Published: May 25, 2022 by BeatChoi
Azure Playfab
단일 플랫폼에서 멀티플레이어 게임을 구현하기 위한 백엔드 플랫폼 입니다.
유저 데이터베이스, 멀티플레이어 서버 등 온라인 게임 구현에 필요한 것들을 구현할 수 있습니다.
본 포스팅을 통해 기본적인 유니티 프로젝트를 세팅해 봅니다.
Playfab Github.
Playfab Unity SDK 깃허브 페이지에 접근합니다.
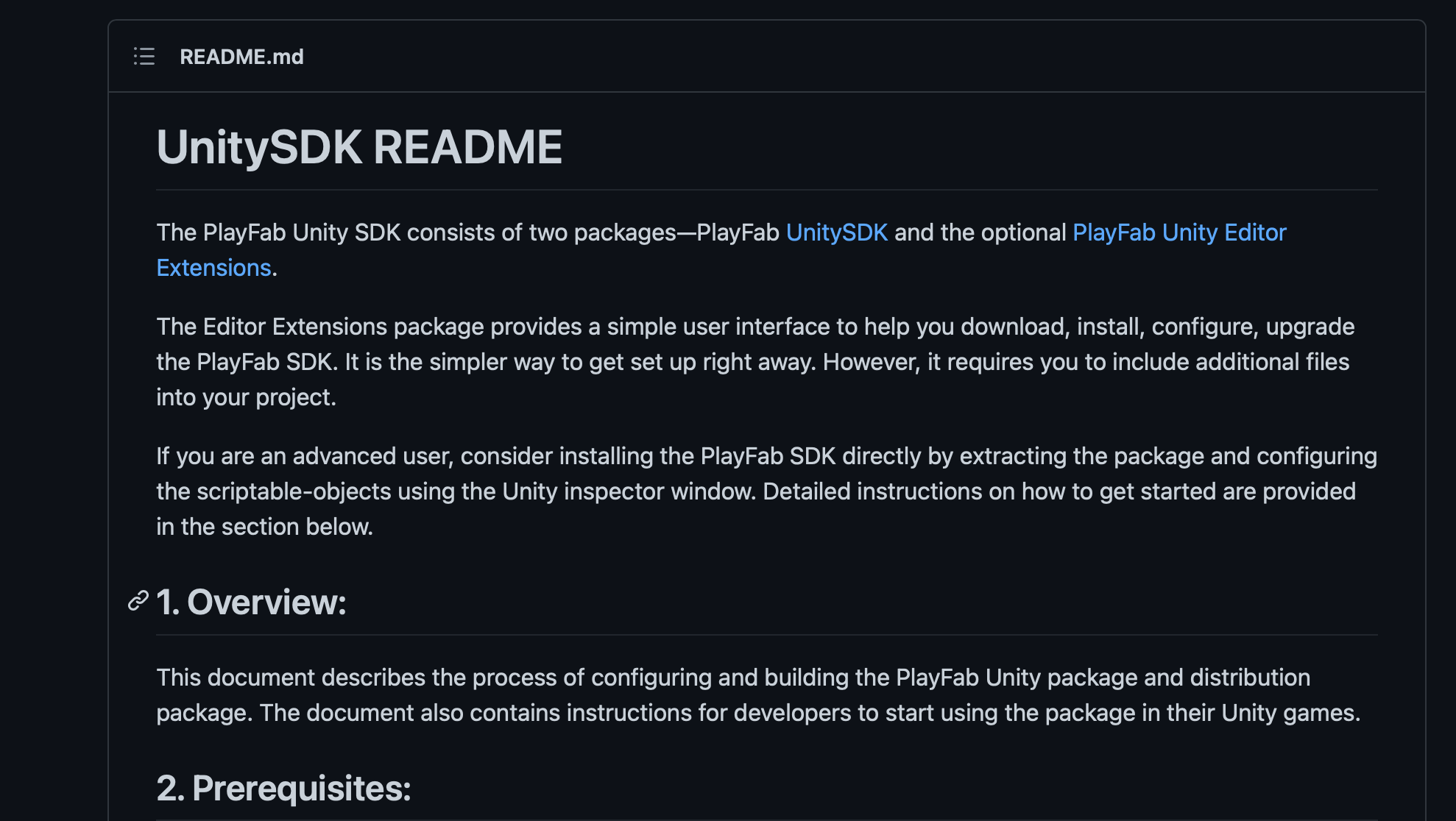
해당 깃의 ReadMe 페이지에서 UnitySDK 및 PlayFab Unity Editor Extensions를 클릭하여 다운로드합니다.

<01. Playfab Unity SDK Github Page >
Unity3D Project
유니티 프로젝트를 생성합니다.
