Published: Aug 5, 2021 by BeatChoi
Bezier Path Creator
정해진 루트를 따라 일정하게 이동하는 오브젝트를 구현할때 쉽게 활용 가능한 무료 에셋입니다.
길을 따라 이동시키는 것 이외에 동적으로 도로나 길을 생성하게 할 수도 있습니다.
에셋 구현
에셋 임포트
Bezier Path Creator라는 에셋을 프로젝트에 임포트해봅니다.
AssetStore페이지에서 Bezier Path Creator에셋을 프로젝트에 추가합니다.
<01. Bezier Path Creator 추가>
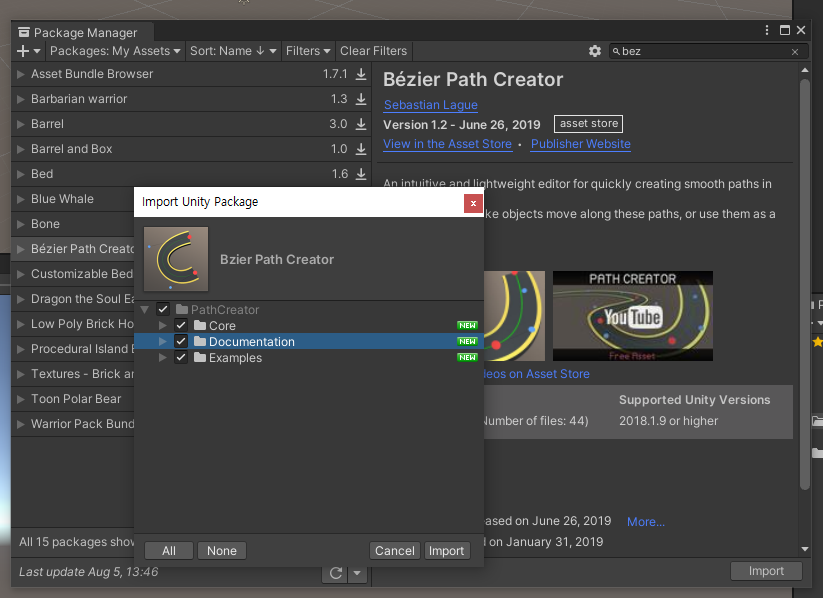
프로젝트를 하나 새로 생성하고 Windows -> Package Manager에 들어가서 방금 추가한 Bezier Path Creator에셋을 임포트합니다.
