Published: Dec 11, 2020 by BeatChoi
오큘러스 퀘스트2 개발을 위한 XR Toolkit 시작하기
오큘러스 퀘스트2 기기를 활용하여 VR 콘텐츠를 개발합니다.
XR Toolkit을 활용하여 가상현실 콘텐츠 개발환경 세팅을 해봅니다.
유니티3D 에디터에서
플랫폼 세팅
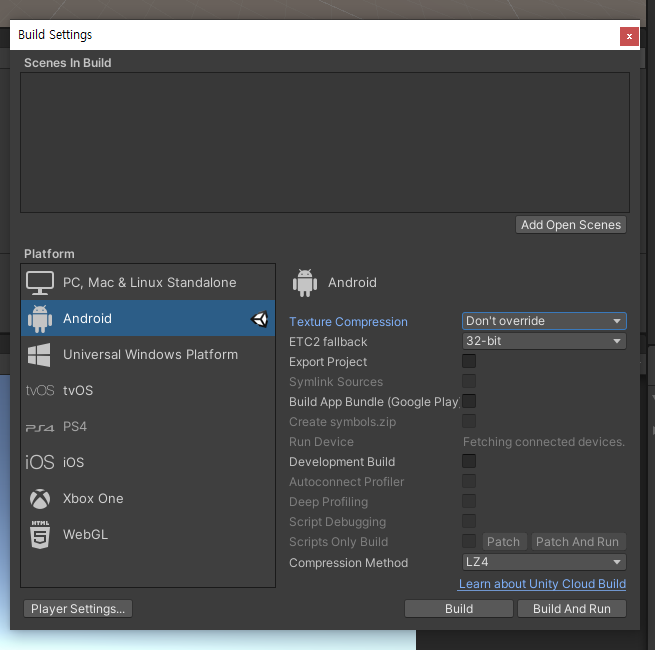
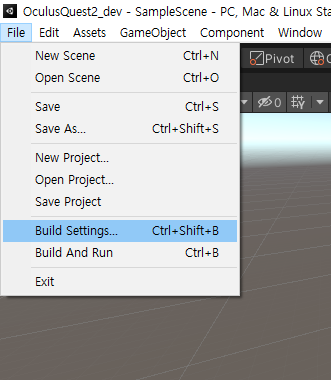
프로젝트를 생성하고 Build Settings창에서 플랫폼을 Android로 변경합니다.

<01. 개발 플렛폼 변경>
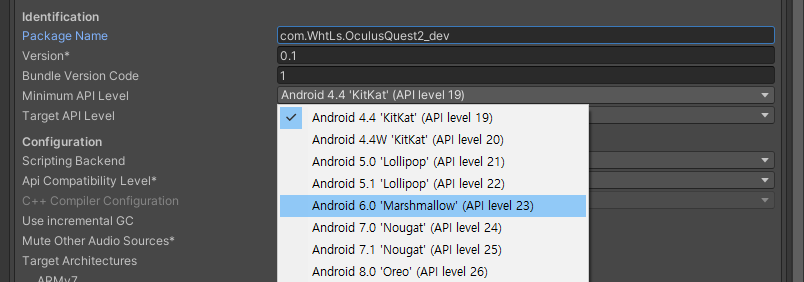
Player Settings -> Other Settings항목에서 Identification항목의 Target API Level을 Android 6.0 (API Level 6.0)으로 변경합니다.
<02. Android API Level 변경>
프로젝트 세팅
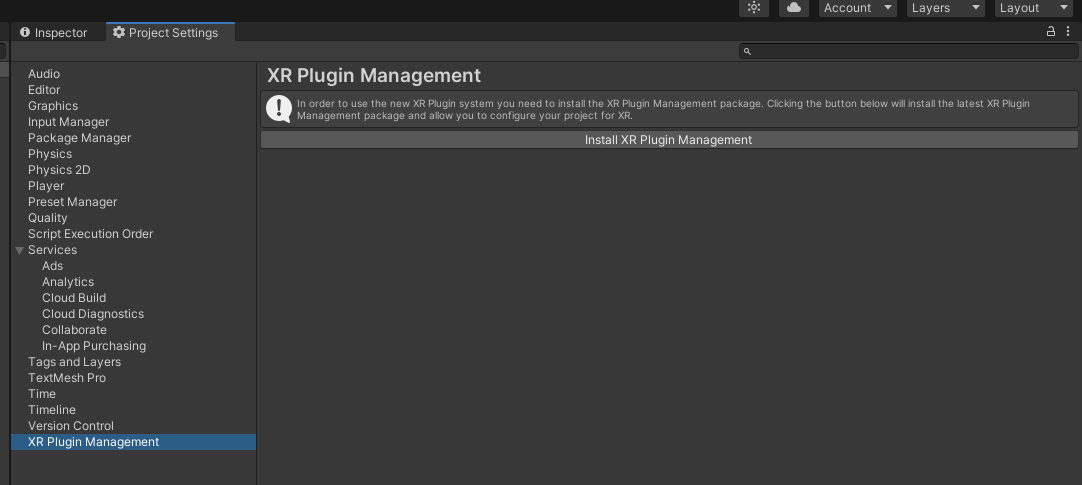
Project Settings창에서 XR Plugin Management 항목을 선택하고 우측 Install XR Plugin Management버튼을 클릭합니다.