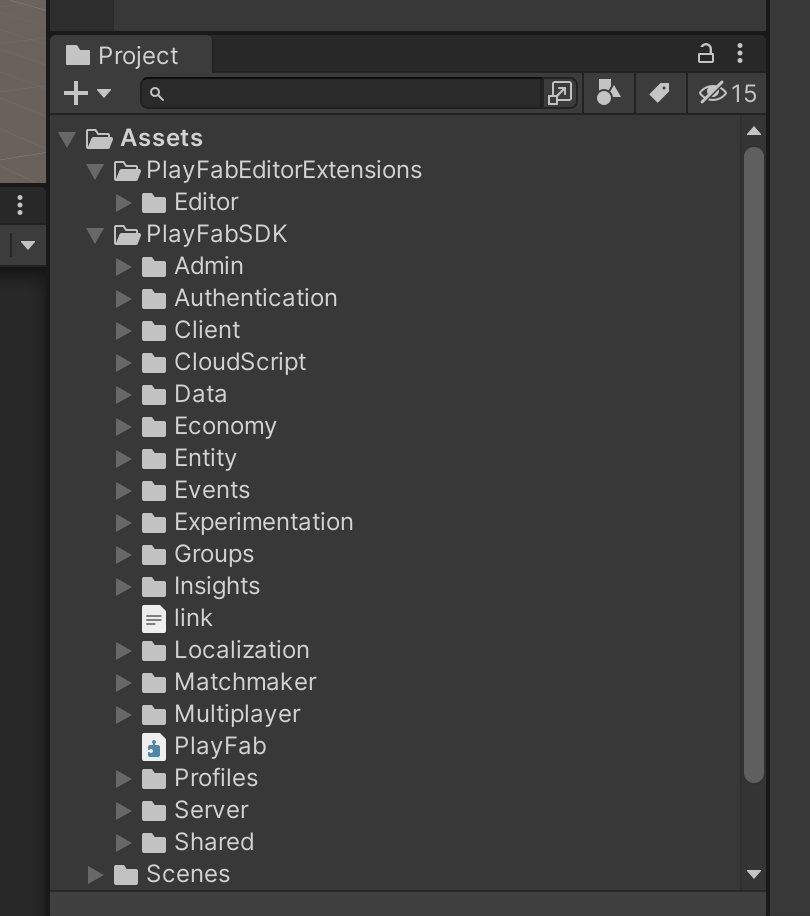
생성한 프로젝트에서 다운로드 받은 두개의 패키지 파일을 임포트합니다.

<02. 패키지가 임포트된 프로젝트 창 >
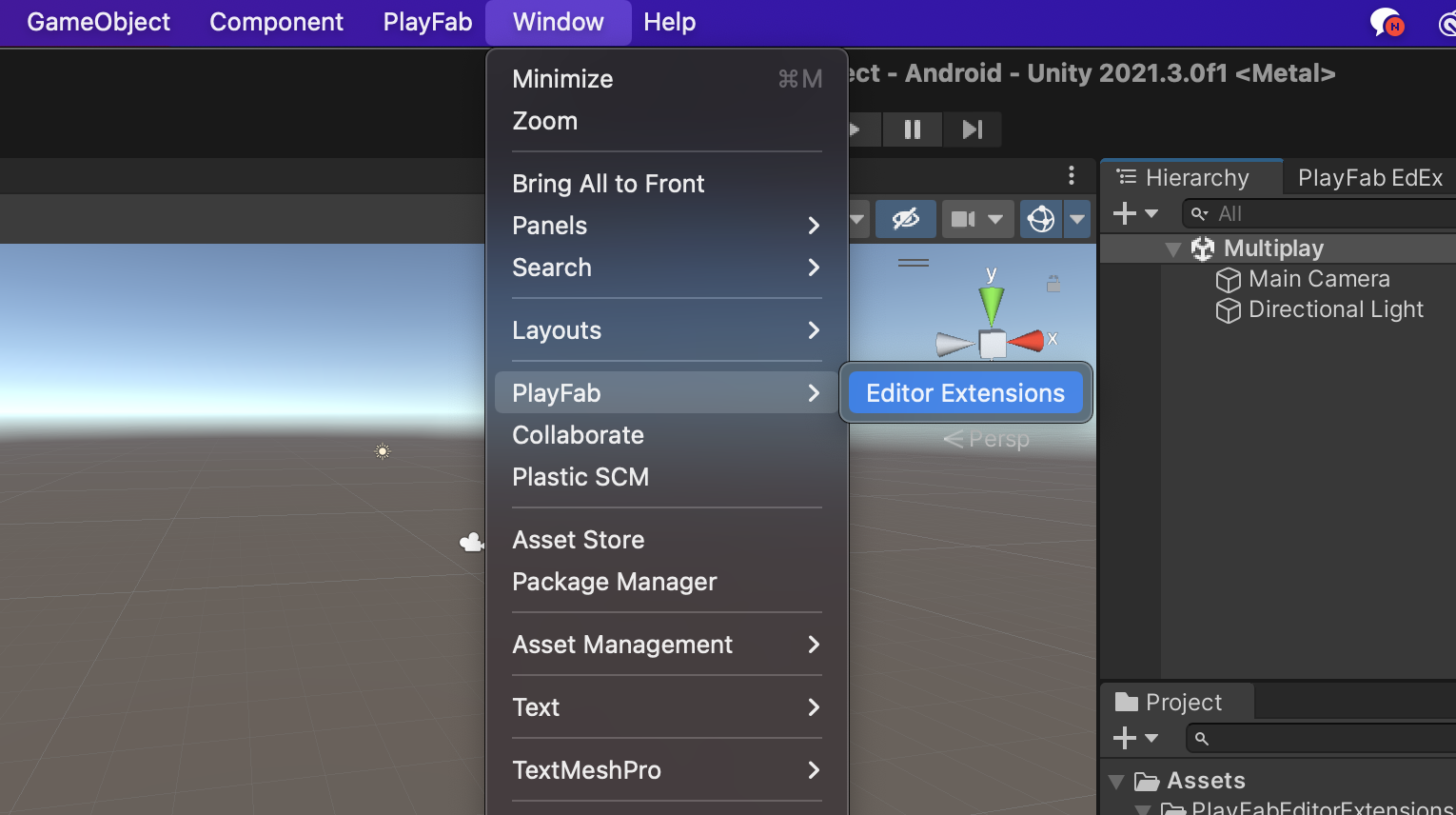
유니티 에디터의 상단 탭에서 Window -> PlayFab -> Editor Extension 을 선택합니다.

