Published: Jul 30, 2021 by BeatChoi
선수포스팅 :: Pre-requisite
가상함수의 활용 :: Virtual Function
각 캐릭터의 스탯 클래스에 가상함수를 선언하여 해당 클래스를 상속받는 클래스에서 편리하게 호출할 수 있는 함수를 구현해 봅니다.
이번 포스팅에서는 캐릭터의 죽음을 구현해봅니다.
유니티3D 에디터에서
스크립트 생성
먼저 CharStats.cs 스크립트를 다음과 같이 수정합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CharStats : MonoBehaviour
{
public int maxHealth = 100;
public int curHealth { get; private set; }
public Stat damage;
private void Awake()
{
curHealth = maxHealth;
}
public void TakeDamage(int damage)
{
curHealth -= damage;
if (curHealth <= 0)
{
Die();
}
}
public virtual void Die()
{
}
}
- 해당 스크립트 하단에 가상함수로
Die()함수를 선언합니다. TakeDamage함수 내부에 if 문을 통한 체력이 0이 될 때Die함수를 호출하도록 합니다.
그 다음 MonsterStats.cs 스크립트를 새로 생성하고 다음과 같이 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MonsterStats : CharStats
{
public override void Die()
{
base.Die();
Destroy(gameObject);
}
}
MonsterStats.cs스크립트는CharStats클래스를 상속받는 자식 클래스 입니다.- 따라서
Monobehaviour가 아닌CharStats를 상속 받습니다. Die가상 함수를 오버라이딩 합니다.- Destroy(gameObject)로 해당 함수가 호출될 때 캐릭터를 제거하도록 합니다.
프로젝트 생성 및 세팅
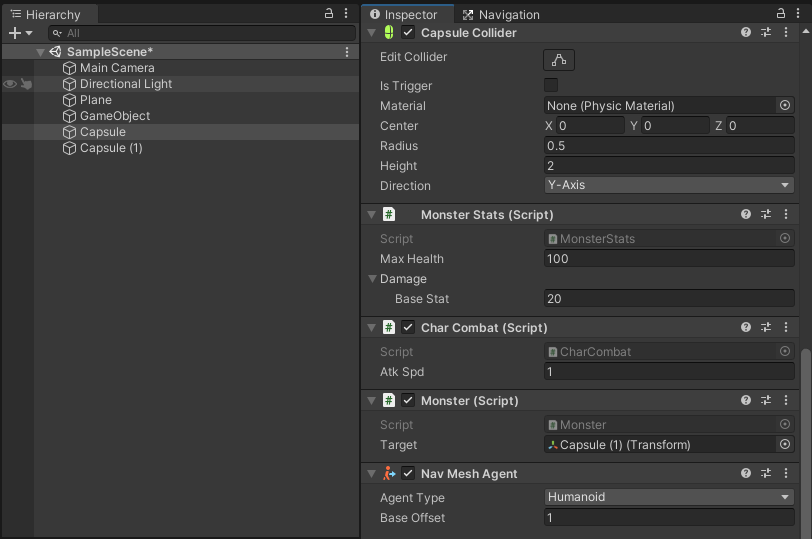
캐릭터 오브젝트인 Capsule들의 컴포넌트를 조금 수정해야 합니다.
이전에는 CharStats스크립트를 인스턴스하여 최대체력과 공격력을 설정하였지만
지금은 MonsterStats 스크립트가 CharStats를 상송받기 때문에 CharStats 컴포넌트는 필요없습니다.
MonsterStats.cs를 Capsule오브젝트에 인스턴스화 시켜주고 CharStats 컴포넌트는 제거합니다.
최대체력과 공격력은 다시 수정합니다.
<01. 캐릭터 수정>
테스트 :: Test
상단 플레이 버튼을 눌러 두 Capsule 오브젝트들의 행동을 살펴봅니다.
다음과 같이 서로 접근을 하게되고 일정 거리 내로 서로가 들어가면 공격을 시작합니다.
하나의 캐릭터의 체력이 0이 되었을 때 제거가 되는지 확인합니다.

<03. 캐릭터의 전투>
정리
이번 포스팅에서는 이전 포스팅에서 구성해놓은 캐릭터 클래스에 가상함수를 선언하고 오버라이딩하여 죽음을 구현하였습니다.
캐릭터의 종류마다 죽을때의 행위나 설정들이 다를 수 있기 때문에 CharStats클래스에서 가상함수로 선언을 해두고
다른 클래스에서 적합하게 설정하여 호출할 수 있도록 합니다.