Published: Jan 19, 2021 by BeatChoi
ARFoundation을 활용하여 증강현실 선 그리기 콘텐츠를 개발합니다.
ARFoundation을 활용하여 실제 공간에 직접 3차원 콘텐츠를 그려서 배치할 수 있는 콘텐츠를 만들어봅니다.
ARFoundation 환경설정 및 라인 렌더러 포스팅을 참고하면 좋습니다.
개발 환경은 IOS 입니다.
유니티3D 에디터에서
플랫폼 세팅
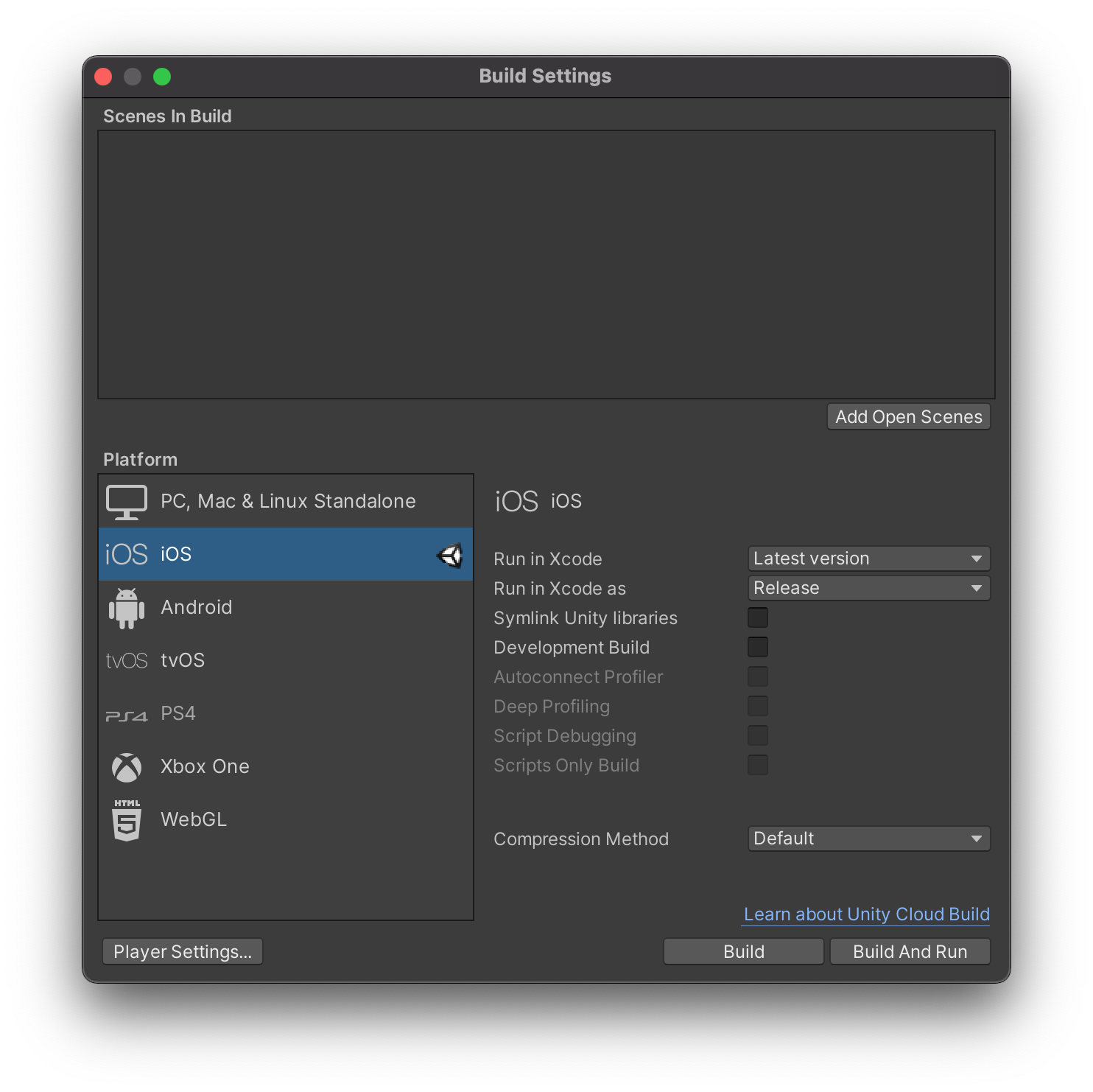
프로젝트를 생성하고 Build Settings창에서 플랫폼을 IOS로 변경합니다.

