Published: Dec 21, 2020 by BeatChoi
유니티에서 멀티플레이어 콘텐츠 구현해보기
유니티에서 MirrorNetwork를 활용하여 네트워크를 구성하는 방법을 알아봅니다.
유니티3D 에디터에서
에셋 다운로드
에셋스토어에서 Mirror를 검색하여 미러네트워크 에셋을 추가합니다.
<01. 에셋스토어에서 Mirror 에셋 다운로드>
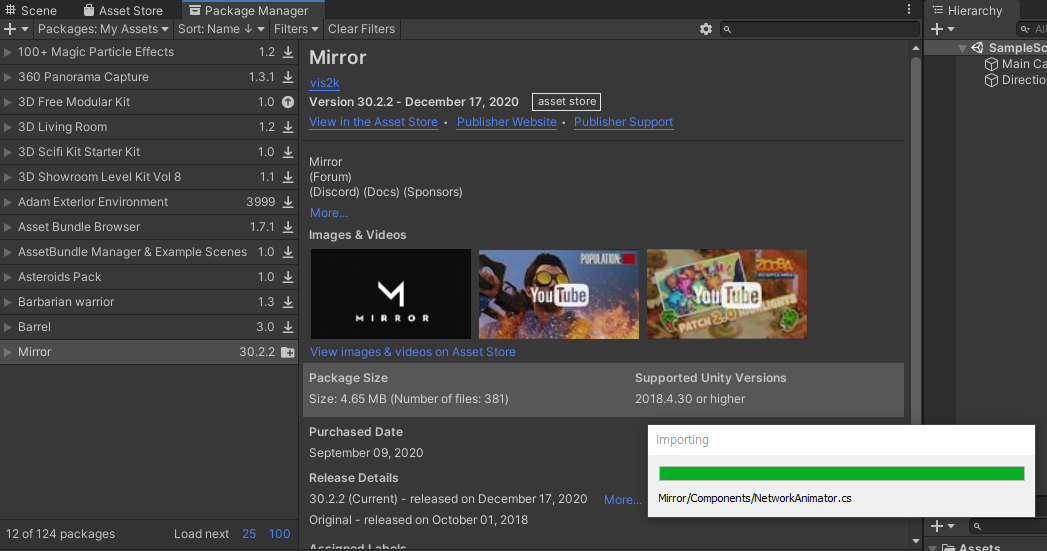
패키지 매니저에서 Mirror에셋을 다운로드 받고 임포트까지 완료합니다.
<02. Mirror 에셋 임포트>
네트워크 기본 구현 :: 서버 매니저
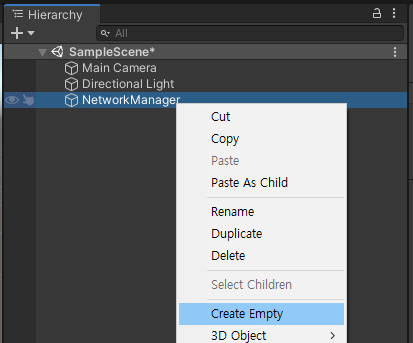
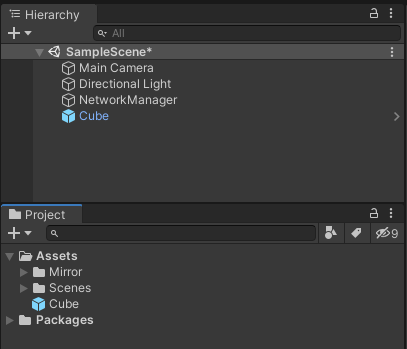
계층구조창에서 NetworkManager라는 이름의 빈 게임 오브젝트를 생성합니다.
<03. NetworkManager 오브젝트 생성>
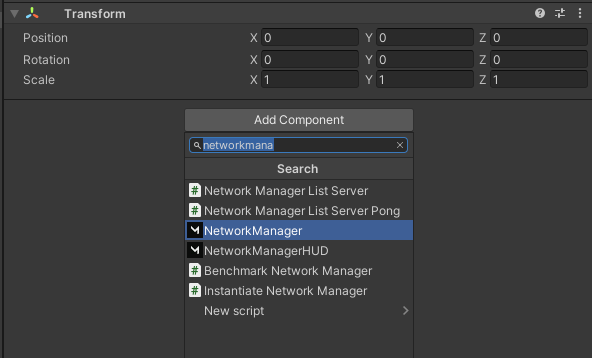
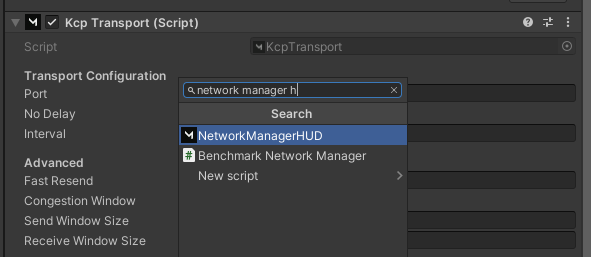
NetworkManager오브젝트를 선택하고 인스펙터 창에서 NetworkManager, NetworkManagerHUD 컴포넌트를 추가합니다.
NetworkManager컴포넌트를 추가하면 자동으로 KcpTransport컴포넌트도 추가가 됩니다.
<04. NetworkManager 컴포넌트 추가>
<05. NetworkManagerHUD 컴포넌트 추가>
NetworkManager 컴포넌트는 서버와 클라이언트 사이에 기본적인 연결을 구현해주는 컴포넌트 입니다. 네트워크 주소, 플레이어 생성 등 기본적이지만 중요한 기능을 합니다.