<03. Playfab Editor Extension >
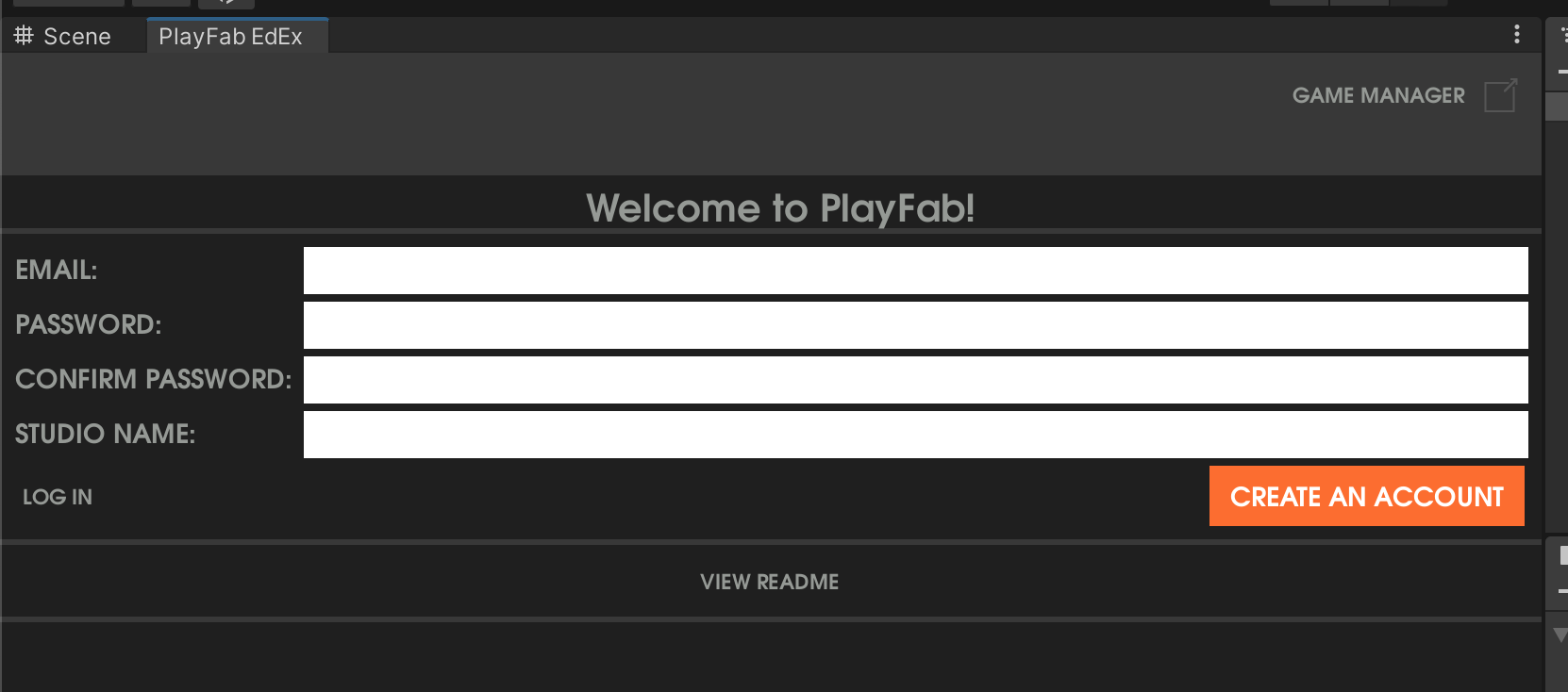
생성되는 PlayFab EdEx 창에서 Create Account 항목을 선택하여 아이디를 생성합니다.
인증메일이 해당 이메일로 전송되기 때문에 사용 가능한 이메일을 넣습니다.

<04. PlayFab 계정 생성 >
PlayFab Developer Portal
위 링크로 들어가서 로그인을 합니다.
그럼 다음과 같이 이메일로 인증 메일을 보냈다는 안내 페이지로 이동하고
이메일에서 인증을 하면 로그인을 할 수 있게 됩니다.