<02. 에셋 임포트>
길 만들기 :: Path Creation
먼저 Path(길)을 만들어 봅시다.
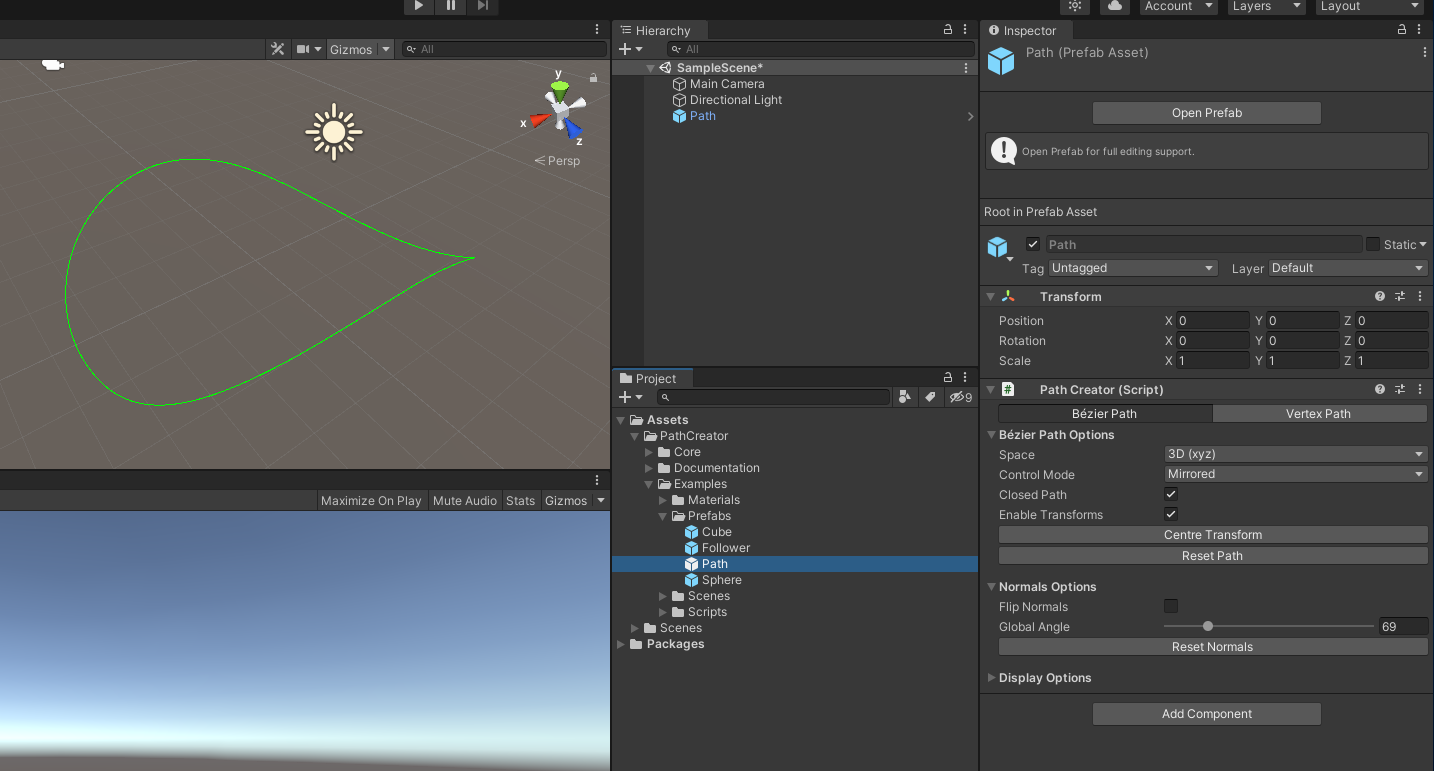
Project창에서 PathCreator -> Examples -> Prefabs -> Path.prefab프리펩을 끌어서 계층구조창으로 놓습니다.
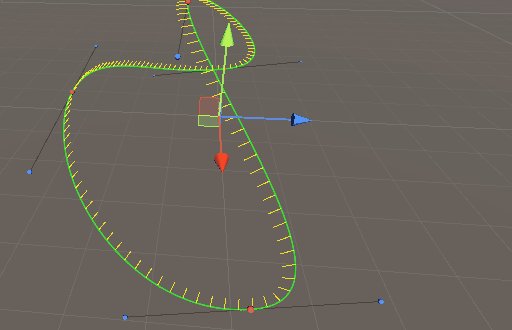
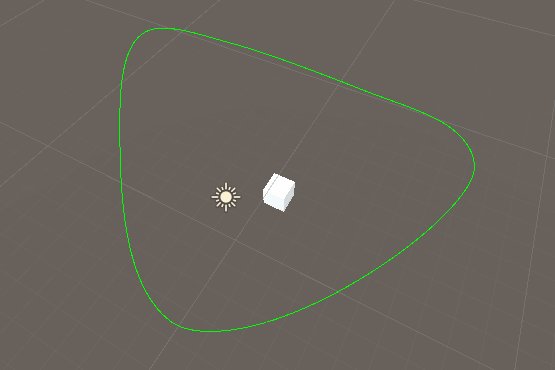
그럼 다음과 같이 녹색의 원 모양의 길이 생성될 것입니다.
<03. Path Prefab 불러오기>
기본 Path.prefab프리펩은 3차원의 길로 점 4개로 이루어져 있습니다.