<01. 개발 플렛폼 변경>
패키지 설치 :: Package Manager
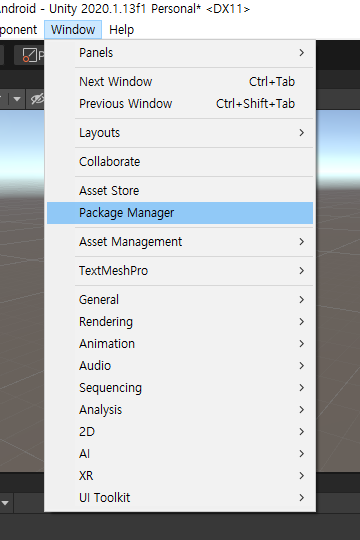
상단 메뉴에서 Window탭의 Package Manager를 선택합니다.
<02. 패키지 매니저 - 01>
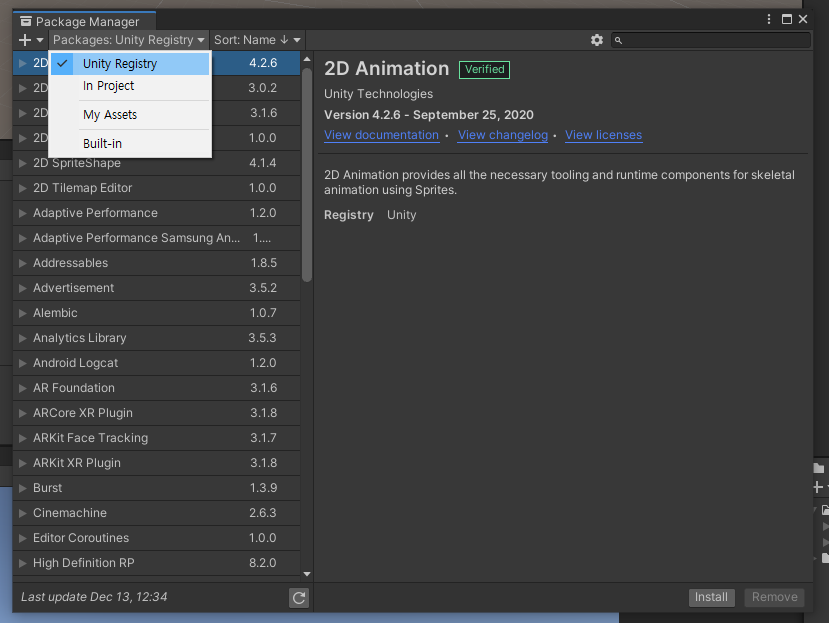
패키지 매니저 창에서 Packages항목을 아래와 같이 Unity Registry로 변경합니다.