<05. PlayFab 로그인 >
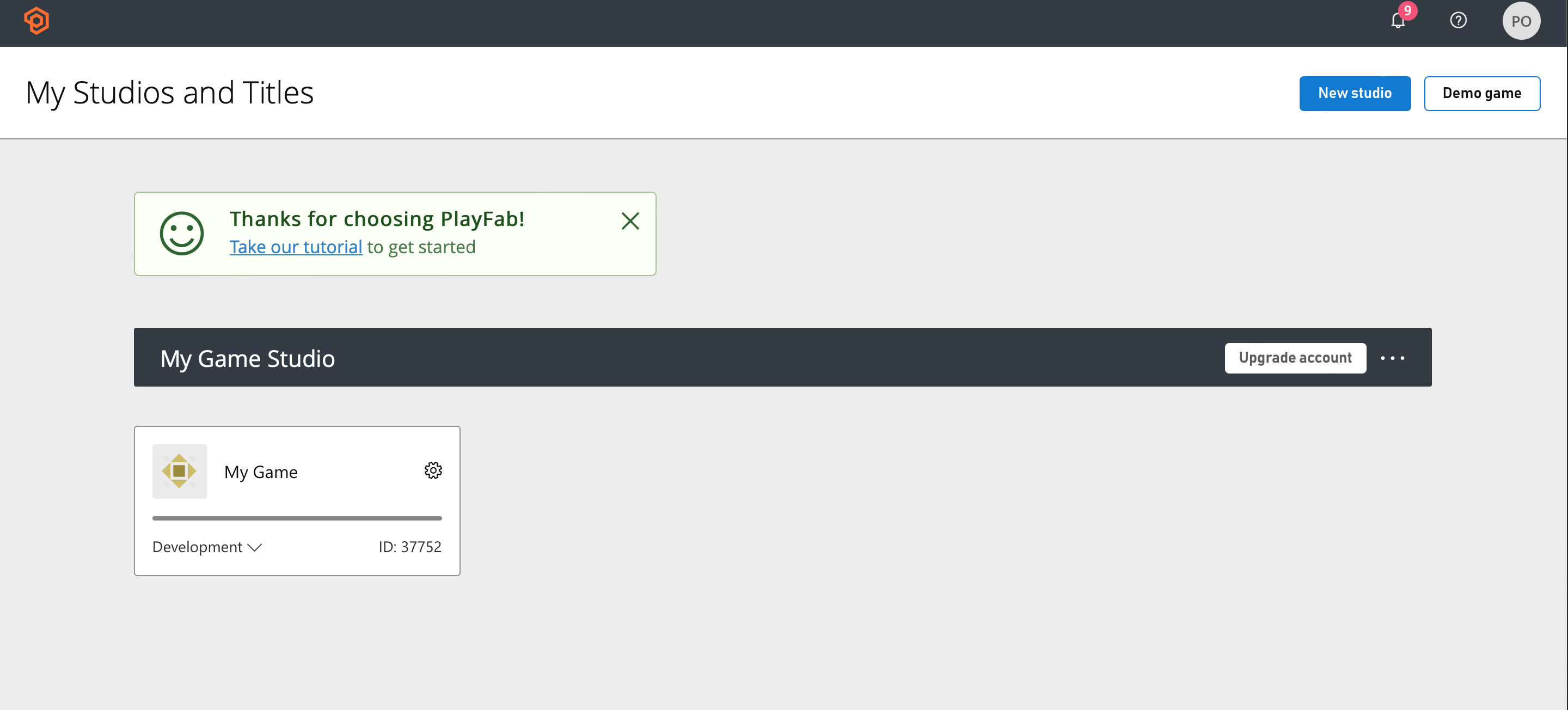
로그인을 하고 들어가면 다음과 같은 화면이 맞이합니다.
My Game Studio 는 현재 본인의 소속이라고 생각하시면 됩니다. 추후 수정 가능합니다.
하단 My Game 항목은 백엔드를 연결할 게임입니다. 역시 추후 수정하거나 추가할 수 있습니다.

<06. PlayFab 첫 화면 >
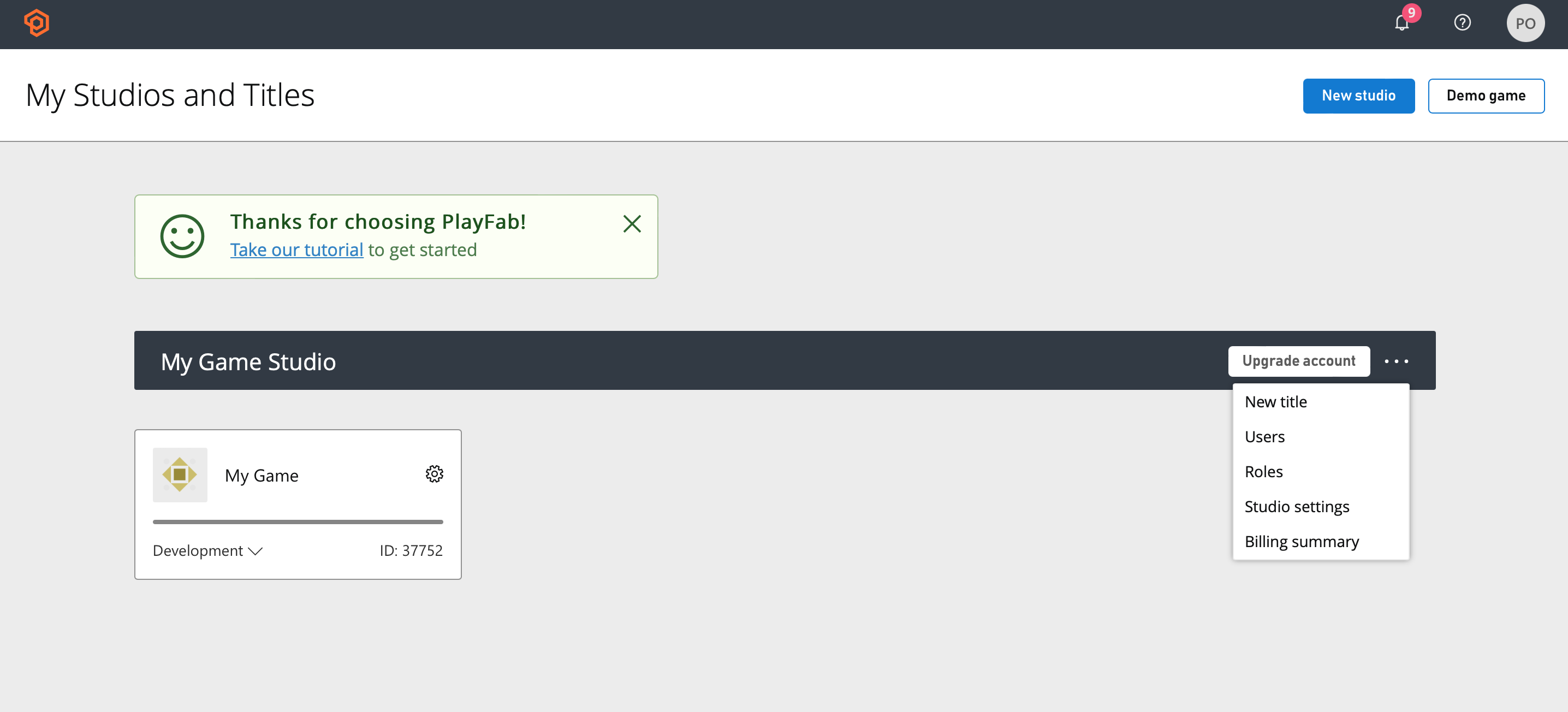
스튜디오 이름을 변경해봅니다.