<03. XR Plugin Management 설치>
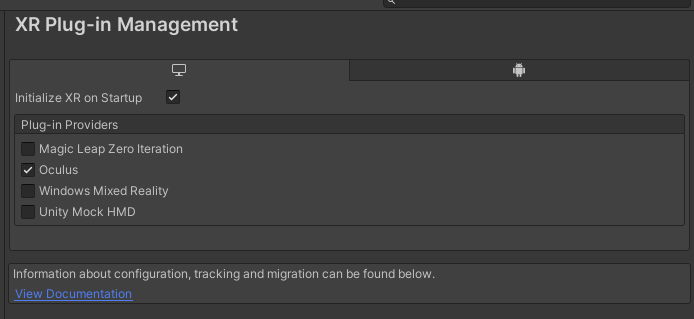
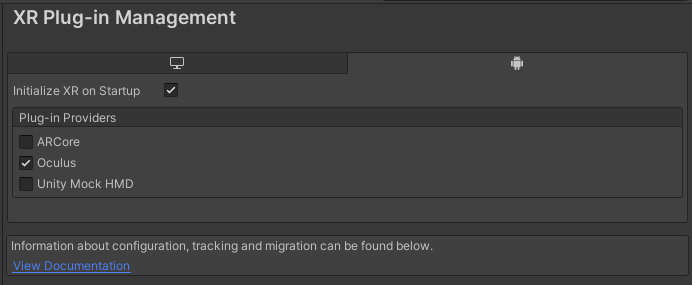
XR Plugin Management항목에서 좌측 PC Settings 항목 및 우측 Android 항목 모두에 있는 Oculus항목에 모두 체크합니다.
<04. XR Plugin Management 설치>
<05. XR Plugin Management 설치>
패키지 설치 :: Package Manager
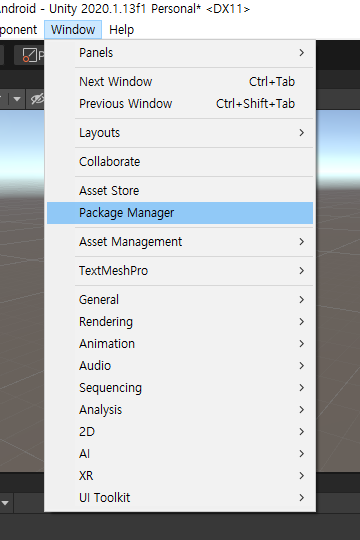
상단 메뉴에서 Window탭의 Package Manager를 선택합니다.
