Published: May 25, 2022 by BeatChoi
Azure Playfab
이번 포스팅에서는 회원가입 을 구현합니다.
Unity3D
Scene
PlayFab SDK 를 세팅한 프로젝트에서 진행합니다.
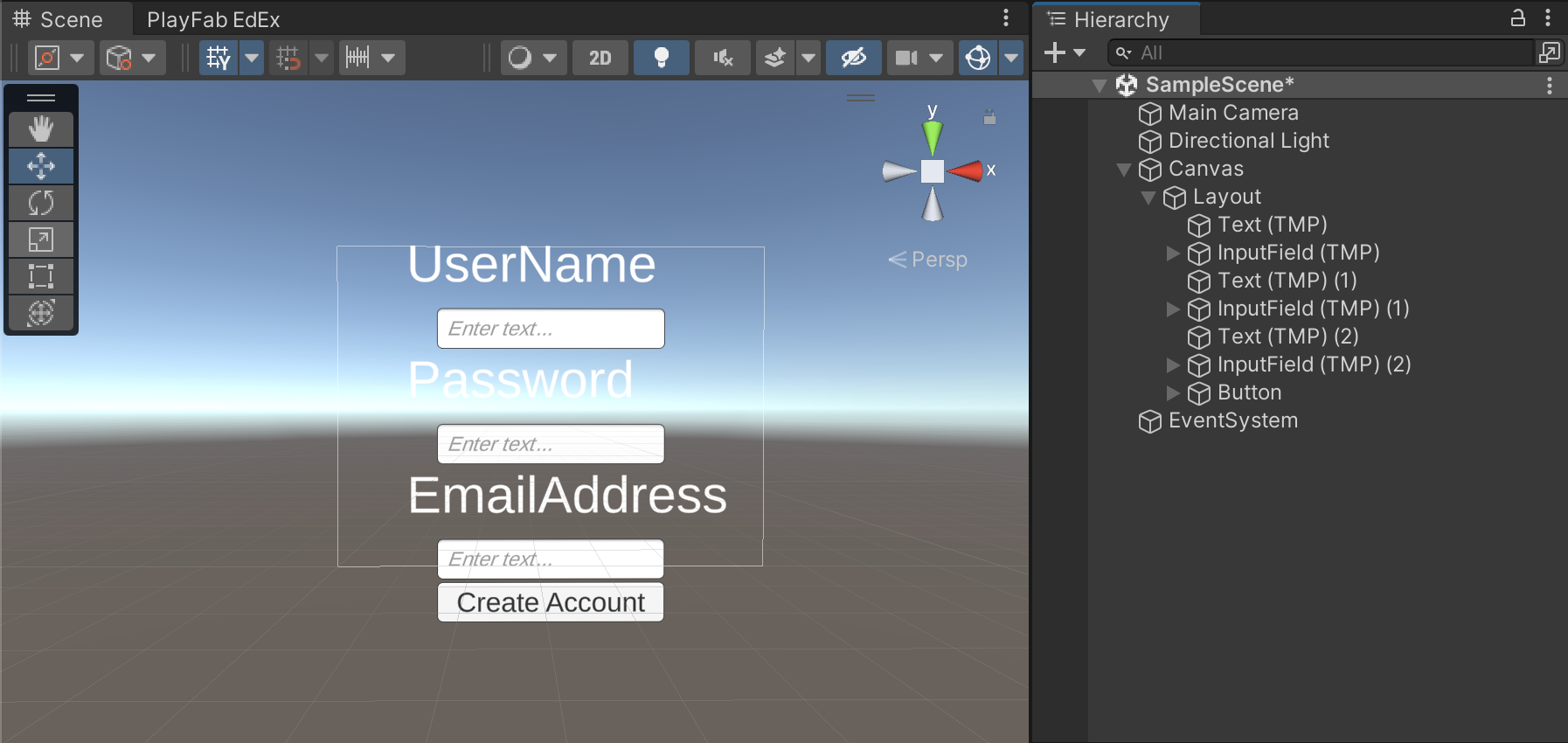
회원가입 UI를 다음과 같이 세팅합니다.
중요한 것은 Username(ID), Password, Email 항목을 입력하는 부분은 Input Field로,
Create Account(아이디 생성) 항목은 Button으로 구현합니다.