<04. Path Prefab>
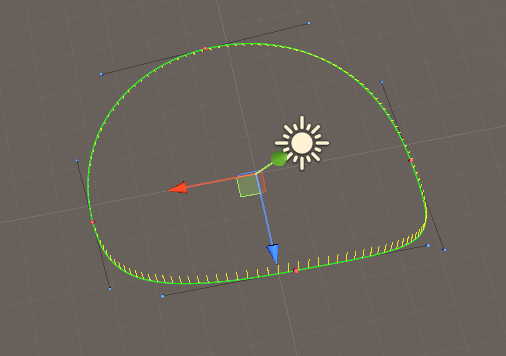
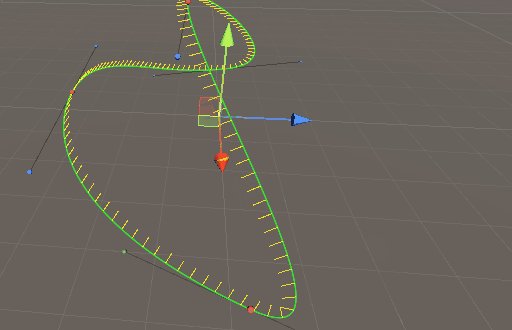
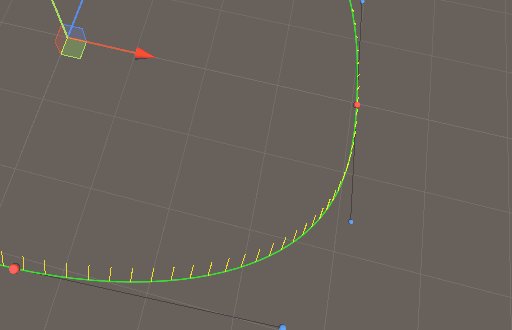
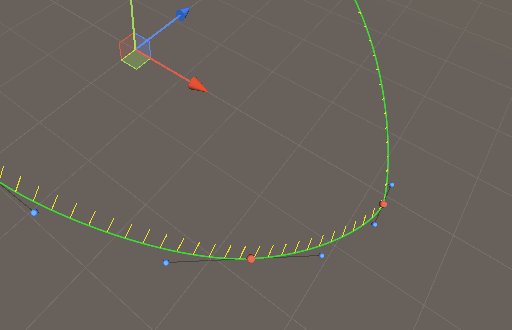
씬 창에서 Path.prefab의 붉은 점은 Anchor(기준점)입니다. 기준점을 클릭하고 이동을 시키면 해당 점과 연결된 길을 수정할 수 있습니다.
또한 푸른색 점은 Control(조정점)입니다. 조정점은 기준점과 연결된 선의 곡율을 변경시킬 수 있습니다.

<05. Anchor Point>

<06. Control Point>
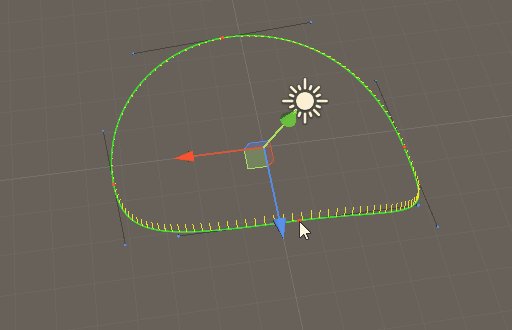
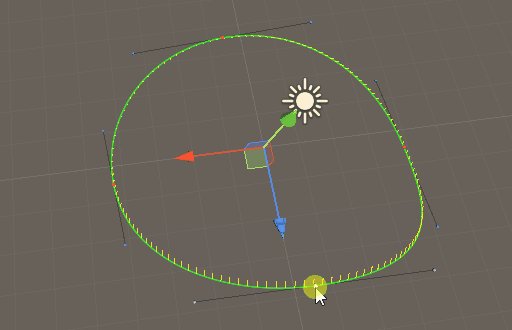
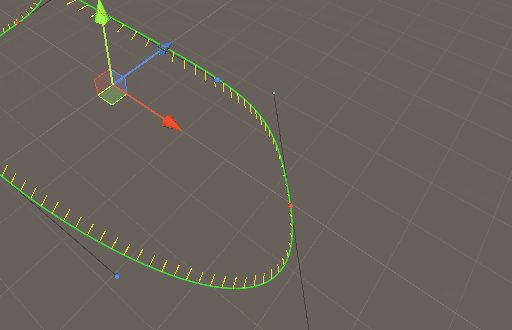
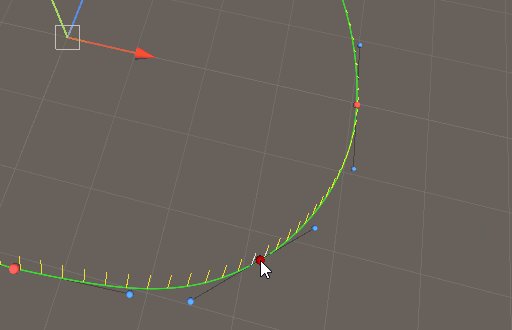
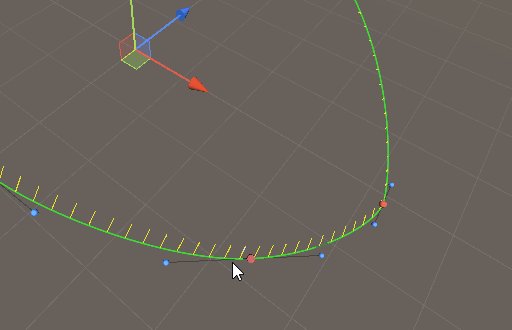
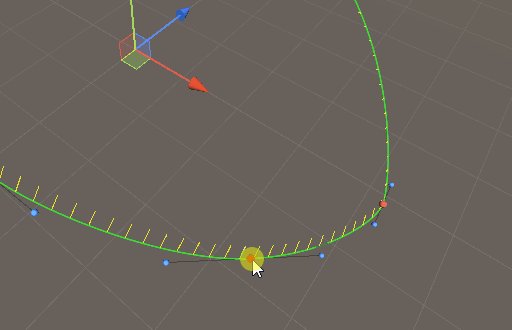
기존의 Path에 Anchor를 삽입하려면 Anchor를 추가하고자 하는 위치에 마우스를 올려두고 키보드 Shift버튼을 누른 상태에서 클릭하면 그 자리에 생성이 됩니다.
