Published: Dec 14, 2020 by BeatChoi
ARFoundation을 활용한 증강현실 프로젝트 설정하기
ARFoundation을 활용하여 증강현실 콘텐츠를 만들 수 있는 준비를 해봅니다.
유니티3D 에디터에서
플랫폼 세팅
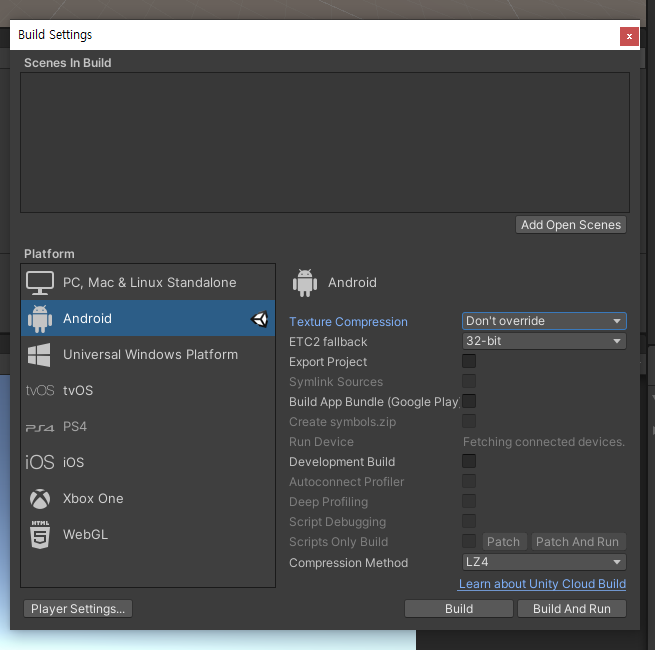
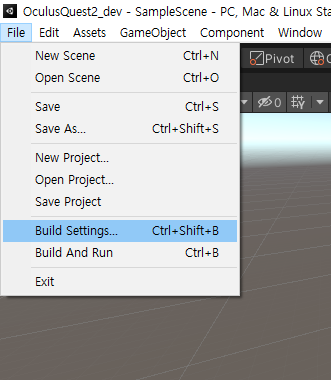
프로젝트를 생성하고 Build Settings창에서 플랫폼을 Android로 변경합니다.

<01. 개발 플렛폼 변경>
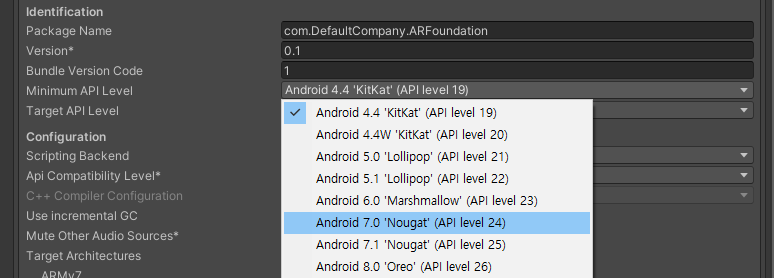
Player Settings -> Other Settings항목에서 Identification항목의 Target API Level을 Android 7.0 (API Level 7.0)으로 변경합니다.
<02. Android API Level 변경>
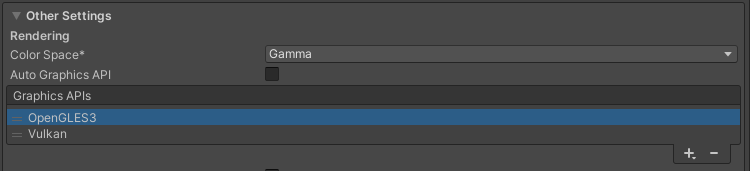
Other Settings항목에서 Graphic API순서를 아래와 같이 변경합니다. OpenGLES3이 Vulcan의 상단으로 갈 수 있도록 합니다.
<03. Graphic API Level 변경>
패키지 설치 :: Package Manager
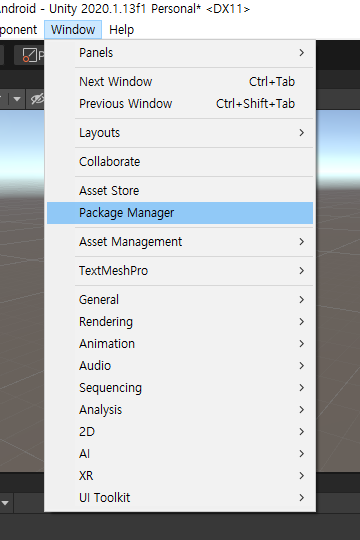
상단 메뉴에서 Window탭의 Package Manager를 선택합니다.