<02. 패키지 매니저 - 02>
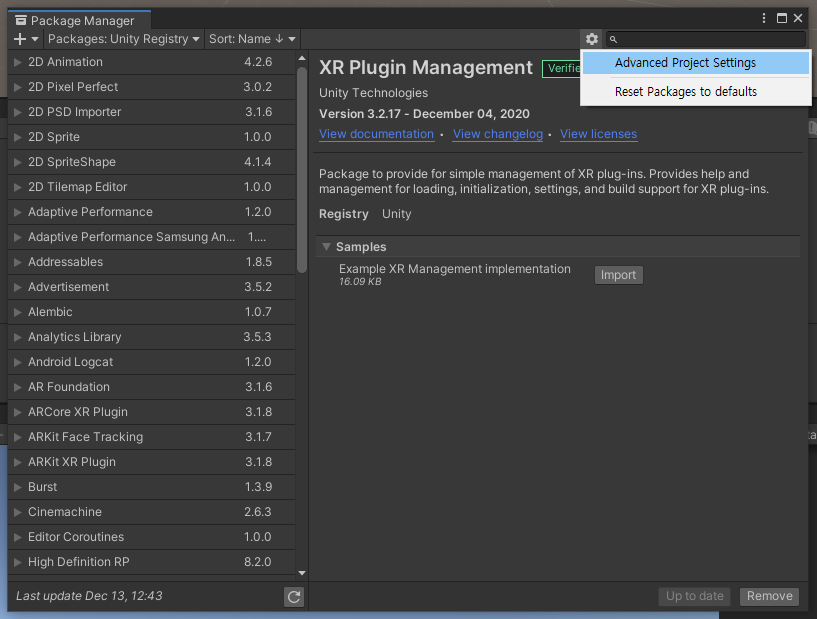
패키지 매니저 창에서 우측 세팅 버튼을 선택하고 Advanced Project Settings버튼을 클릭합니다.
<03. 패키지 매니저 - 03>
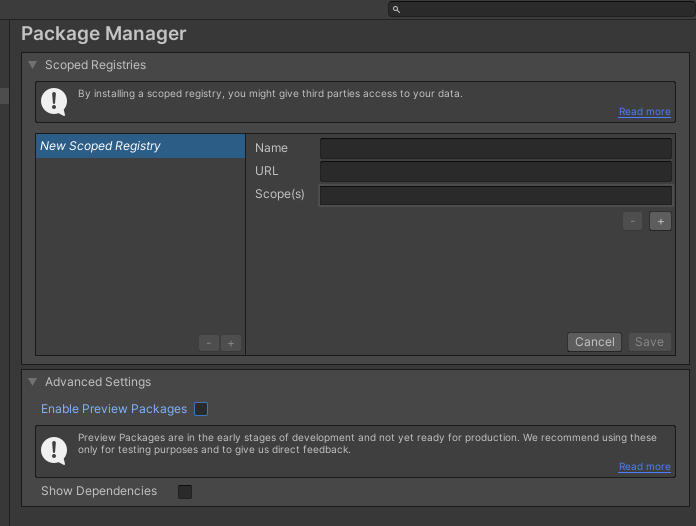
Advanced Project Settings항목에서 Enable Preiview Packages항목을 체크하고 진행합니다.
<04. 프리뷰 패키지 설정>
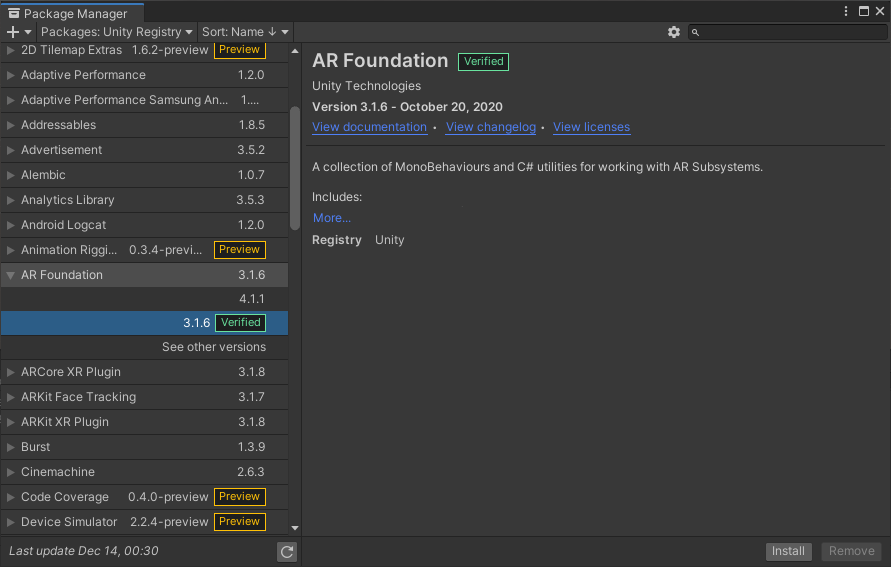