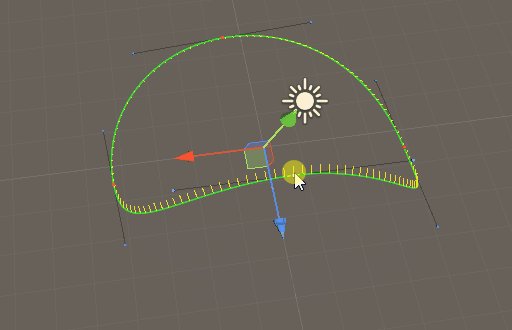
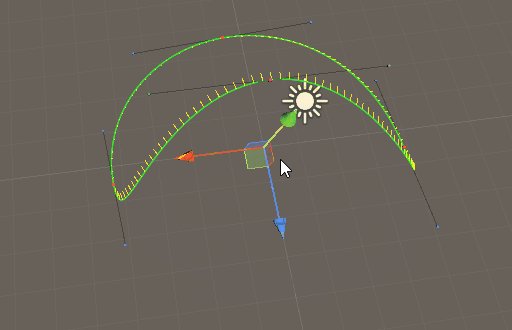
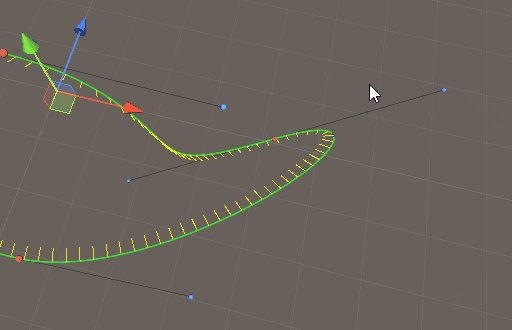
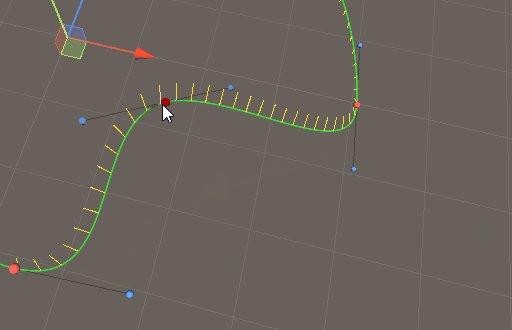
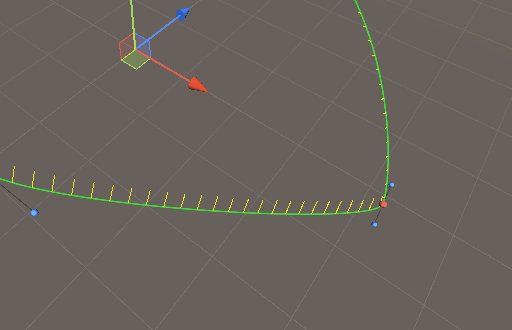
Anchor를 제거하려면 Anchor위에 마우스를 올려두고 키보드 Ctrl버튼을 누른 상태에서 클릭하면 제거가 됩니다.

<07. Anchor point 추가>

<08. Anchor point 제거>
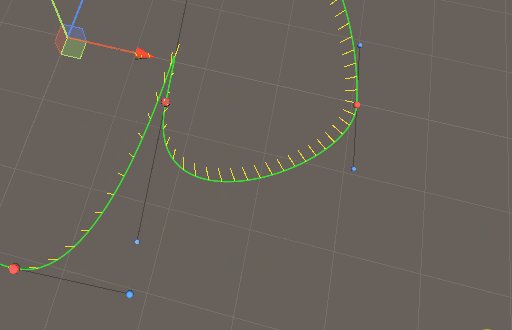
위 방법으로 하나의 Path를 만들어 봅시다.
