Published: Aug 21, 2024 by BeatChoi
Unity UI RectTransform :: 개요
UI 객체들의 위치, 크기, 기준점 등등을 담당하는 Rect Transform에 대하여 알아봅니다.
Position
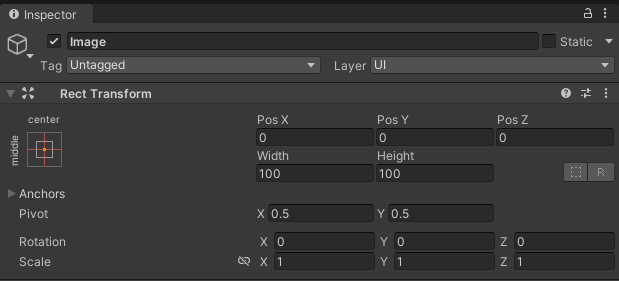
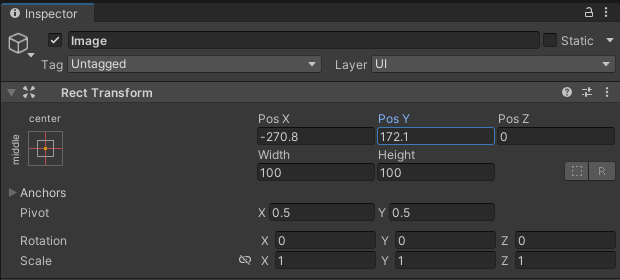
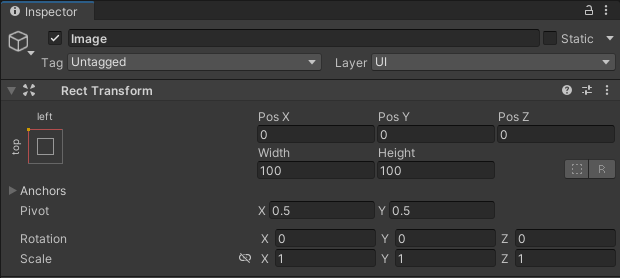
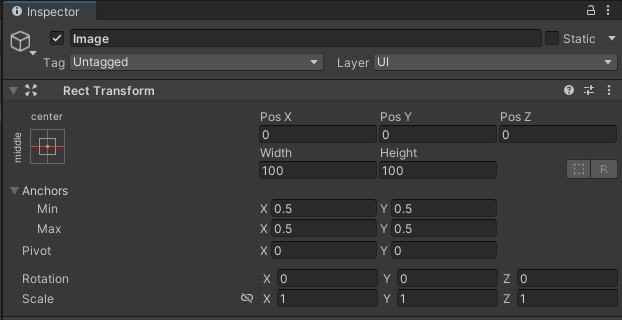
이전 포스팅에서 생성한 Image UI 객체를 선택하고 우측 인스펙터창을 확인하여 Rect Transform 컴포넌트를 확인합니다. 아래 사진과 같이 PosX, PosY, PosZ 값들을 0으로 초기화 합니다.