Package Manager창으로 돌아와서 ARFoundation패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<05. ARFoundation 패키지 설치>
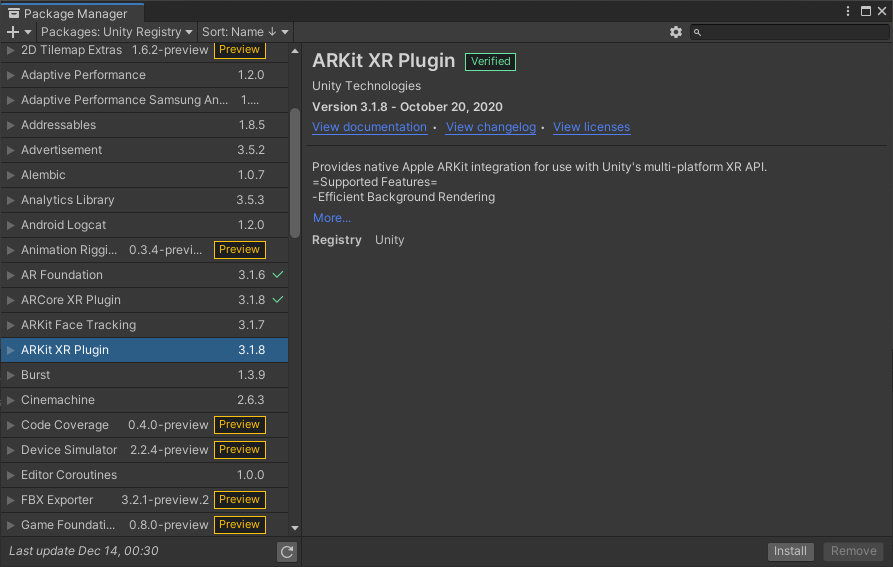
Package Manager창으로 돌아와서 ARKit XR Plugin패키지를 설치합니다. 우측 하단 Install 버튼을 클릭합니다.
<06. ARKit XR Plugin 패키지 설치>
계층구조창에서
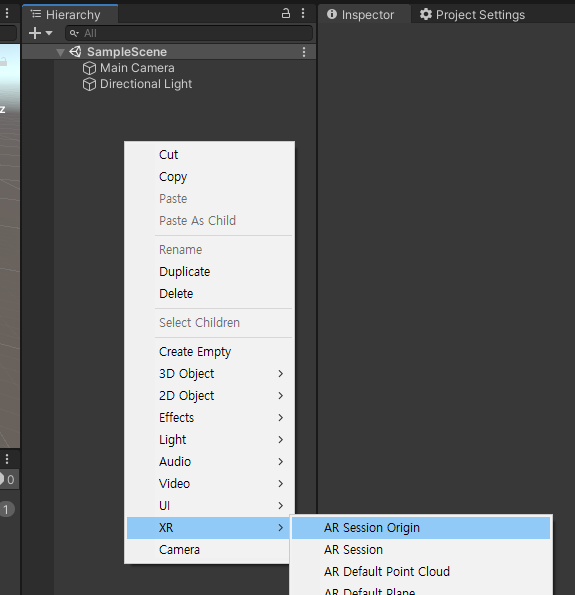
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 AR Session Origin버튼을 클릭합니다.