길을 따라 움직이는 오브젝트 만들기
프로젝트 창에서 TestPath.cs스크립트를 생성하고 다음과 같이 작성해봅니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using PathCreation;
public class TestPath : MonoBehaviour
{
public PathCreator PathCreator;
float distanceTravelled;
public float speed = 5;
// Update is called once per frame
void Update()
{
distanceTravelled += speed * Time.deltaTime;
transform.position = PathCreator.path.GetPointAtDistance(distanceTravelled);
transform.rotation = PathCreator.path.GetRotationAtDistance(distanceTravelled);
}
}
- 네임스페이스 부분에
using PathCreation을 추가합니다. - PathCreator 형식의 변수를 생성합니다.
- 이 변수에는 아까 만들어둔
Path(길) 오브젝트를 연결시킬 것입니다.
- 이 변수에는 아까 만들어둔
- 시간에 따라 이동한 거리 변수인
distanceTravelled를 선언합니다. - 속도 변수인
speed변수도 생성합니다. - Update 함수에
- 선언한 속도대로 증감하는 변수
distanceTravelled의 값을 지정하고. PathCreator클래스의 메소드를 활용하여 오브젝트의 이동과 회전을 관장합니다.
- 선언한 속도대로 증감하는 변수
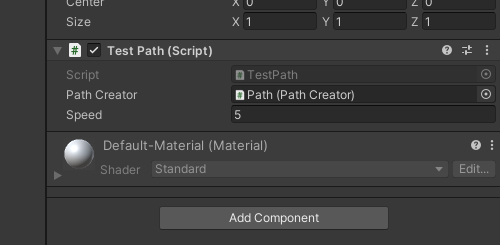
계층구조창에 Cube 오브젝트를 하나 생성하고 위 스크립트를 인스턴스화 시켜줍니다.
Path Creator변수공란에 아까 생성해둔 Path오브젝트를 연결시켜줍니다.
<09. PathTest 인스턴스화>
테스트
상단 플레이버튼을 누르면 다음과 같이 Cube오브젝트가 길을따라 움직이게 됩니다.

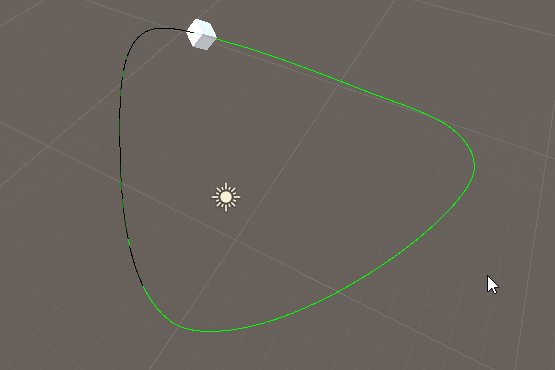
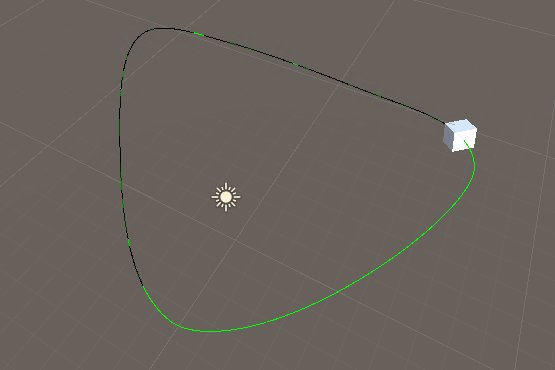
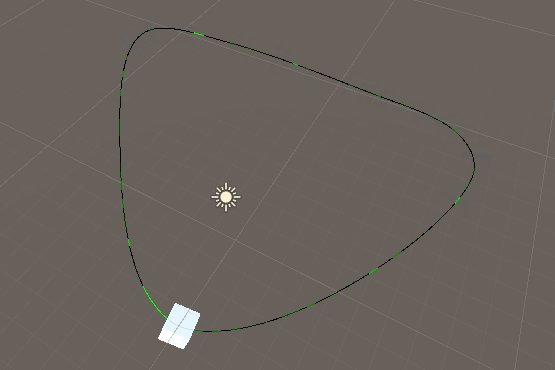
<10. PathTest 테스트>
Cube 오브젝트는 씬의 중앙에 위치하다가 플레이를 누르면 Path의 시작부근으로 이동하고 움직이기를 시작합니다.
그리고 이동을 하면서 이동하는 방향으로 바라보는 형식으로 회전을 합니다.
speed변수를 조정하면 이동하는 속도를 조정할 수 있습니다.
Next
다음에는 해당 에셋의 세부적인 속성들을 알아보고 다양한 형태의 길을 만들어 보도록 하겠습니다.