<01. 회원가입 UI 구현 >
Script
CreateAccountManager.cs 스크립트를 생성하고 다음과 같이 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
using PlayFab;
using PlayFab.ClientModels;
public class CreateAccountManager : MonoBehaviour
{
string playfabID;
string username, password, emailaddress;
public void CreateAccount(string username, string emailaddress, string password)
{
PlayFabClientAPI.RegisterPlayFabUser(
new RegisterPlayFabUserRequest()
{
Email = emailaddress,
Password = password,
Username = username,
RequireBothUsernameAndEmail = true
},
response =>
{
Debug.Log($"Successful Account Creation: {username}, {emailaddress}");
playfabID = response.PlayFabId;
},
error =>
{
Debug.Log($"Unsuccessful Account Creation: {username}, {emailaddress} \n {error.ErrorMessage}");
}
);
}
public void UpdateUsername(string _username)
{
username = _username;
}
public void UpdatePassword(string _password)
{
password = _password;
}
public void UpdateEmailAddress(string _emailaddress)
{
emailaddress = _emailaddress;
}
public void CreateAccount()
{
CreateAccount(username, emailaddress, password);
}
}
-
CreateAccount(string username, string emailaddress, string password)
PlayFabClientAPI.RegisterPlayFabUser함수를 활용하여 이메일, 비밀번호, 아이디를 생성, PlayFab 서버로 전송합니다.
생성에 성공하면response, 실패하면error항목에 있는 명령어가 호출됩니다. -
UpdateUsername, UpdatePassword, UpdateEmailAdreess, CreateAccount
Input Field의 값을 불러오는 역할을 합니다.Input Field의 OnValueChanged 함수에 연결시킵니다.
Scene
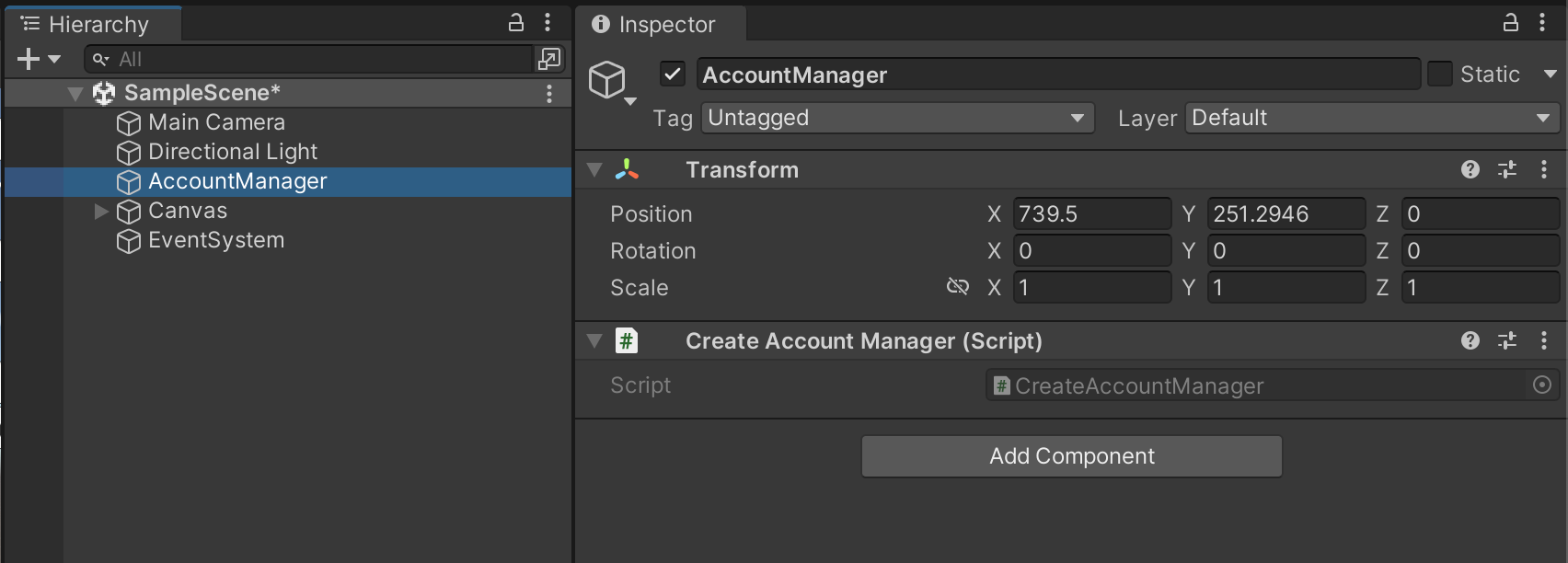
계층구조창에서 빈 게임 오브젝트를 생성하고 이름을 AccountManager로 변경합니다.
