Published: Nov 16, 2022 by BeatChoi
유니티에서의 UI Longpress
유니티에서 UI 길게 누르기를 구현해 봅니다.
유니티3D 에디터에서
스크립트 작성
프로젝트창에서 ButtonLongPressListener.cs스크립트를 생성합니다.
ButtonLongPressListener 스크립트를 열어서 다음과 같이 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
using UnityEngine ;
using UnityEngine.Events ;
using UnityEngine.EventSystems ;
using UnityEngine.UI ;
[RequireComponent (typeof(Button))]
public class ButtonLongPressListener : MonoBehaviour,IPointerDownHandler,IPointerUpHandler {
[Tooltip ("Hold duration in seconds")]
[Range (0.3f, 5f)] public float holdDuration = 0.5f ;
public UnityEvent onLongPress ;
public UnityEvent onShortPress;
private bool isPointerDown = false ;
private bool isLongPressed = false ;
private float elapsedTime = 0f ;
private Button button ;
private void Awake ()
{
button = GetComponent<Button> () ;
}
public void OnPointerDown (PointerEventData eventData)
{
isPointerDown = true ;
}
public void OnPointerUp(PointerEventData eventData)
{
if (isLongPressed)
{
Debug.Log("isLongPressed");
}
else
{
onShortPress.Invoke();
Debug.Log("isShortPressed");
}
isPointerDown = false;
isLongPressed = false;
elapsedTime = 0f;
}
private void Update () {
if (isPointerDown && !isLongPressed)
{
elapsedTime += Time.deltaTime ;
if (elapsedTime >= holdDuration)
{
isLongPressed = true ;
elapsedTime = 0f ;
onLongPress.Invoke () ;
}
else
{
isLongPressed = false;
}
}
}
}
- (Keycode의 키값은 https://docs.unity3d.com/kr/530/ScriptReference/KeyCode.html 에서 볼 수 있습니다)
테스트
<01. >
결과물
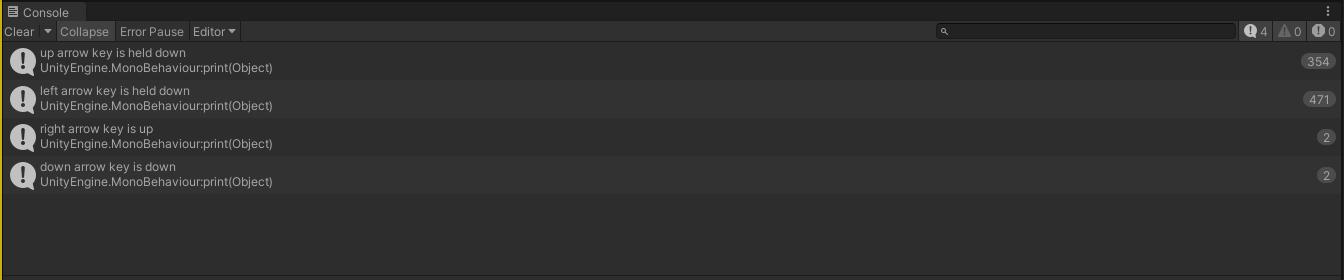
<02. >