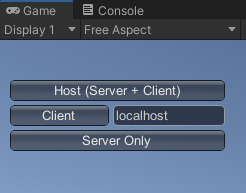
NetworkManagerHUD는 사용자가 서버와 클라이언트에 접속하기 쉽도록 UI를 생성해주는 역할을 합니다. 추후 네트워크 테스트를 할 때 화면 좌측 상단에 생기는 UI를 생성합니다.
네트워크 기본 구현 :: 클라이언트 플레이어
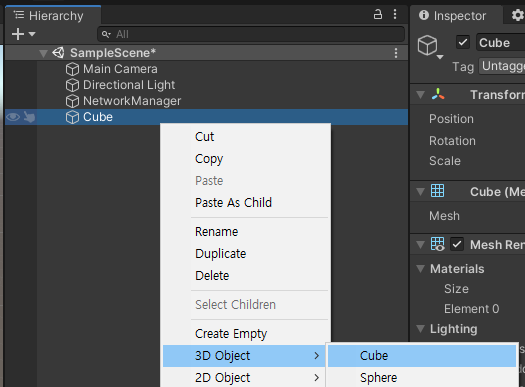
계층구조창에서 Cube 기본 오브젝트를 생성합니다.
<06. Cube 오브젝트 생성>
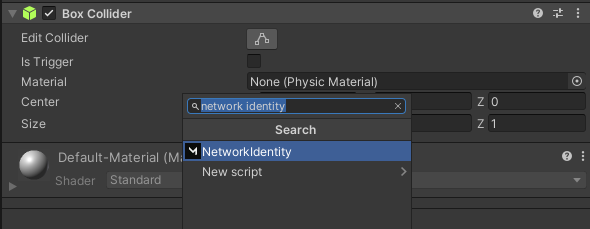
Cube오브젝트를 선택하고 인스펙터 창에서 NetworkIdentity, NetworkTransform 컴포넌트를 추가합니다.
<07. NetworkIdentity 컴포넌트 추가>
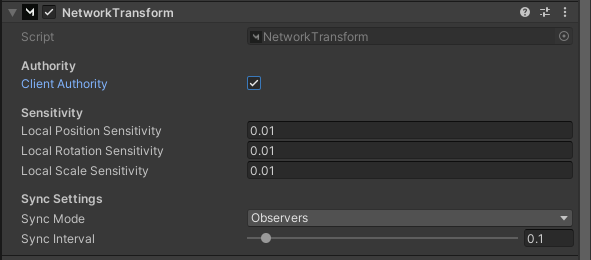
<08. NetworkTransform 컴포넌트 추가>
추가한 NetworkTransform컴포넌트에서 Client Authority항목을 찾아 체크해줍니다. 해당 항목을 체크해야 서버와 클라이언트 모두에서 오브젝트의 움직임을 연동할 수 있습니다.
<09. Client Authority 체크>
Cube오브젝트를 계층구조창에서 프로젝트 창으로 드래그 앤 드롭하여 프리펩으로 만듭니다.
<10. Cube의 프리펩화>
프로젝트창에서 Cube프리펩을 드래그하여 NetworkManager오브젝트의 NetworkManager컴포넌트안에 Player Prefab 항목에 끌어다 놓습니다.
<11. player prefab 추가>
테스트
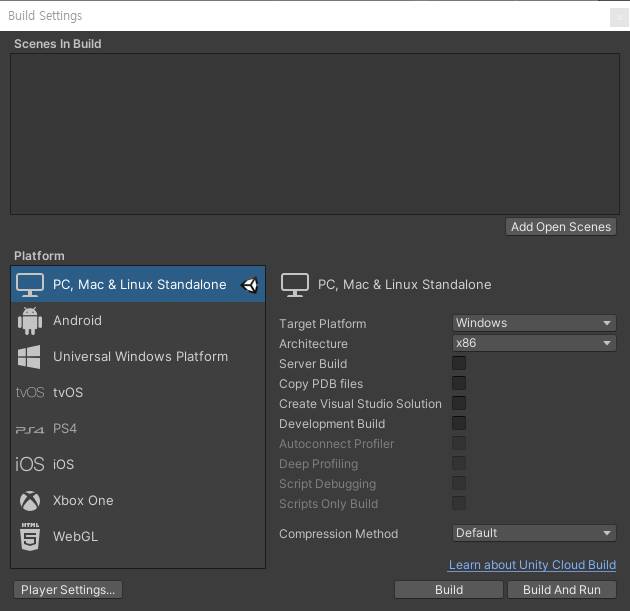
빌드세팅에서 빌드 버튼을 눌러 PC버전으로 빌드합니다.
EXE 파일을 실행시켜줍니다.
<12. PC 플랫폼 빌드>
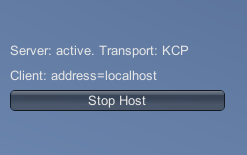
실행시킨 프로그램에서 좌측 상단 UI를 확인하고 Host(Client + Server)버튼을 누릅니다.
해당 버튼을 누른 프로그램이 서버 호스트가 됩니다.

<13. Host>
유니티 에디터로 돌아와서 상단 플레이 버튼을 눌러 콘텐츠를 실행시킵니다.
마찬가지로 게임창 좌측 상단에 UI를 확인하고 이번엔 Client버튼을 누릅니다.
<14. Client>
계층구조창의 Cube오브젝트 중 두번째 Cube를 선택하고 이동시켜 봅니다.
그러면 빌드된 호스트 화면에서 Cube오브젝트의 위치값이 연동되어 보여지는 것을 확인할 수 있습니다.
<15. Client에서 위치 이동>
<16.Host에서 위치 연동>