My Game Studio 항목 Upgrade Account 버튼 우측 점 세개 버튼을 선택하고
Studio Settings항목을 선택합니다.

<07. PlayFab Studio Setting >
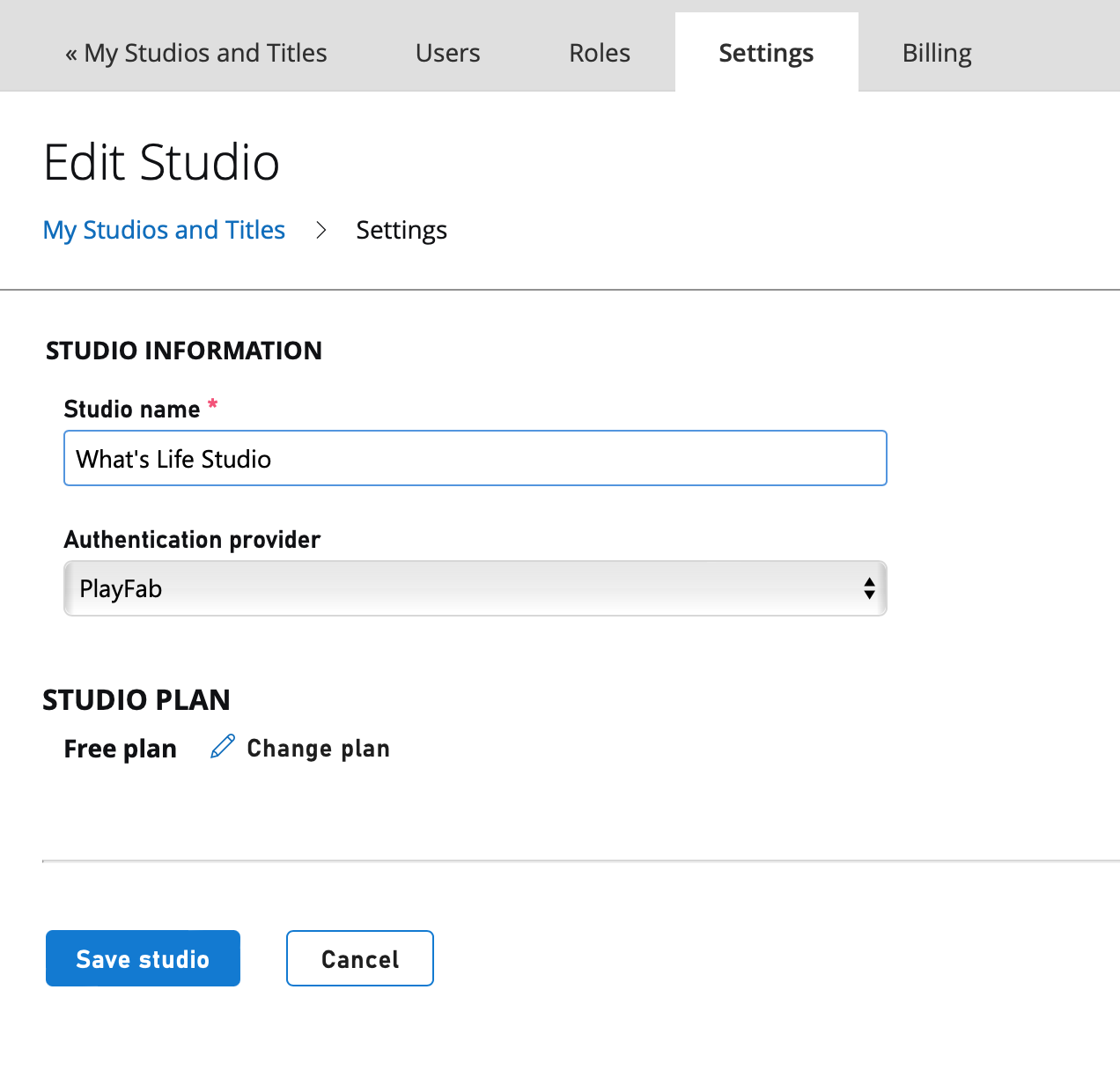
Studio Name항목을 원하는 이름으로 변경하고 하단의 Save Studio버튼을 클릭하여 저장합니다.

