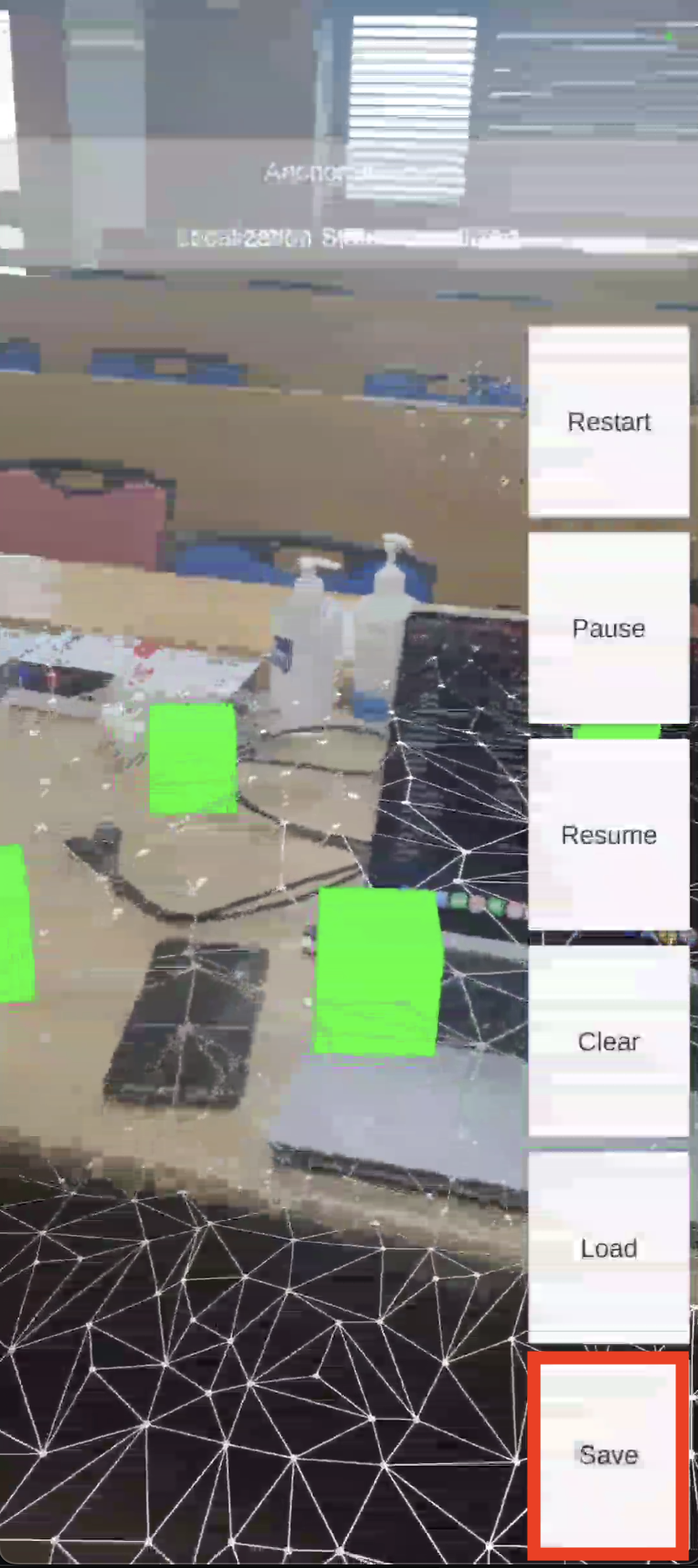
<16. Save Anchors >

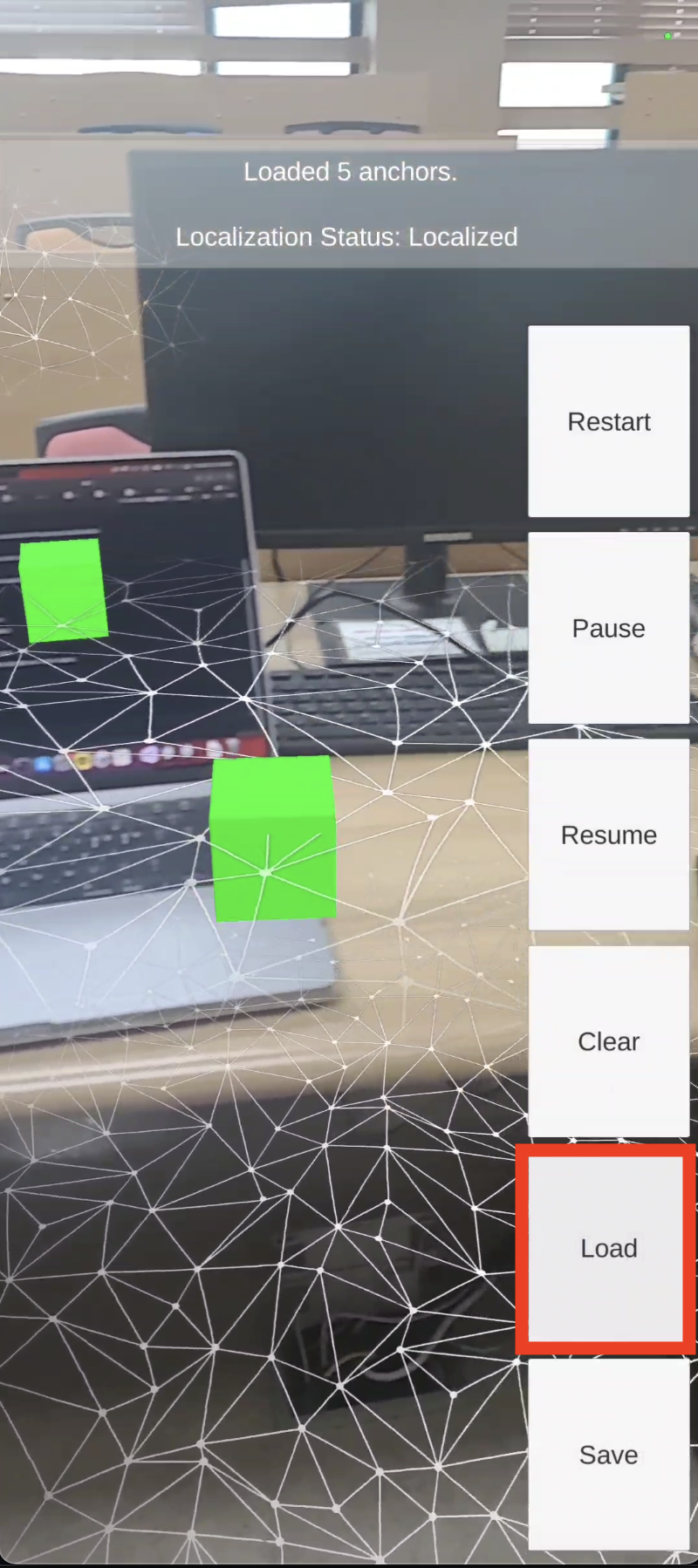
<17. Load Anchors >