<07. AR Session Origin 오브젝트 생성>
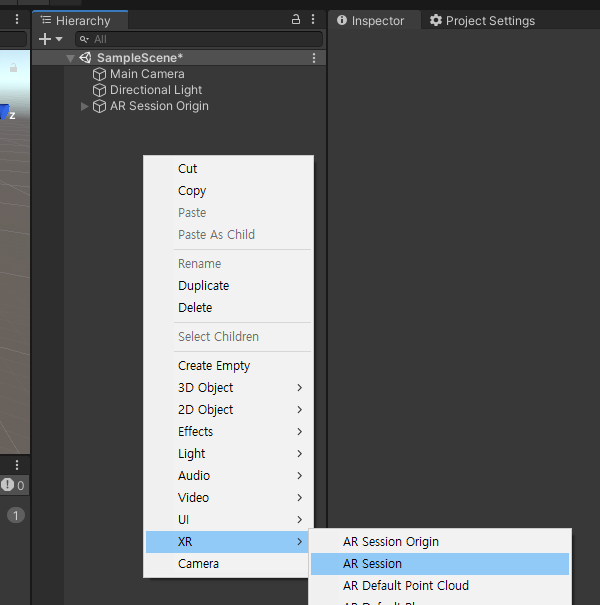
계층구조창에서 마우스 오른쪽 클릭 XR항목에서 AR Session버튼을 클릭합니다.
<08. AR Session 오브젝트 생성>
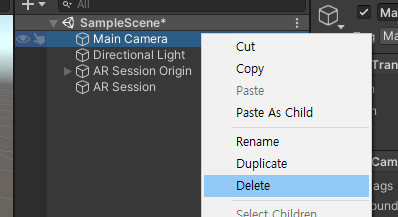
계층구조창에서 Main Camera오브젝트를 제거합니다.
<09. Main Camera 오브젝트 제거>
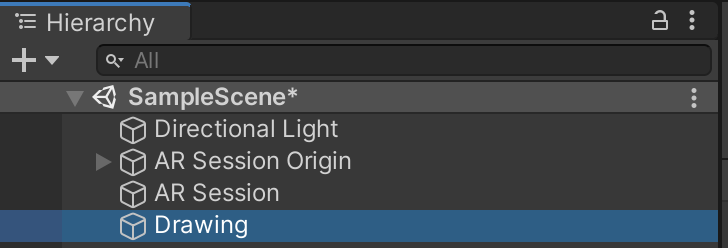
계층구조창에서 빈 게임 오브젝트를 생성하고 이름을 Drawing으로 변경합니다.

<10. `Drawing` 오브젝트 생성>
스크립트 생성
Drawing이라는 이름의 스크립트를 생성해서 다음과 같이 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Drawing : MonoBehaviour
{
public Camera cam;
public Material defaultMaterial;
private LineRenderer curLine;
private int positionCount = 2;
private Vector3 PrevPos = Vector3.zero;
// Update is called once per frame
void Update()
{
DrawMouse();
}
void DrawMouse()
{
Vector3 mousePos = cam.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, 0.3f));
if (Input.GetMouseButtonDown(0))
{
createLine(mousePos);
}
else if (Input.GetMouseButton(0))
{
connectLine(mousePos);
}
}
void createLine(Vector3 mousePos)
{
positionCount = 2;
GameObject line = new GameObject("Line");
LineRenderer lineRend = line.AddComponent<LineRenderer>();
line.transform.parent = cam.transform;
line.transform.position = mousePos;
lineRend.startWidth = 0.01f;
lineRend.endWidth = 0.01f;
lineRend.numCornerVertices = 5;
lineRend.numCapVertices = 5;
lineRend.material = defaultMaterial;
lineRend.SetPosition(0, mousePos);
lineRend.SetPosition(1, mousePos);
curLine = lineRend;
}
void connectLine(Vector3 mousePos)
{
if (PrevPos != null && Mathf.Abs(Vector3.Distance(PrevPos, mousePos)) >= 0.001f)
{
PrevPos = mousePos;
positionCount++;
curLine.positionCount = positionCount;
curLine.SetPosition(positionCount - 1, mousePos);
}
}
}
Drawing스크립트를 Drawing 오브젝트에 인스턴스화 시킵니다.