<08. PlayFab Studio Setting >
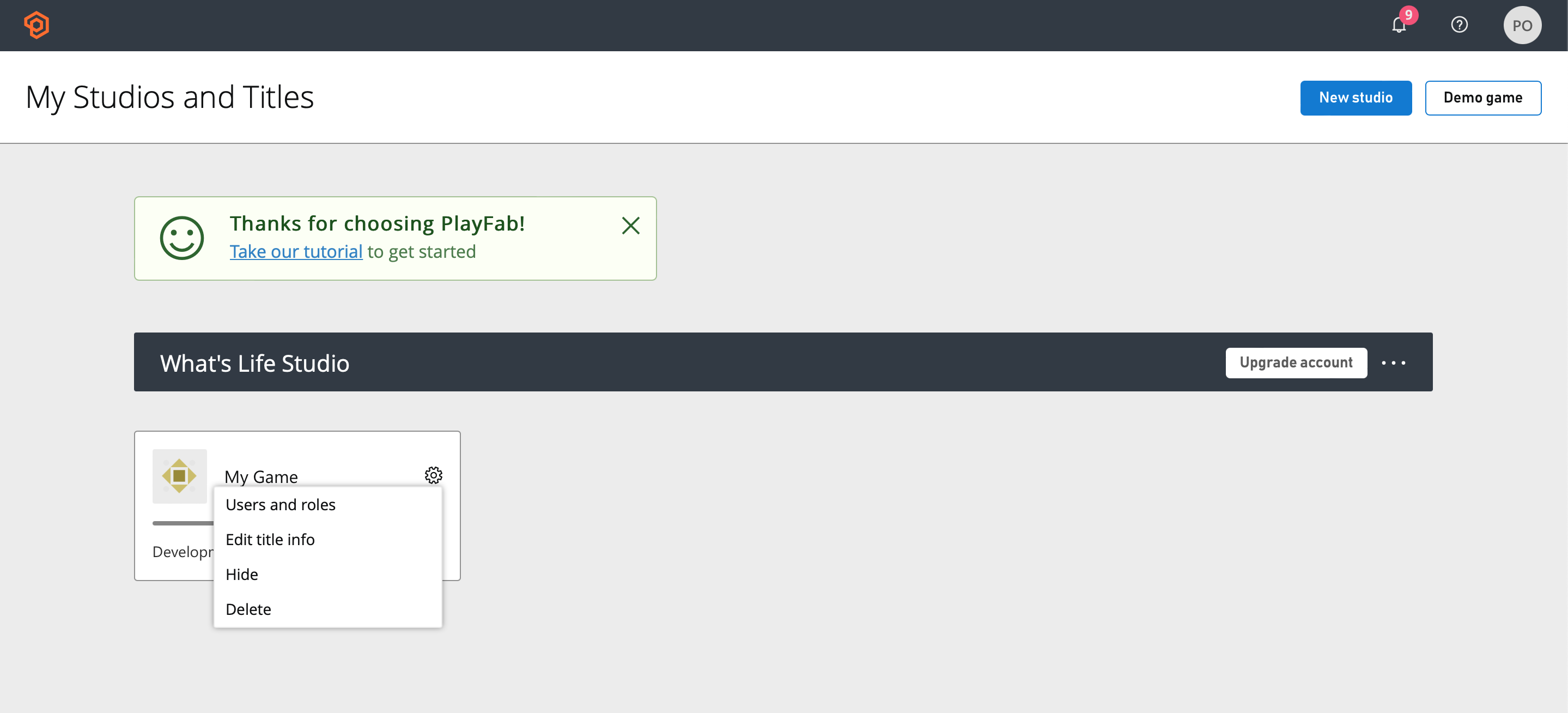
다시 돌아온 화면에서 이번엔 My Game 항목의 톱니바퀴를 선택하고
Edit Title Info항목을 선택합니다.

<09. PlayFab Title Setting >
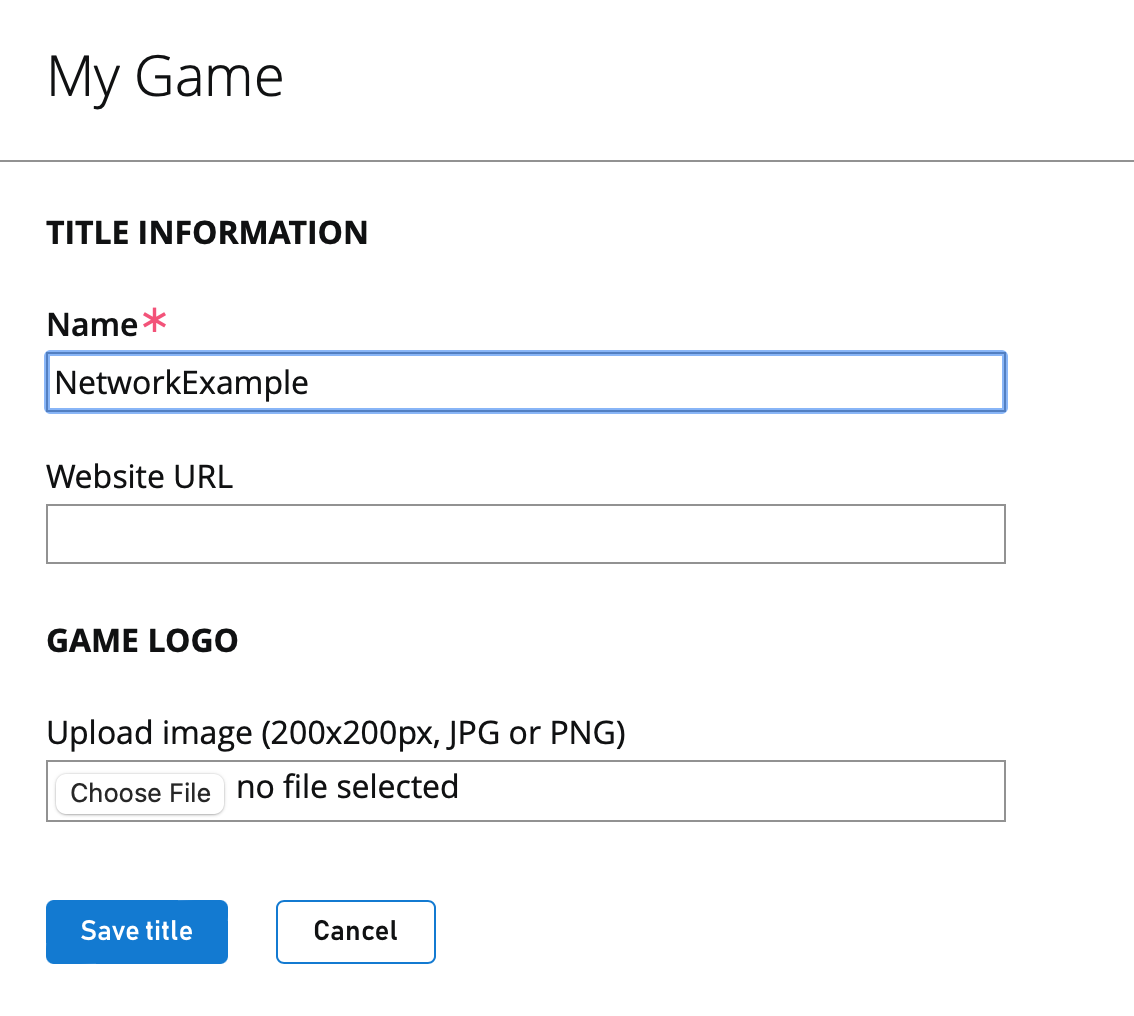
