Published: Apr 19, 2022 by BeatChoi
모바일 터치 입력
이전 포스팅을 기반으로 오브젝트를 터치하여 드래그로 이동시켜 보도록 합니다.
스크립트 작성
Touch02스크립트를 생성하여 아래와 같이 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Touch02 : MonoBehaviour
{
private GameObject obj;
private Vector3 MovePos, Offset;
bool isDrag;
// Update is called once per frame
void Update()
{
if(Input.touchCount > 0)
{
Touch touch = Input.GetTouch(0);
if (touch.phase == TouchPhase.Began)
{
Ray ray = Camera.main.ScreenPointToRay(touch.position);
RaycastHit hit;
if(Physics.Raycast(ray, out hit))
{
obj = hit.transform.gameObject;
MovePos = new Vector3(touch.position.x, touch.position.y, obj.transform.position.z - Camera.main.transform.position.z);
Offset = obj.transform.position - Camera.main.ScreenToWorldPoint(MovePos);
isDrag = true;
}
}
if(touch.phase == TouchPhase.Moved && isDrag)
{
MovePos = new Vector3(touch.position.x, touch.position.y, obj.transform.position.z - Camera.main.transform.position.z);
MovePos = Camera.main.ScreenToWorldPoint(MovePos);
obj.transform.position = MovePos + Offset;
}
if(touch.phase == TouchPhase.Ended || touch.phase == TouchPhase.Canceled)
{
obj = null;
isDrag = false;
}
}
}
}
7 : 이동시킬 오브젝트의 정보를 담을 변수 선언.
8 : 오브젝트 이동에 필요한 Vector3 변수 선언.
9 : 드래그 유무 판별 변수 선언.
19 : 터치한 스크린의 위치에서 스크린 내부로 뚫고 들어가는 가상의 광선(레이캐스트)을 생성하여 ray변수에 담는 과정.
20 : 레이캐스트에 충돌한 오브젝트의 정보를 담는 hit변수 선언.
22 : 레이캐스트에 오브젝트가 충돌한다면!
24 : obj변수에 터치한 오브젝트를 담음.
25 : MovePos변수에 현재 터치한 위치를 touch.position을 활용하여 스크린 픽셀 좌표로 담음.(본 스크립트에서는 x, y축으로만 오브젝트 이동, z축은 카메라와 오브젝트의 거리 차이를 계산하여 유지)
26 : Camera.main.ScreenToWorldPoint(Vector3)를 활용하여 스크린 픽셀 좌표를 월드 좌표로 변환한 값을 오브젝트의 현제 값에서 뺀 편차값을 저장.
27 : 위 과정이 끝나면 드래그를 할 수 있는 플래그를 설정.
30 : TouchPhase.Move상태면서 isDrag가 참일 경우 진행.
32, 33 : 위와 같음.
34 : 오브젝트의 현재 위치를 터치한 좌표와 편차값을 더해서 구함.
유니티3D 에디터에서
이전 포스팅에서 이어서 진행합니다.
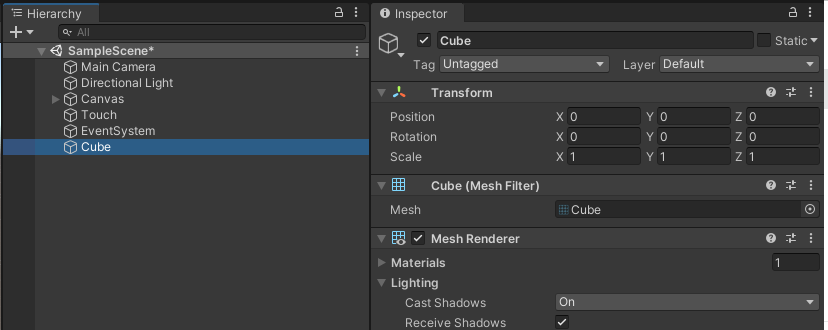
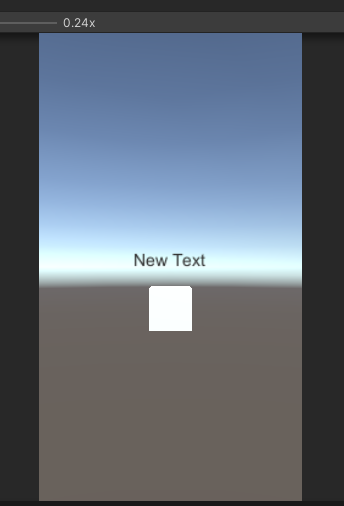
계층 구조창에서 Cube오브젝트를 생성하여 화면 중앙에 보일 수 있도록 위치를 조정합니다.