<04. 패키지 매니저 - 01>
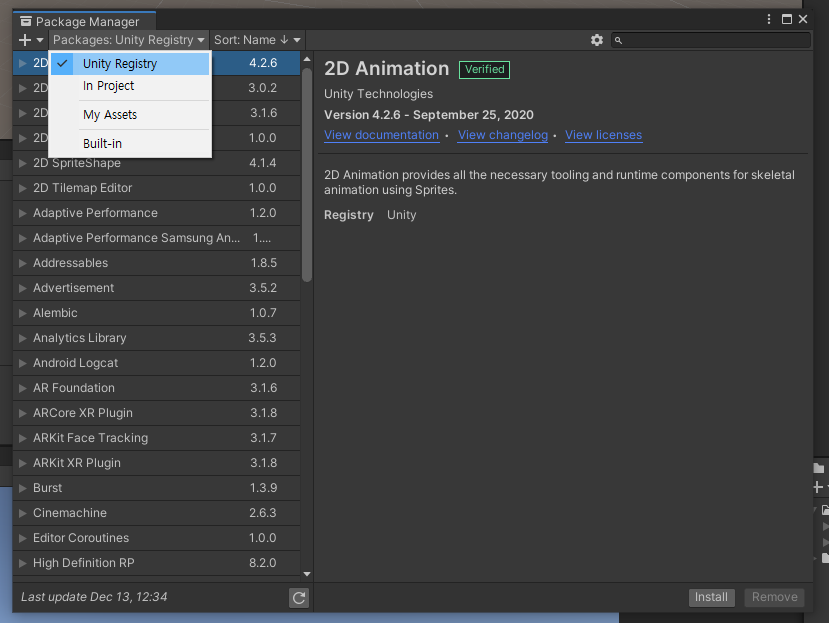
패키지 매니저 창에서 Packages항목을 아래와 같이 Unity Registry로 변경합니다.
<05. 패키지 매니저 - 02>
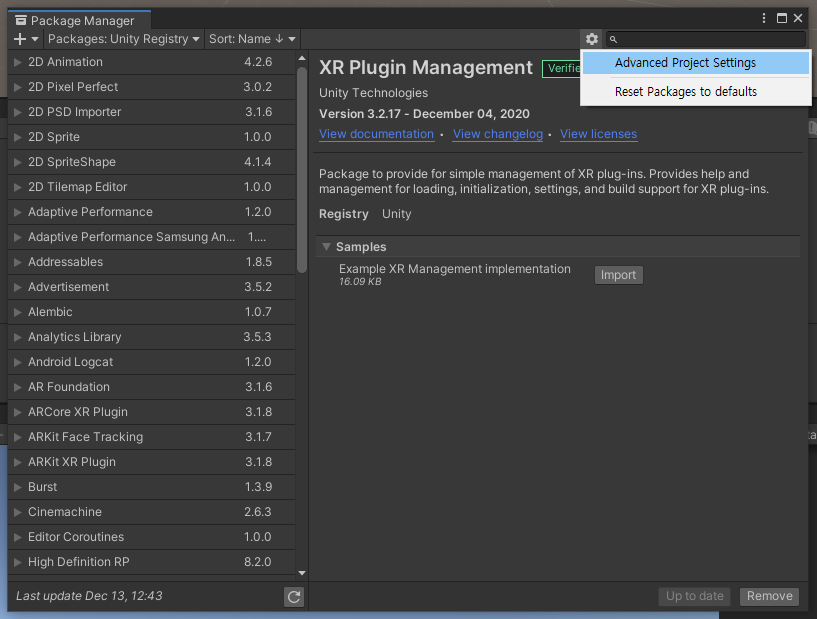
패키지 매니저 창에서 우측 세팅 버튼을 선택하고 Advanced Project Settings버튼을 클릭합니다.
<06. 패키지 매니저 - 03>
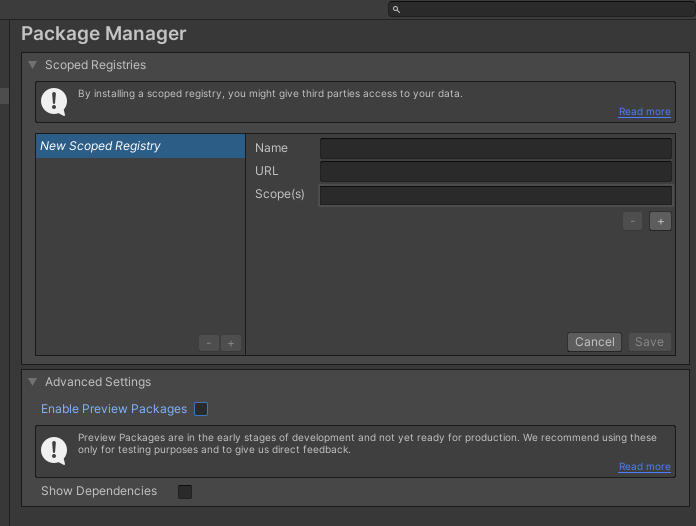
Advanced Project Settings항목에서 Enable Preiview Packages항목을 체크하고 진행합니다.