Name항목을 설정하고 하단 Save Title버튼을 눌러 저장합니다.

<10. PlayFab Title Setting >
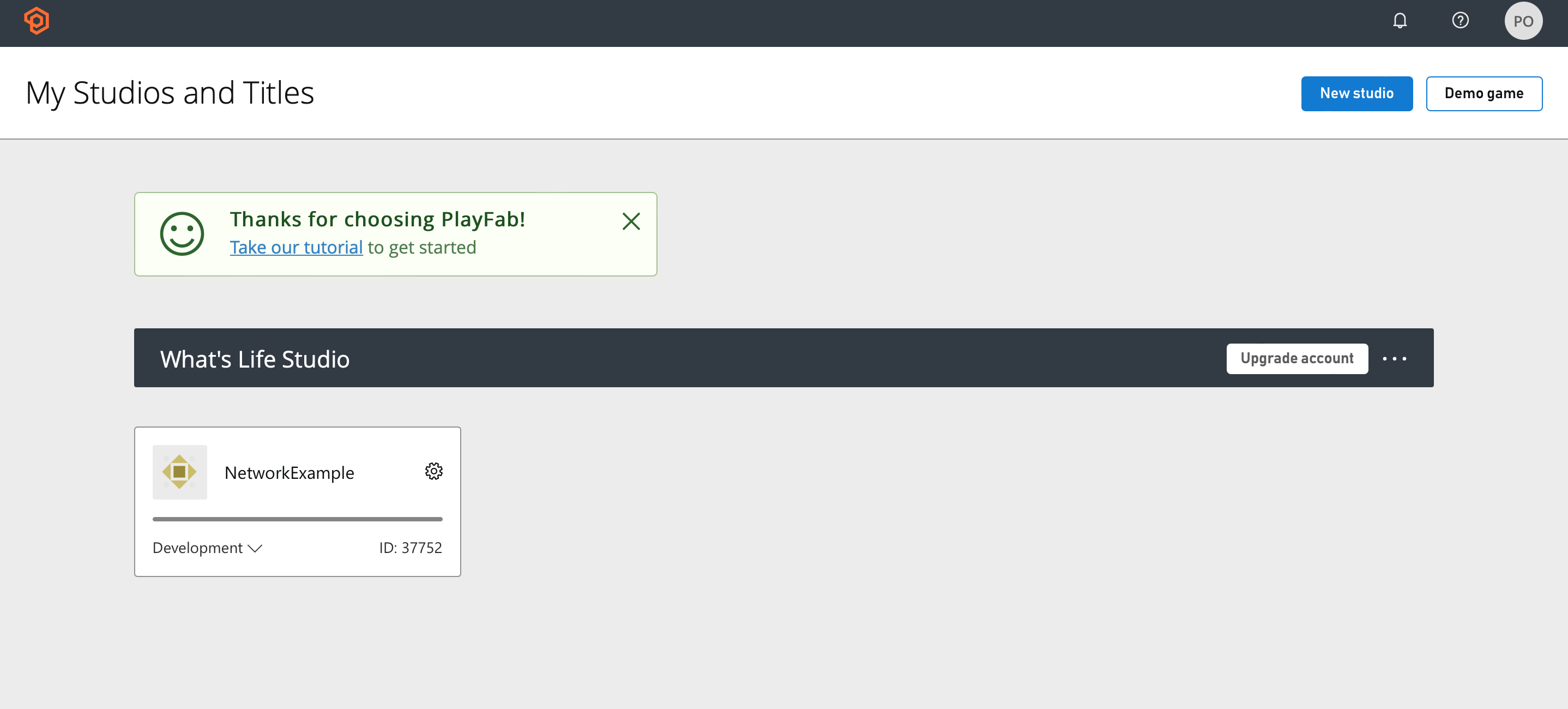
변경된 첫 화면

<11. PlayFab 첫 화면 >
Unity Project
다시 유니티 프로젝트로 돌아옵니다.