<01. 오브젝트 생성 1>
<02. 오브젝트 생성 2>
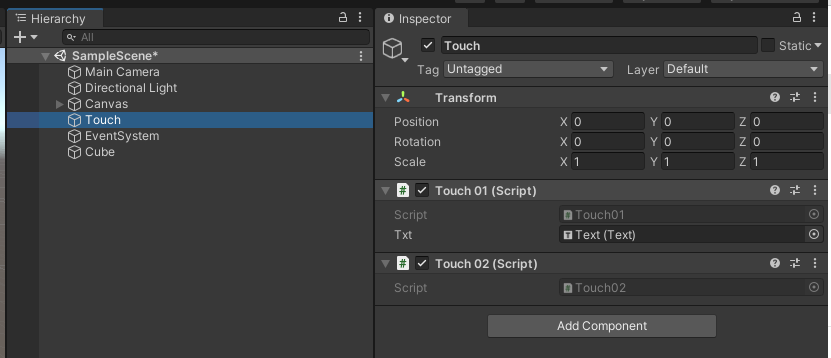
Touch오브젝트에 위에서 작성한 Touch02 오브젝트를 인스턴스화 시켜줍니다.
<03. 스크립트 인스턴스화>
테스트
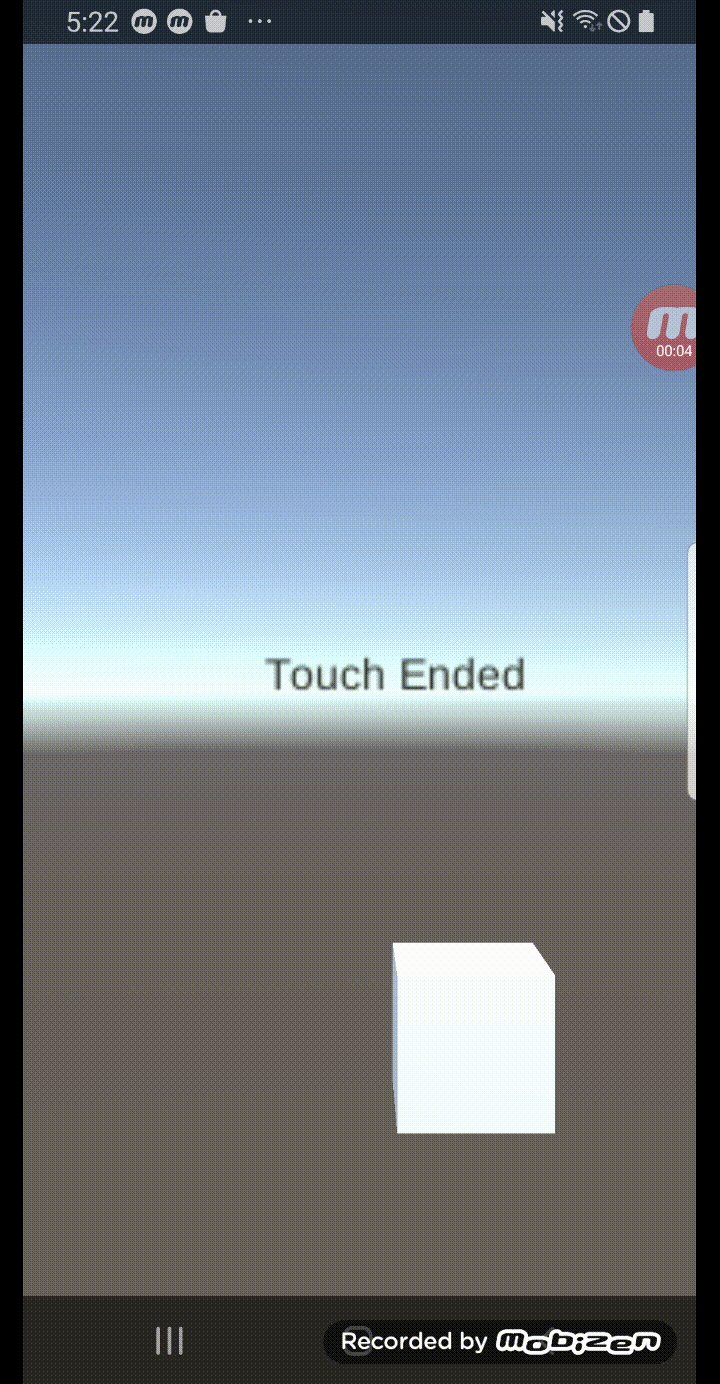
모바일 디바이스에 빌드를 하여 테스트를 해 봅니다.

<04. 테스트>