<07. 프리뷰 패키지 설정>
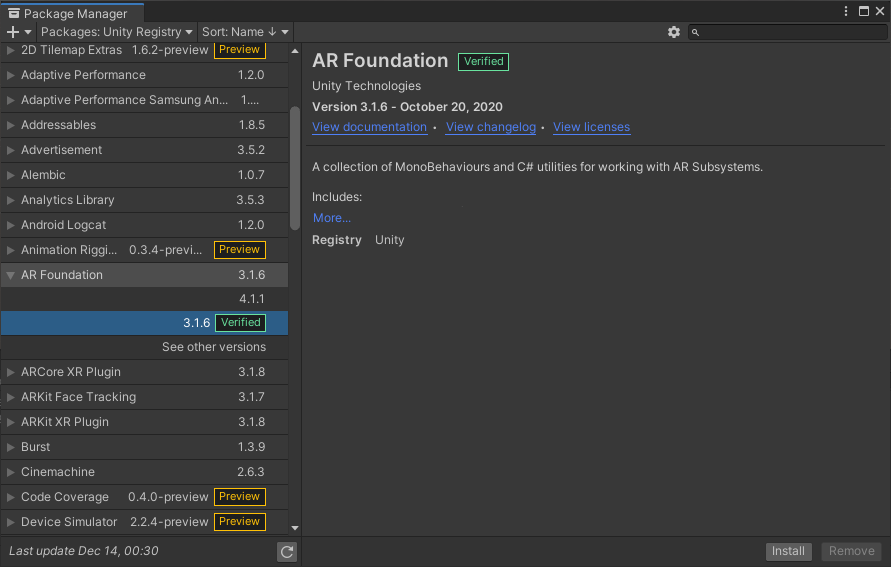
Package Manager창으로 돌아와서 ARFoundation패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<08. ARFoundation 패키지 설치>
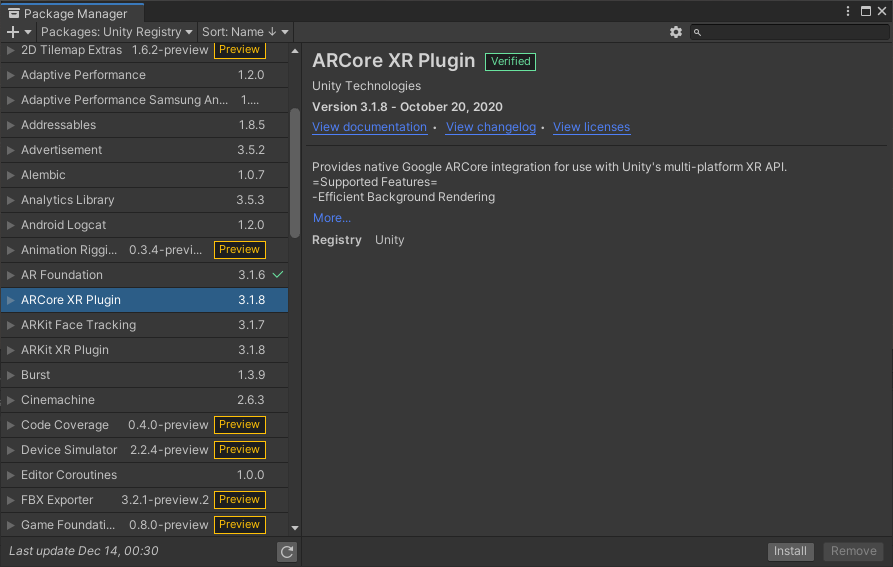
Package Manager창으로 돌아와서 ARCore XR Plugin패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<09. ARCore XR Plugin 패키지 설치>
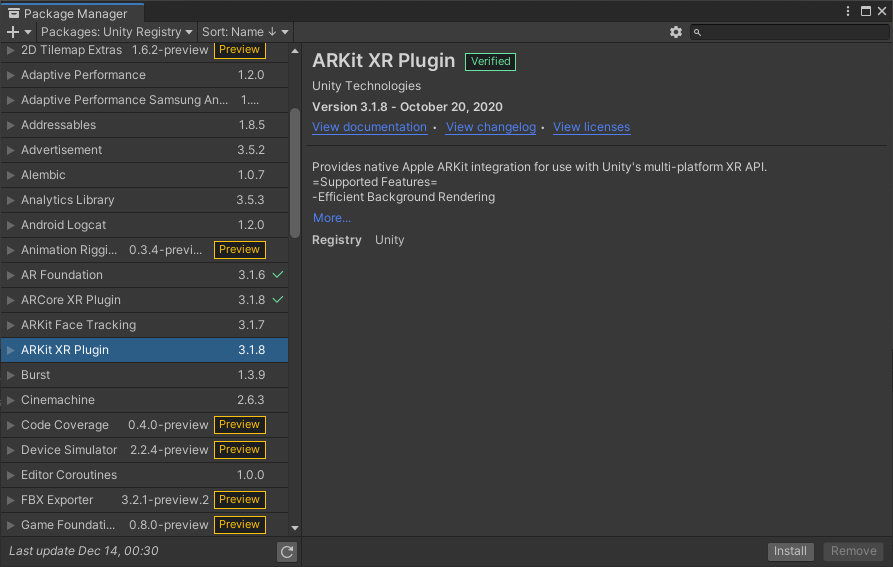
Package Manager창으로 돌아와서 ARKit XR Plugin패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<10. ARKit XR Plugin 패키지 설치>