<06. 패키지 매니저 - 01>
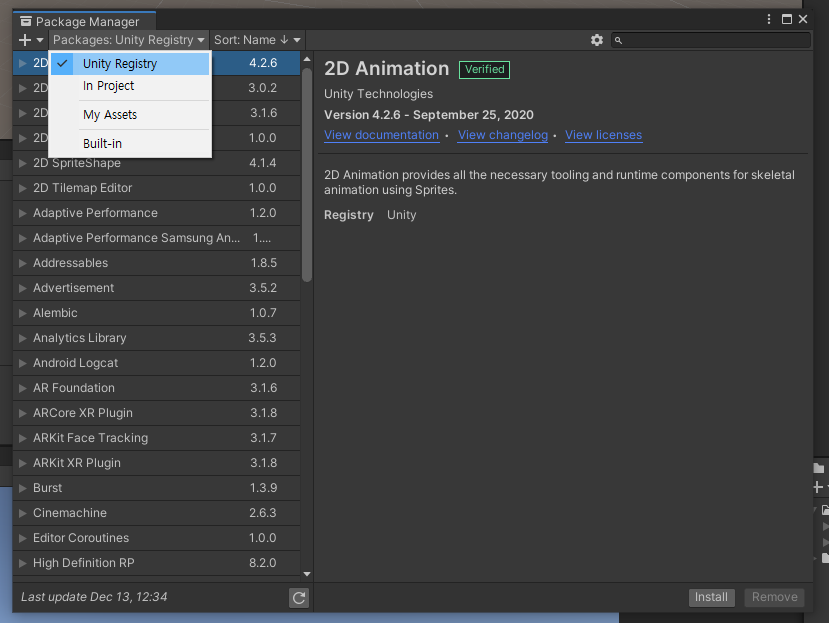
패키지 매니저 창에서 Packages항목을 아래와 같이 Unity Registry로 변경합니다.
<07. 패키지 매니저 - 02>
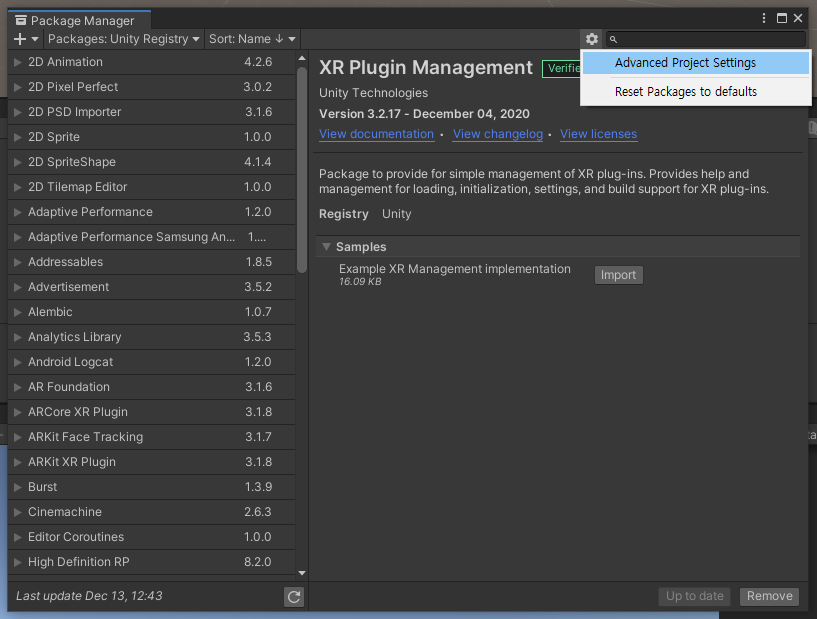
패키지 매니저 창에서 우측 세팅 버튼을 선택하고 Advanced Project Settings버튼을 클릭합니다.
<08. 패키지 매니저 - 03>
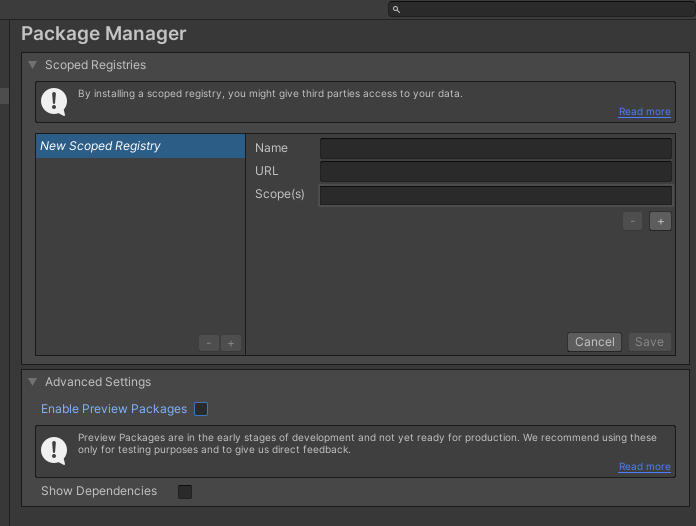
Advanced Project Settings항목에서 Enable Preiview Packages항목을 체크하고 진행합니다.