<11. `Drawing` 스크립트 인스턴스화>
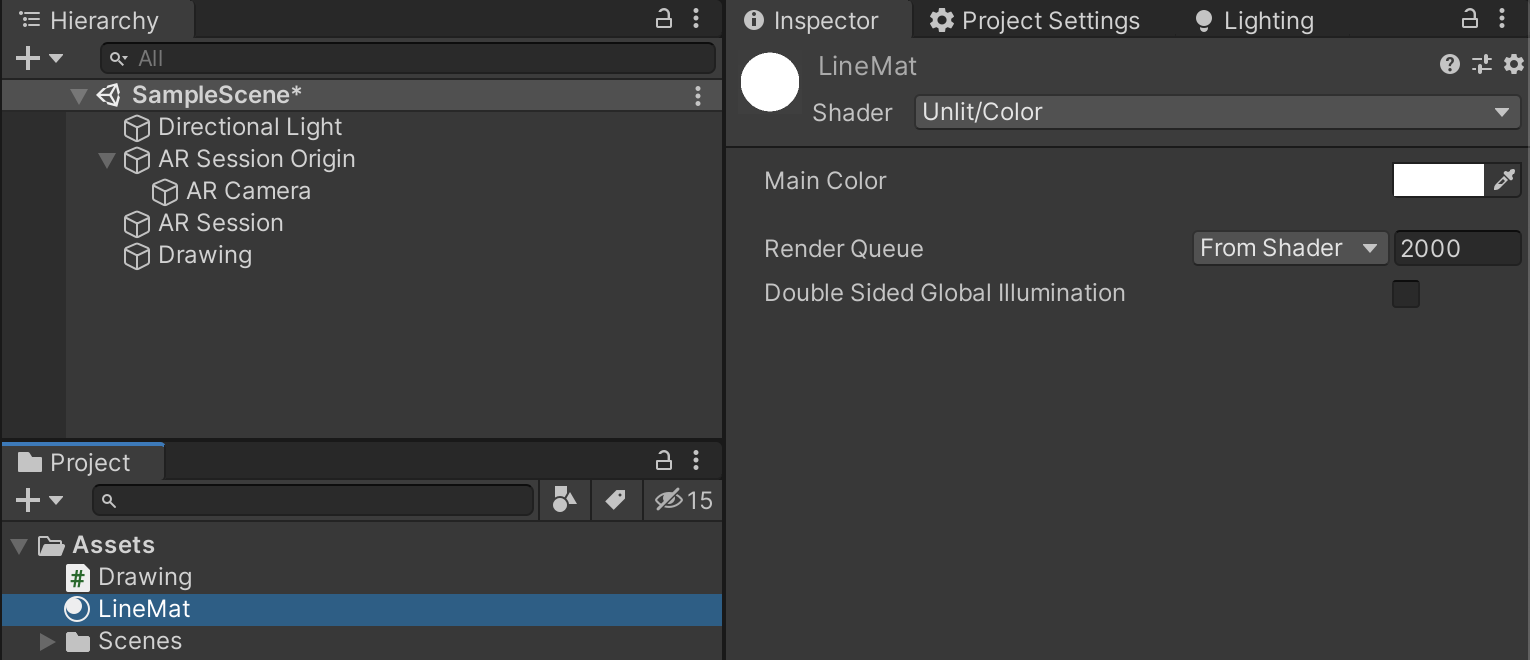
프로젝트 창에서 Material파일을 생성하여 이름을 LineMat으로 지정합니다.
해당 메터리얼 파일의 셰이더를 Unlit/Color로 변경하고 Main Color항목을 흰색으로 설정합니다.

