Published: Aug 19, 2024 by BeatChoi
Unity UI :: 개요
Unity UI는 게임 및 애플리케이션용 사용자 인터페이스를 개발하는 데 쓰이는 간단한 UI 툴킷입니다. Unity UI는 게임 오브젝트 기반 UI 시스템으로, 컴포넌트와 게임 뷰를 사용하여 사용자 인터페이스를 배열하고 위치와 스타일을 지정합니다. Unity UI는 Unity 에디터 내 사용자 인터페이스에 대해 사용할 수 없습니다.https://docs.unity3d.com/kr/2019.1/Manual/UIToolkits.html
UI의 생성
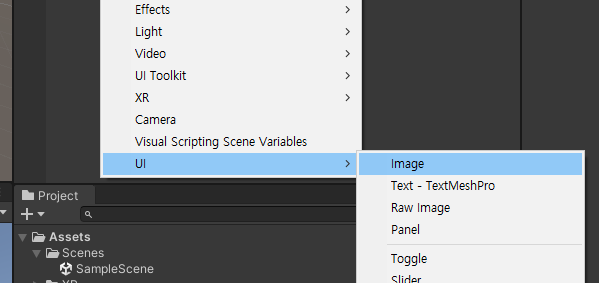
계층구조창(Hierarchy)에서 마우스 우클릭, UI -> Image를 선택합니다.
<01. UI Image의 생성>
생성을 완료하면 계층구조창에 다음과 같이 Canvas, EventSystems 총 두개의 객체가 생성됩니다. 그리고 우리가 생성한 Image객체는 Canvas객체 하위에 놓여져 있는 것을 볼 수 있습니다.
<02. 계층구조창에 생성된 UI 객체>
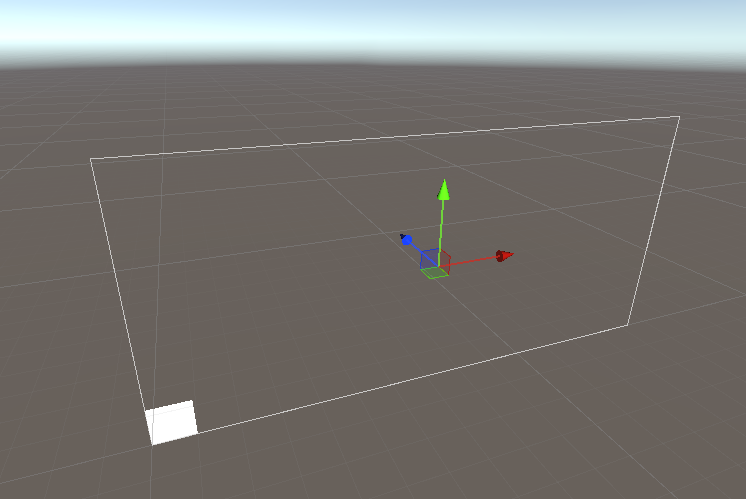
씬 창은 프로젝트의 환경에 따라 조금씩 차이가 있지만 보통 아래 사진과 같이 흰색 테두리 안에 흰색 사각형이 위치한 상태로 생성됩니다.
<03.씬 창에서 보여지는 UI Image >
그리고 게임 창에서는 아래와 같이 좌측 하단에 흰색 사각형이 위치한 것을 확인할 수 있습니다.
<04. 게임 창에서 보여지는 UI>
캔버스
먼저 구성을 살펴보면 우리는 Image를 생성했지만 Canvas와 EventSystems라고 하는 객체가 자동으로 생성이 되었고 Canvas하위에 우리가 생성한 Image객체가 위치해 있습니다. 여기서 Canvas는 말 그대로 UI 객체들을 표현할 수 있는 도화지라고 생각하시면 됩니다. 그렇기 때문에 모든 UI 객체들은 Canvas객체의 자식 오브젝트로 위치해야 합니다. 그렇지 않으면 씬에 표현되지 않습니다. 새로운 UI객체를 생성할 때 만약 씬에 Canvas가 존재하지 않을 경우 자동으로 Canvas를 생성하고 이미 존재한다면 해당 Canvas의 하위에 생성됩니다.
그리고 Canvas의 영역은 씬 창에서 흰색 테두리로 나타나며 이는 게임 창에서 보여지는 상태와 동일하게 보여집니다. 현재 상태에서 게임 창의 크기를 조절하면 해당 크기와 동일하게 Canvas의 크기가 조절되는 것을 확인할 수 있습니다.
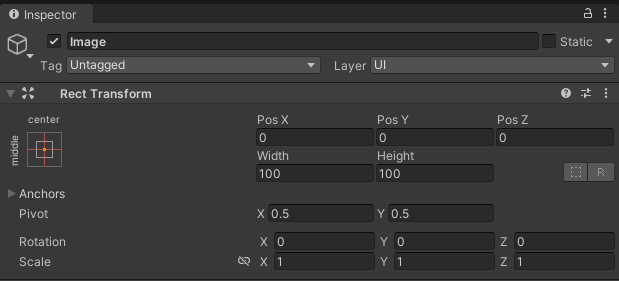
Canvas객체를 선택하고 우측 인스펙터 창을 확인해 보면 제일 상단에 기존의 Transform컴포넌트 대신 Rect Transform이 존재하는 것을 확인할 수 있습니다. Rect Transform컴포넌트는 Transform 컴포넌트의 2D 레이아웃 버전입니다.https://docs.unity3d.com/kr/2020.3/Manual/class-RectTransform.html 2차원 공간에서 객체를 배치할 때 유용한 property들을 제공합니다.
<05. Rect Transform>
기본 설정에서의 Canvas오브젝트의 Rect Transform은 수정을 할 수 없습니다. 위 사진과 같이 모두 비활성화가 되어 있을겁니다. 그 이유는 Canvas객체는 기본 상태는 사용자가 바라보는 결과 화면, 즉 게임 창을 대변하는 상태이기 때문에 우리가 임의로 값을 변경할 수 없습니다.
마무리
이번 시간에는 Unity UI를 알기 위해 기본적인 UI 구성을 알아보았습니다. Canvas과 Rect Transform의 기본적인 역할을 알아보았고 이를 활용하여 다음시간엔 Image, Text등의 UI 객체들의 활용에 대하여 알아보겠습니다.
<!–
<06. >
–>