<09. 프리뷰 패키지 설정>
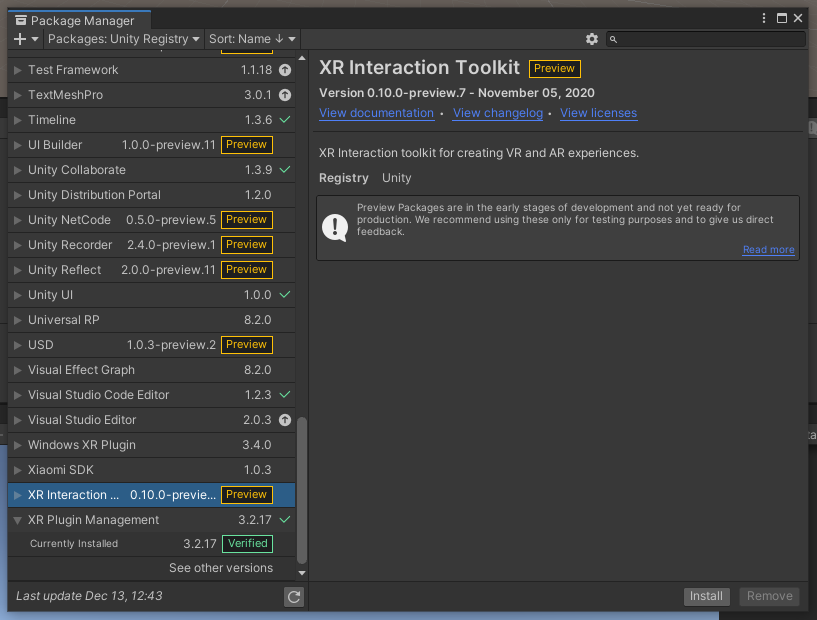
Package Manager창으로 돌아와서 XR Interaction Toolkit패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<09. XR Interaction Toolkit>
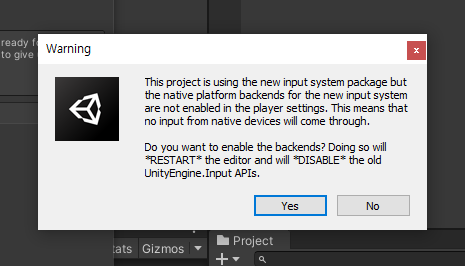
다음과 같은 Warning창에서 Yes 버튼을 눌러 진행합니다.
<10. Warning>
계층구조창에서
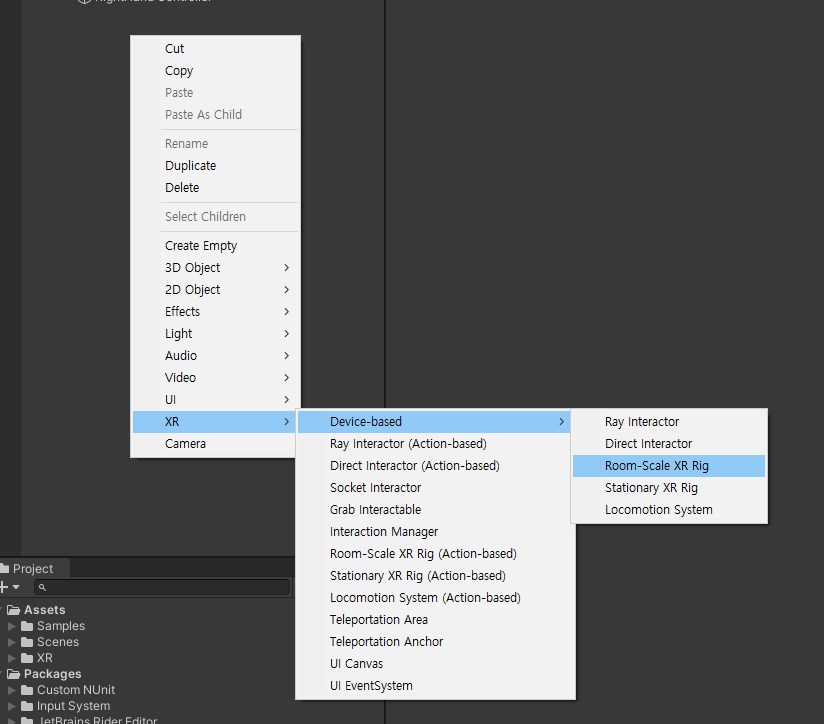
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 Device-Based -> Room-Scale XR Rig버튼을 클릭합니다.