<12. `LineMat` 메터리얼 생성>
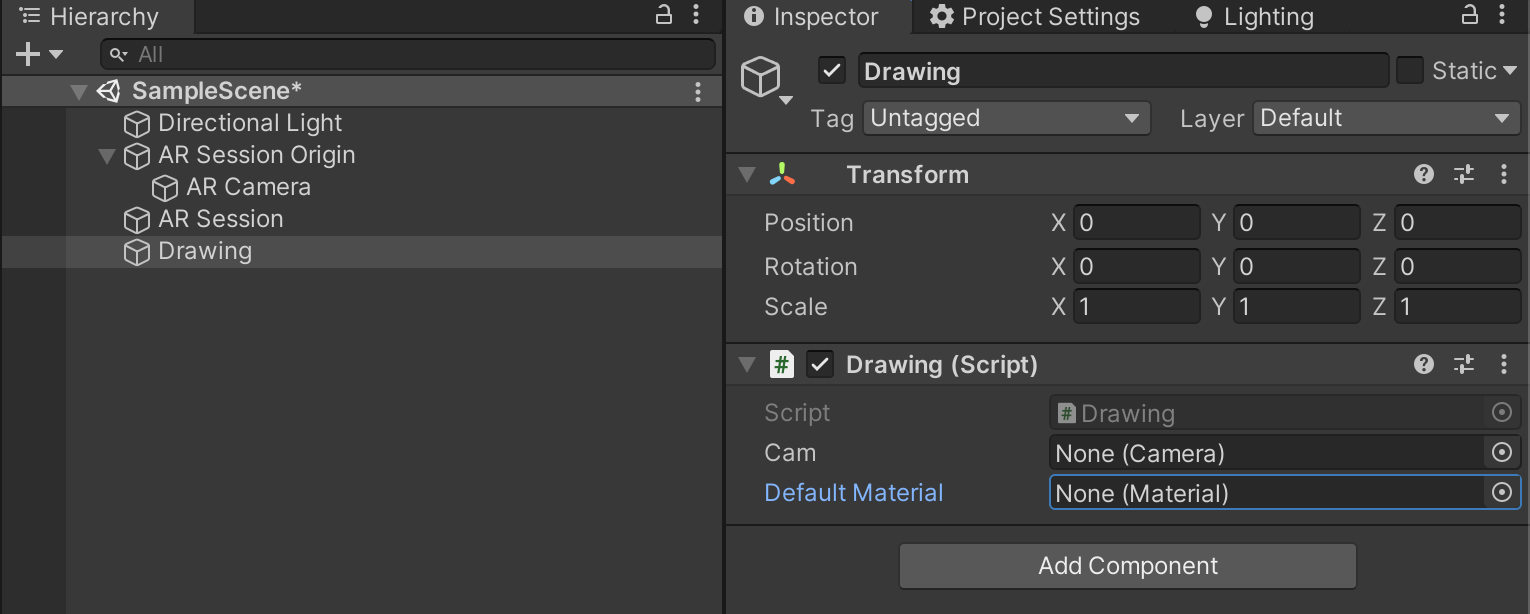
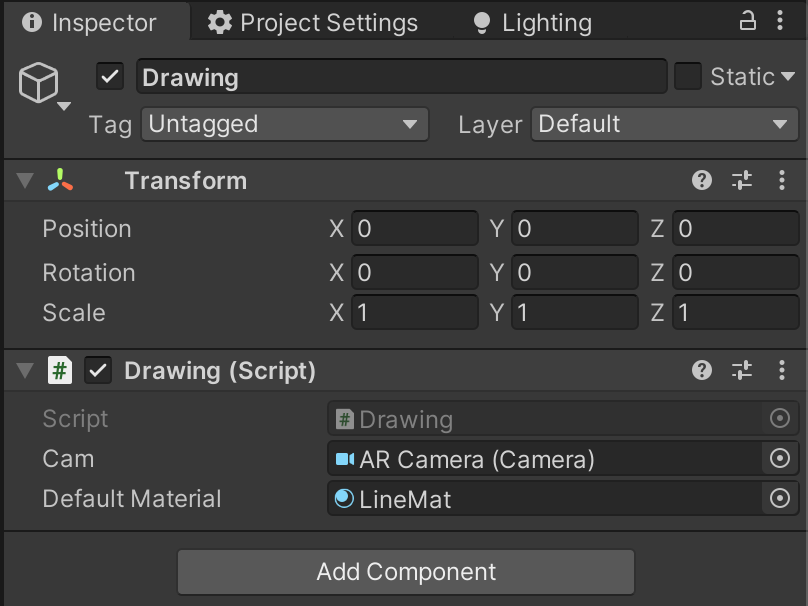
계층구조창의 Drawing 오브젝트를 선택하고 Drawing컴포넌트의 Cam , Default Material항목을 각각 AR Camera , LineMat으로 지정합니다.
