Published: Nov 15, 2022 by BeatChoi
XR Interaction Toolkit Locomotion
XR Interaction Toolkit의 Locomotion 기능을 활용하여 이동 및 회전을 구현해 봅니다.
유니티3D 에디터에서
XR Interaction Toolkit 세팅
이전 포스팅을 참조하여 XR Interaction Toolkit 패키지를 임포트 및 빌트세팅을 한 후 진행합니다.
Locomotion System 컴포넌트 추가
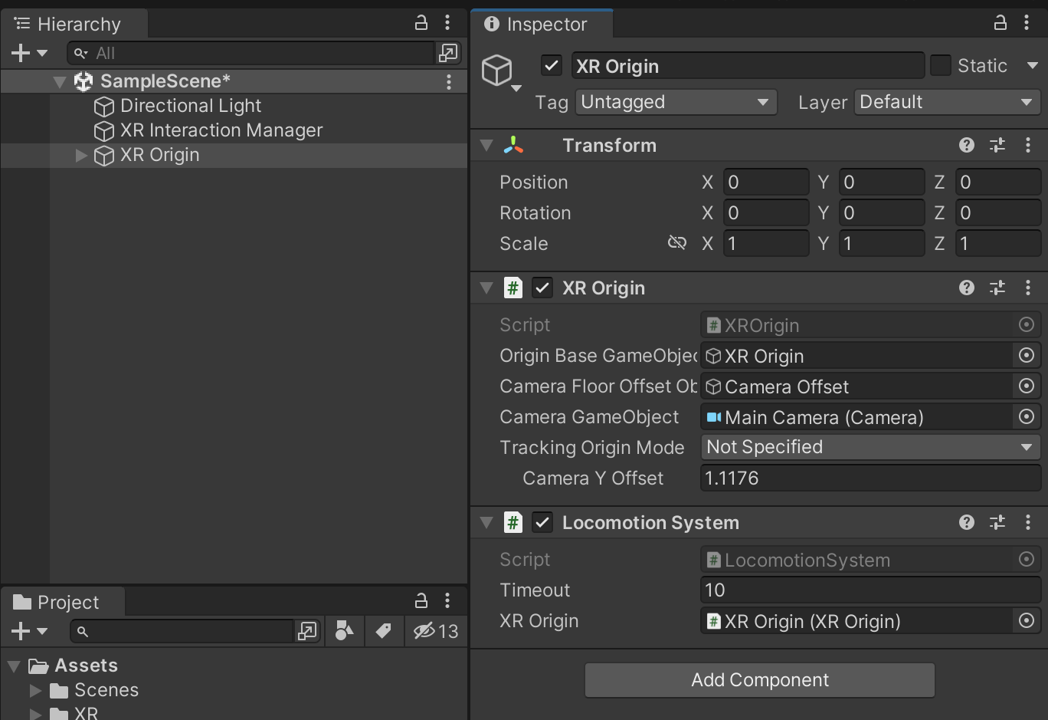
XROrigin 오브젝트를 선택하고 Locomotion System컴포넌트를 추가합니다.
XROrigin오브젝트의 XR Origin항목에 XROrigin오브젝트를 연결합니다.