<11. 프리뷰 패키지 설정>
테스트 해보기
Oculus Quest 기기와 PC를 연결합니다.
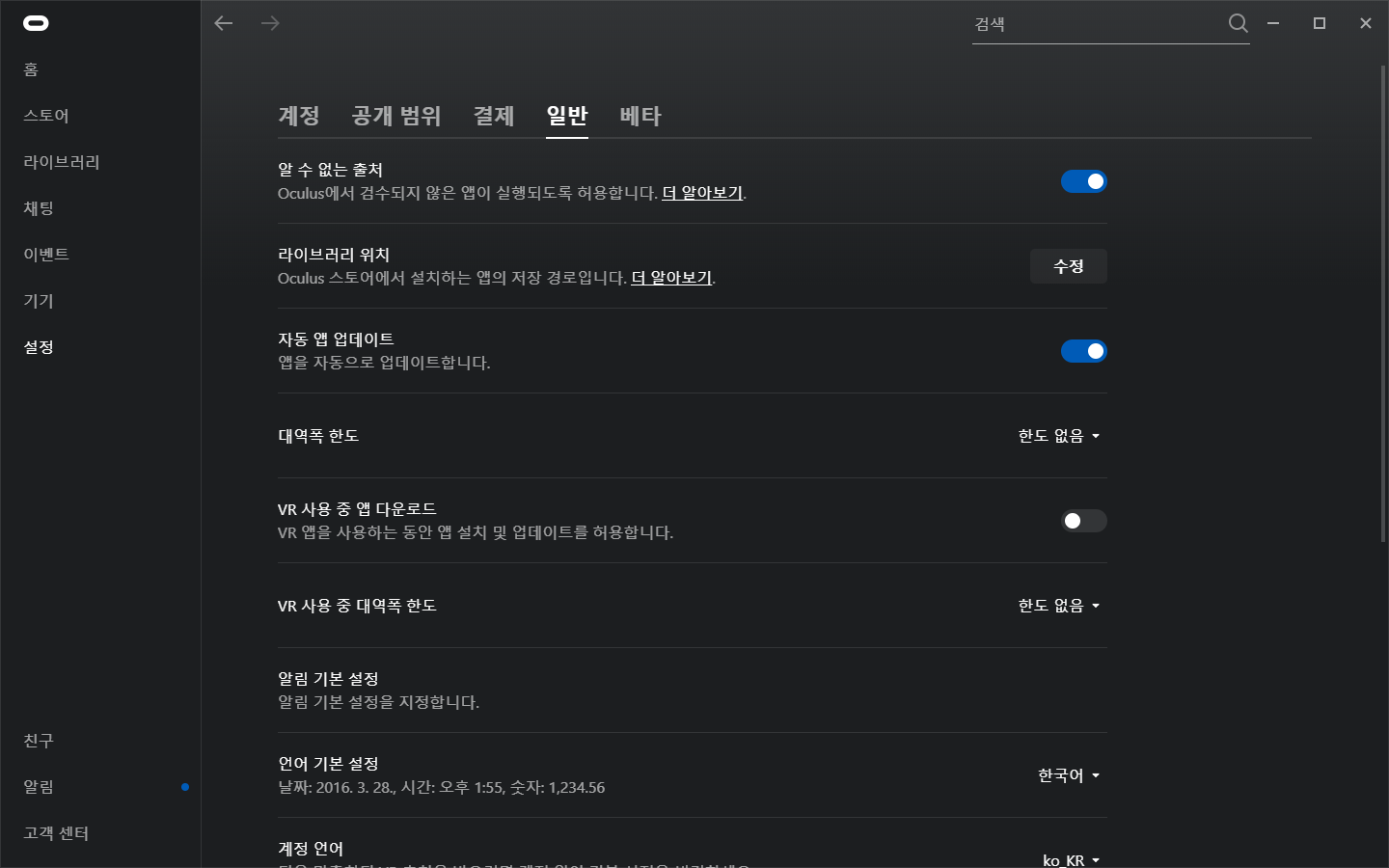
PC의 오큘러스 어플리케이션을 실행하여 설정 -> 일반탭에서 알 수 없는 출처항목을 활성화 시킵니다.
<12. 알 수 없는 항목 활성화>
유니티 에디터 상단의 플레이 버튼을 누르면 오큘러스 기기에 빌드하지 않고 테스트를 할 수 있습니다.