AR Camera 오브젝트는 AR Session Origin오브젝트 하위에 존재하고 있습니다.

<13. 객체 연결>
빌드 해보기
아래 링크를 참조하여 빌드를 진행합니다.
2. ARFoundation iOS Build
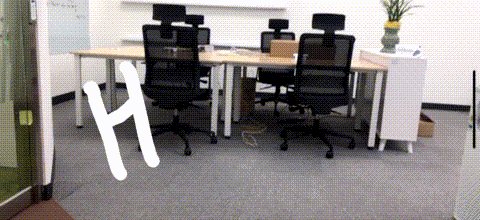
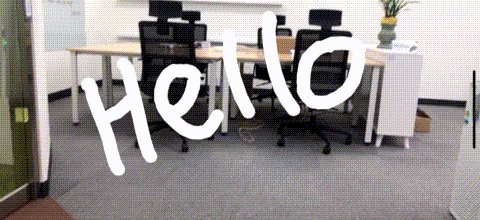
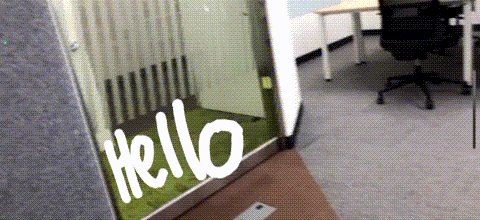
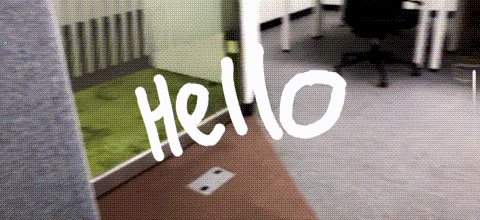
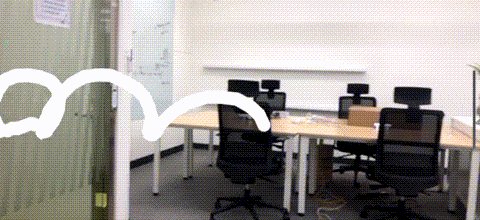
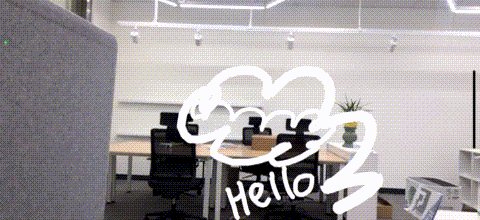
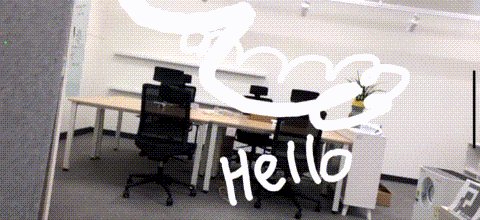
결과물은 아래와 같습니다.