<01. Locomotion System>
자연스러운 이동 구현
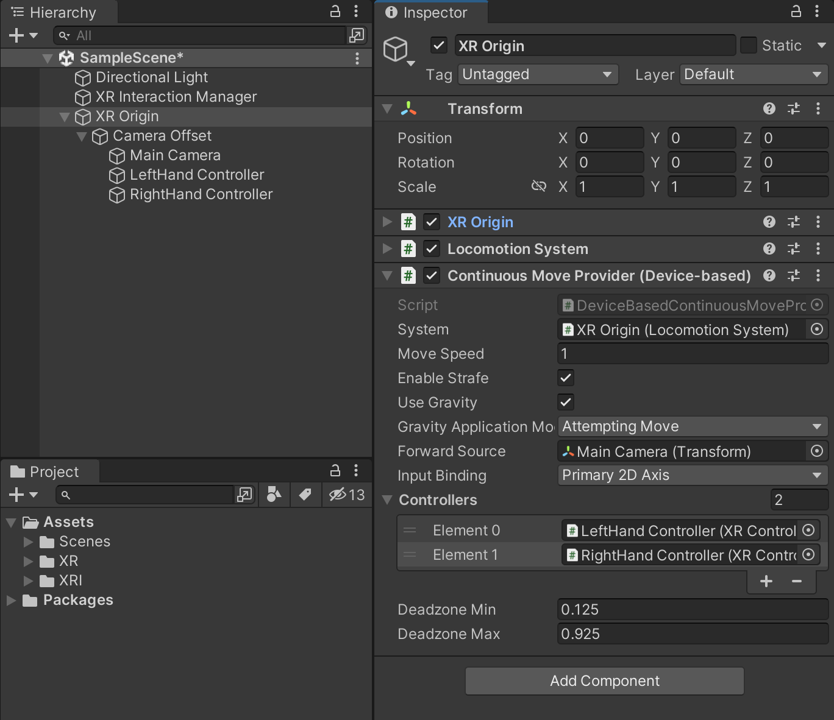
XROrigin 오브젝트에 Continuous Move Provider(Device-based)컴포넌트를 추가합니다.
System항목에 XROrigin오브젝트를 연결합니다.
Forward Source항목에 Main Camera를 연결합니다.
Controllers항목에 리스트를 추가하고 ‘RightHand Controller, LeftHand Controller`항목을 연결합니다.

<03. Continuous Move Provider>
이동 확인
자연스러운 회전 구현
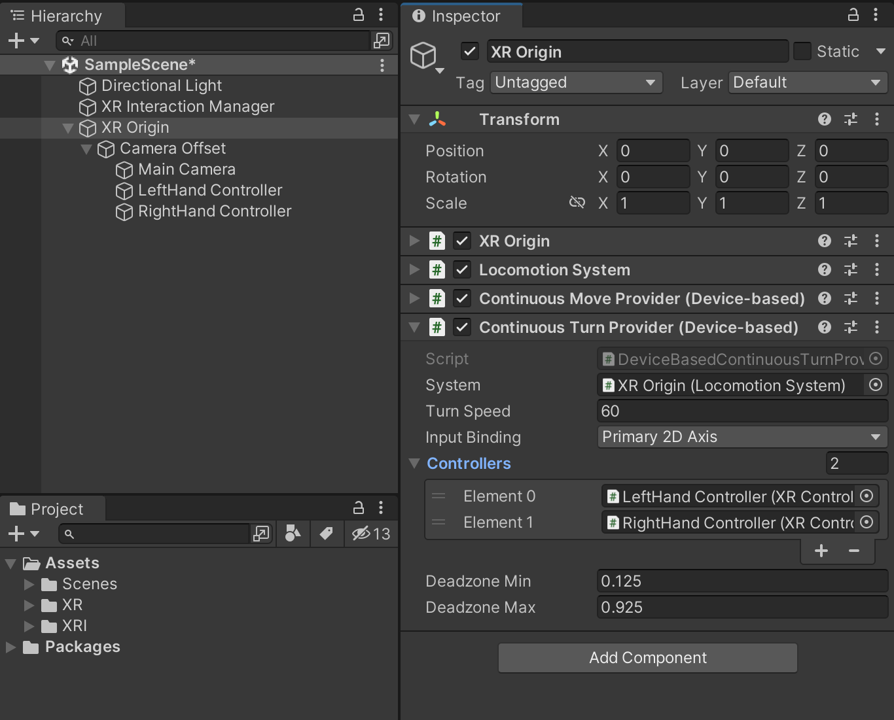
XROrigin 오브젝트에 Continuous Turn Provider(Device-based) 컴포넌트를 추가합니다.
System항목에 XROrigin오브젝트를 연결합니다.
Controllers항목에 리스트를 추가하고 ‘RightHand Controller, LeftHand Controller`항목을 연결합니다.

<04. Continuous Turn Provider>
회전 확인
테스트
월드에서 컨트롤러를 활용하여 이동 및 회전이 구현되는지 확인합니다.

<05. 테스트>