<01. UI Image의 Rect Transform 컴포넌트>
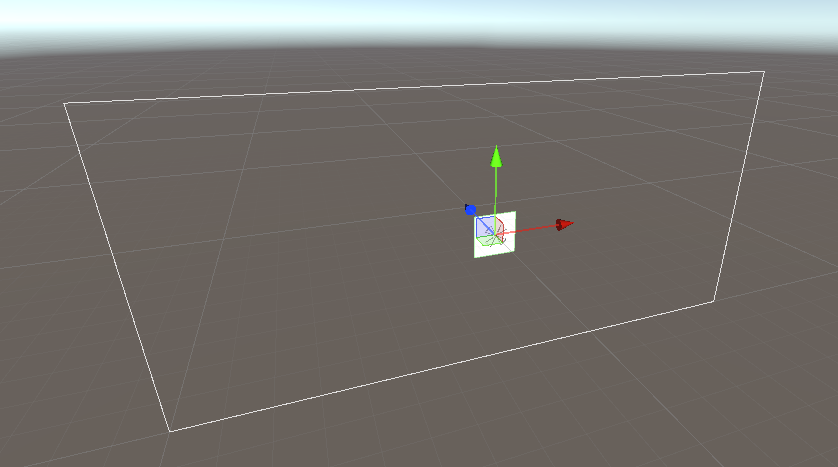
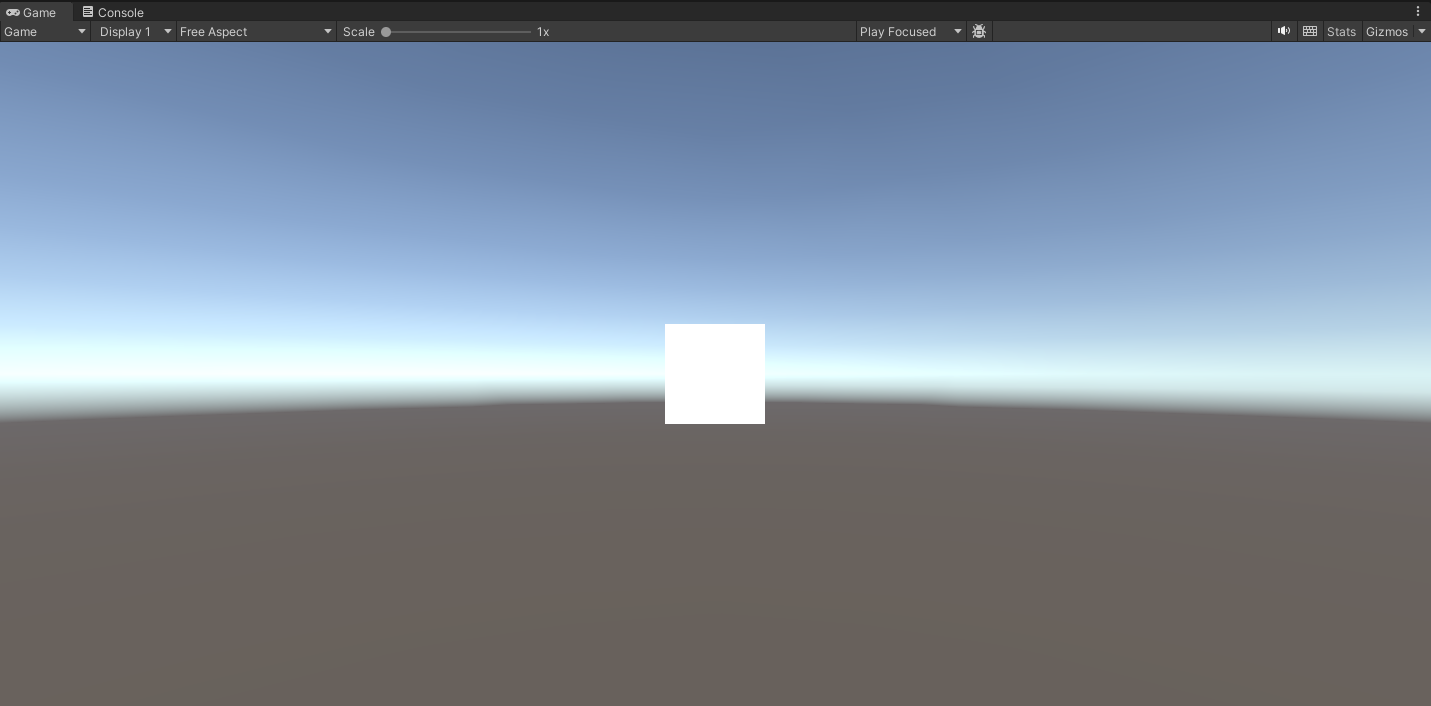
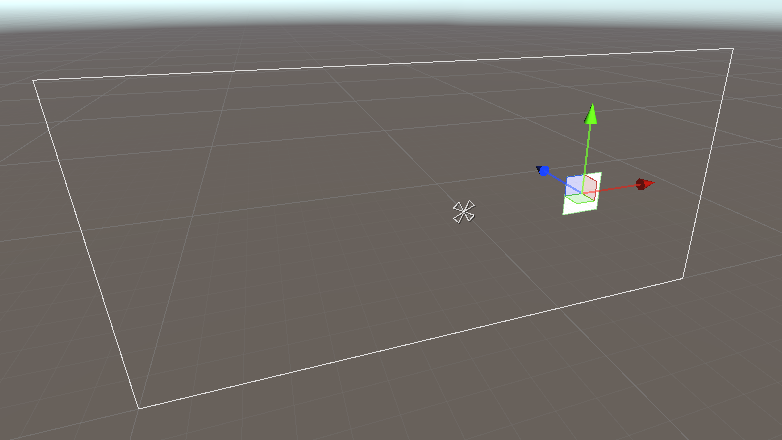
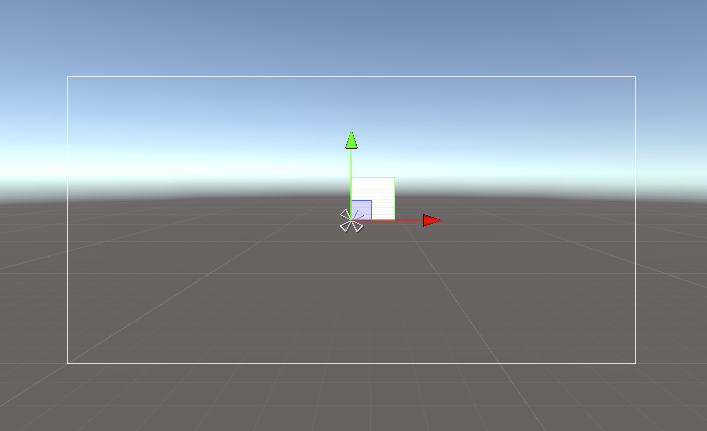
씬 창을 확인해보면 아래와 같이 Image 객체가 Canvas 중앙에 위치한 것을 확인할 수 있습니다. 게임 창에서도 동일하게 보여지고 있습니다.


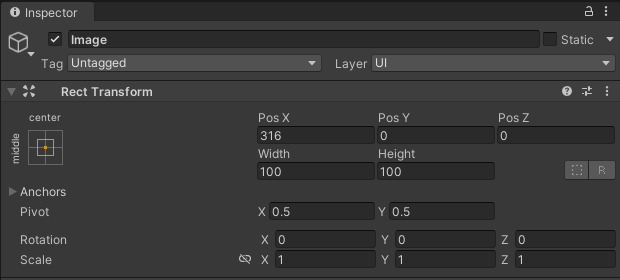
사진처럼 PosX 값을 양의 숫자로 변경하면 Canvas를 기준으로 우측으로 Image 객체가 이동할 것입니다.


사진처럼 PosX의 값을 음의 숫자로, PosY의 값을 양의 숫자로 변경하면 Canvas를 기준으로 좌측 상단으로 Image 객체가 이동할 것입니다.


Anchors
Rect Transform의 PosX, PosY 값을 0으로 초기화 하면 Canvas의 중앙에 객체가 위치하는 것을 확인했습니다. 하지만 UI를 구성하다보면 원점의 위치를 필요에 따라 변경할 상황이 생깁니다. 원점을 효율적으로 변경하기 위해 anchor 기능을 활용하여 UI 객체의 기준점을 변경할 수 있습니다.