PlayFab EdEx 창에서 로그인을 해줍니다.

<12. PlayFab EdEx 로그인 후 화면 >
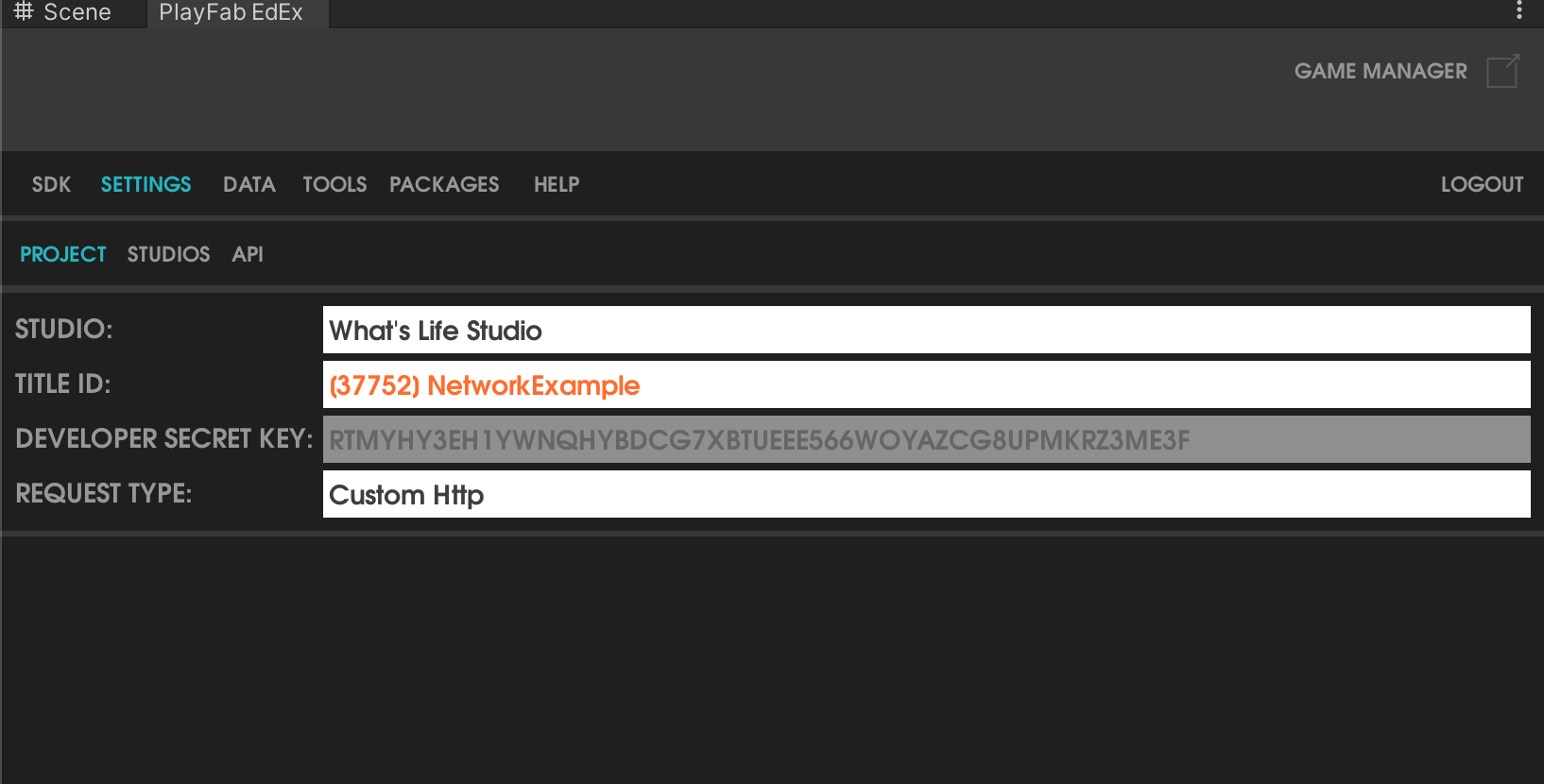
로그인한 PlayFab EdEx 창의 상단 Settings 탭을 누르고 살짝 아래 Project 탭을 선택합니다.
STUDIO 항목의 _OVERRIDE_ 부분을 클릭하고 설정한 스튜디오를 선택합니다.
방금 PlayFab Developer Portal에서 설정한 스튜디오와 타이틀이 싱크가 되는지 확인합니다.
하단 TITLE ID 항목에 방금 수정한 타이틀의 이름과 번호가 일치하는지 확인합니다.

<13. PlayFab EdEx Project Sync >
마무리
여기까지 완료되었으면 기본적인 세팅은 끝났습니다.
다음 포스팅에서 회원가입(Sign Up) 및 로그인(Log In) 기능을 구현해 보도록 합니다.