계층구조창에서
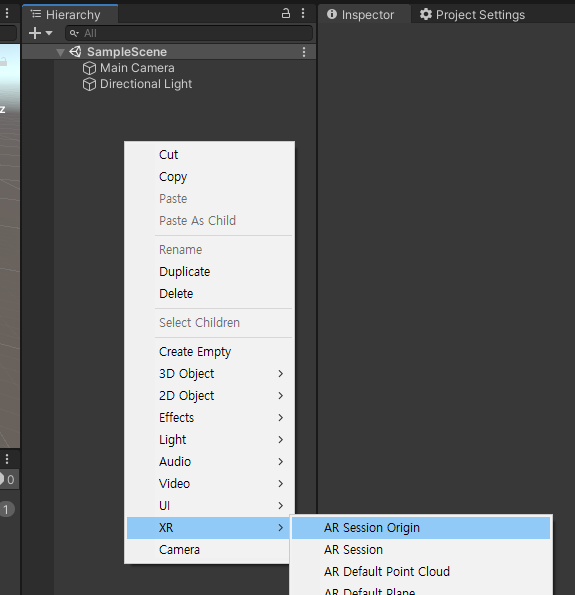
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 AR Session Origin버튼을 클릭합니다.
<11. AR Session Origin 오브젝트 생성>
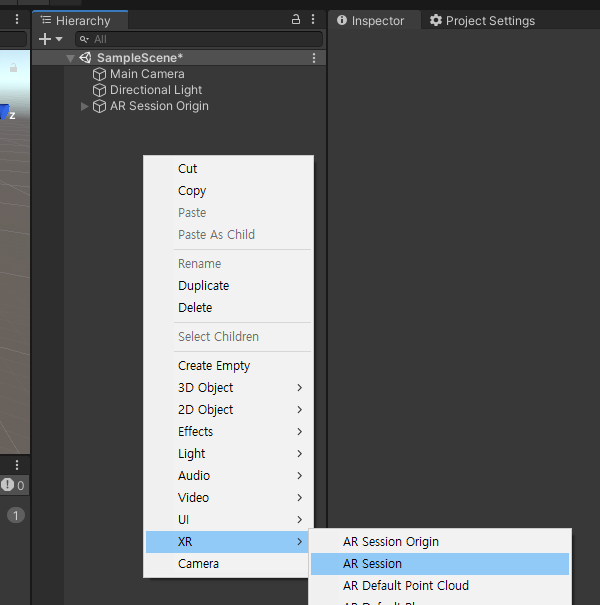
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 AR Session버튼을 클릭합니다.
<12. AR Session 오브젝트 생성>
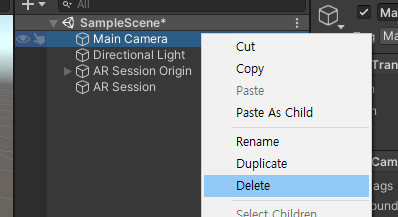
계층구조창에서 Main Camera오브젝트를 제거합니다.
<13. Main Camera 오브젝트 제거>
테스트 해보기
빌드세팅 창에서 APK파일로 빌드하고 디바이스에 설치합니다.
큐브가 본래 자리에 생성되어 고정되어 있는지 확인합니다.