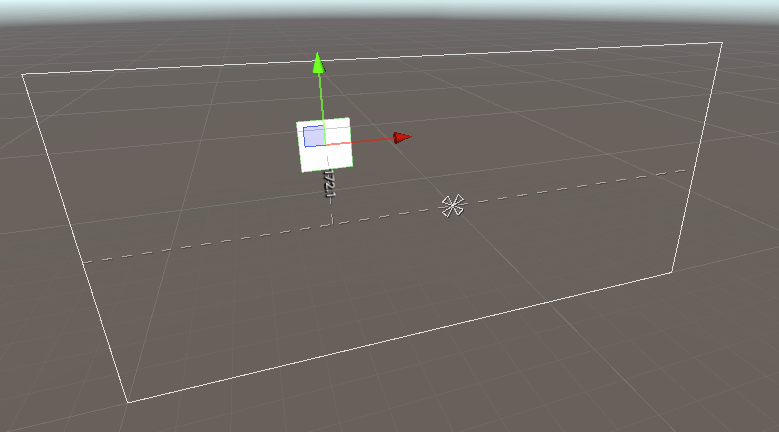
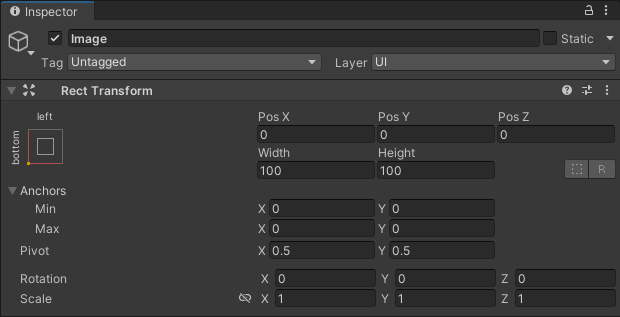
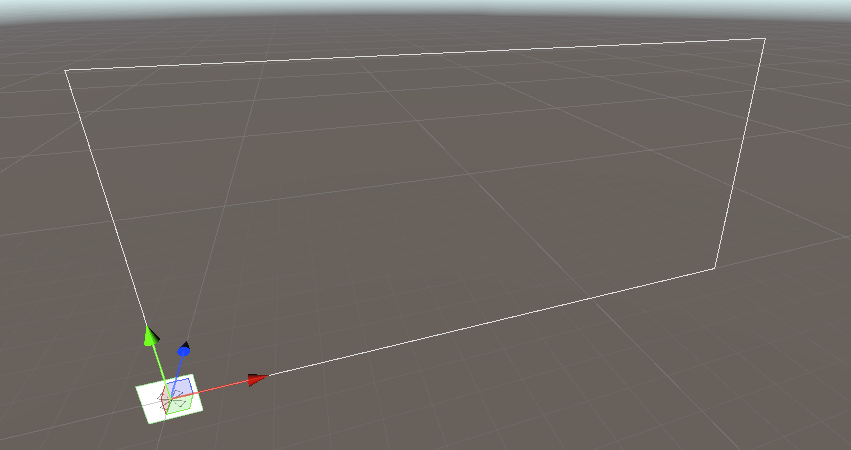
Rect Transform의 Anchor항목은 Min, Max 두개의 항목으로 나뉘어져 있고 각각의 항목은 X, Y값으로 이루어져 있습니다. 각 값의 초기값은 모두 0.5로 캔버스의 정 중앙으로 설정되어 있습니다. 이 값들을 모두 0,0,0,0,으로 변경하고 PosX, PosY 값을 0으로 초기화 하면 아래와 같이 Image 객체가 좌측 하단으로 이동하는 것을 확인할 수 있습니다.


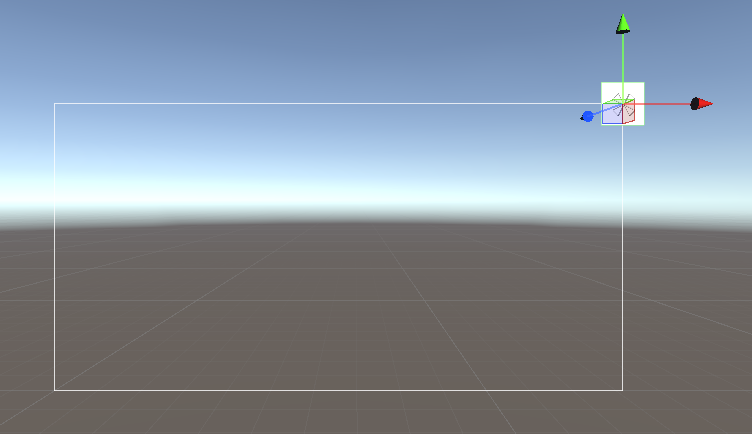
Anchor 값들을 모두 1,1,1,1,으로 변경하고 PosX, PosY 값을 0으로 초기화 하면 아래와 같이 Image 객체가 우측 상단으로 이동하는 것을 확인할 수 있습니다.


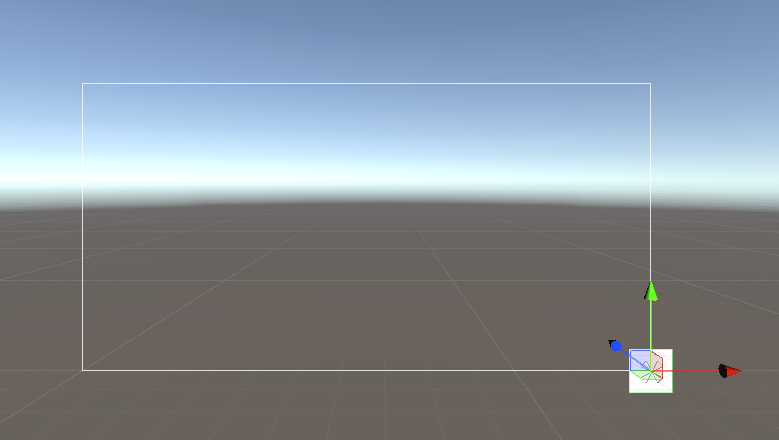
Anchor의 X 값들을 모두 1,1로 변경하고 Y 값들을 0,0으로 변경한 후 PosX, PosY 값을 0으로 초기화 하면 아래와 같이 Image 객체가 우측 하단으로 이동하는 것을 확인할 수 있습니다.


위에서 확인한 것 처럼 Anchor의 값들을 변경함으로써 객체가 위치할 수 있는 기준점을 변경하고 해당 Anchor를 기준으로 위 아래 좌 우로 객체를 위치시킬 수 있습니다.
Pivot
Anchor가 Canvas에 UI 객체를 위치시키기 위한 기준점이라고 한다면 Pivot은 UI 객체 그 자체의 기준점입니다. 지금까지 객체의 위치점을 0,0 원점으로 배치시켰을 때 Image 객체의 중앙을 기준으로 배치되는 것을 확인할 수 있습니다.


객체의 Pivot값을 0,0으로 변경하고 객체의 위치 PosX, PosY 값을 0,0 으로 초기화 시키면 아래와 같이 Image 객체의 좌측 하단 끝을 기준으로 객체가 배치되는 것을 확인할 수 있습니다.


Pivot의 항목인 X,Y의 값이 의미하는 바는 Anchor의 X, Y의 것과 같습니다. X가 0이면 UI 객체의 좌측, 1이면 우측. Y가 0이면 UI 객체의 하단, 1이면 상단으로 기준점이 변경됩니다.
마무리
이번에는 Rect Transform가 가지고 있는 Parameter 중 Position, Anchor, Pivot에 대해서 알아보았습니다. Anchor는 UI 객체가 위치할 원점을 정해주는 Parameter이고 Pivot은 UI 객체 자체의 기준점을 정해주는 Parameter입니다. 그리고 X, Y 값들은 모두 작아질수록 좌측, 하단을 의미하고 커질수록 우측 상단을 의미합니다.