해당 오브젝트에 CreateAccountManager.cs스크립트를 인스턴스화 시킵니다.

<02. AccountManager 오브젝트 생성 >
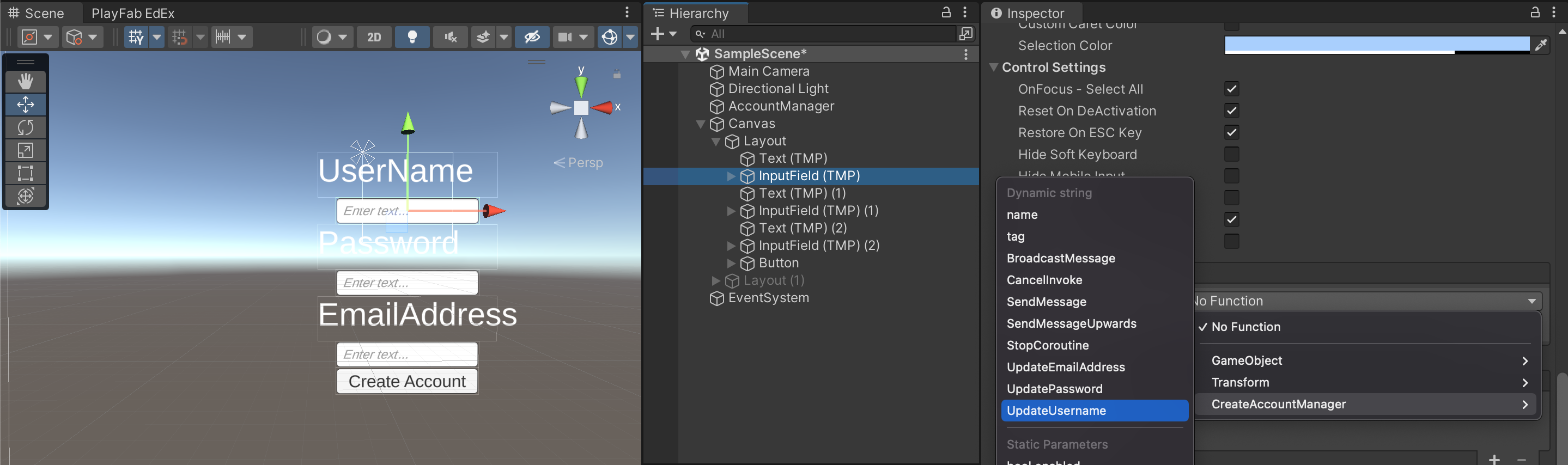
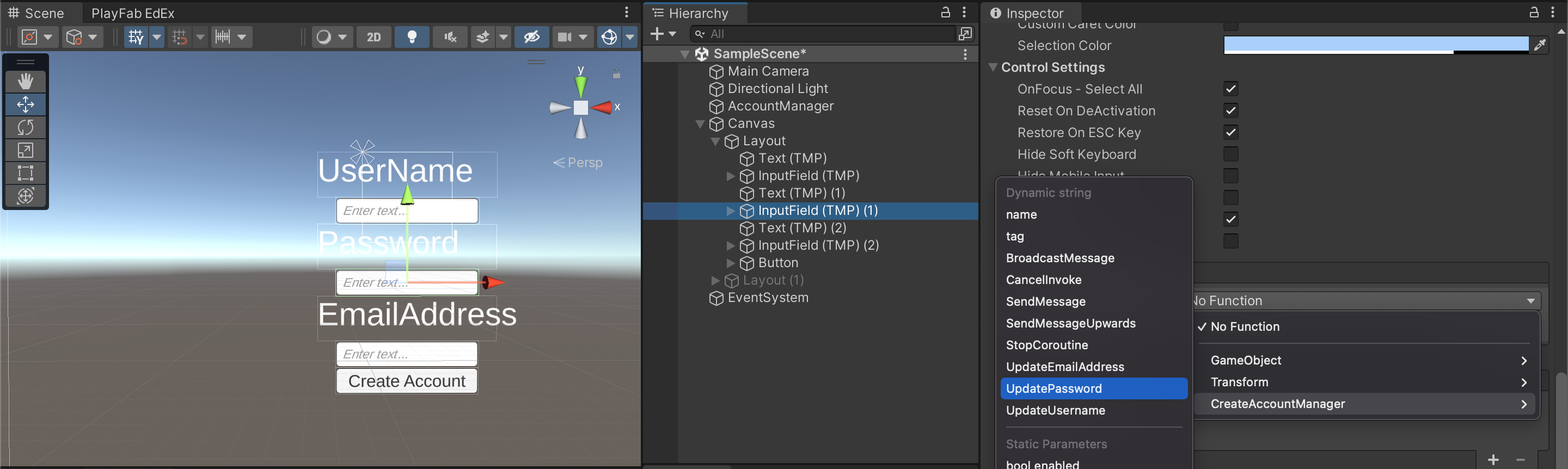
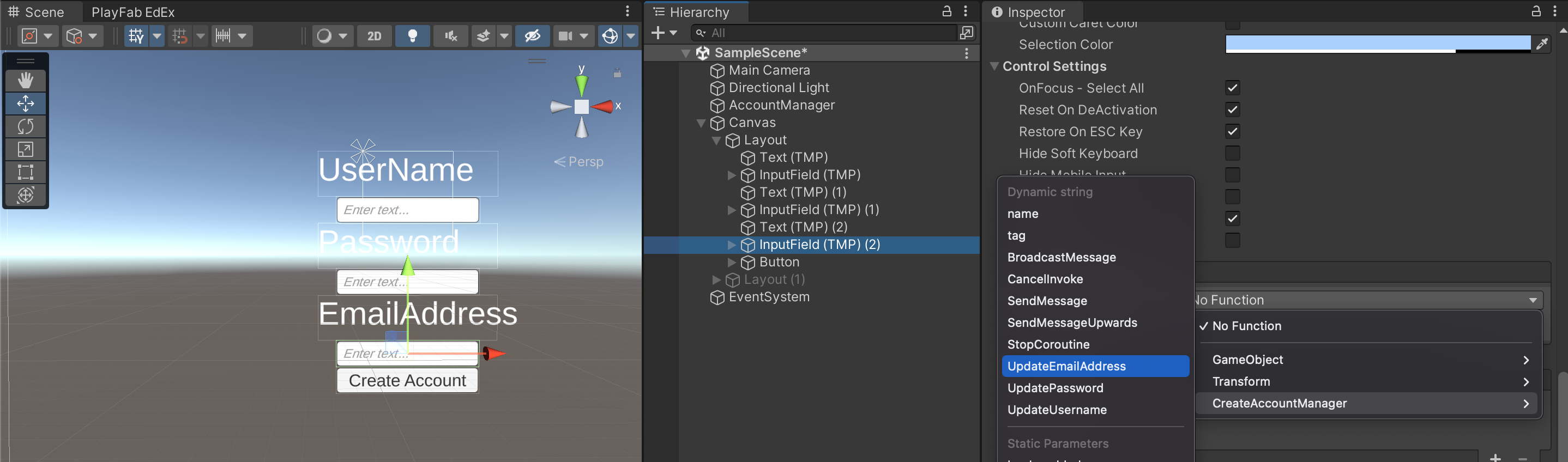
UI Input Field오브젝트를 선택하고 Input Field컴포넌트의 On Value Changed (string)항목을 찾아봅니다.
함수란을 추가하고 오브젝트란에 AccountManager오브젝트를 연결하고 그림과 같이 해당하는 함수를 연결합니다.
여기서 주의해야할 것은 상단의 UpdateUsername 함수와 하단 UpdateUsername(string) 두개중 상단의 것을 써야
Input Field에 값이 변할 때 자동으로 함수가 호출됩니다.

<03. Username Input Field>

<04. Password Input Field >

<05. Email Input Field >
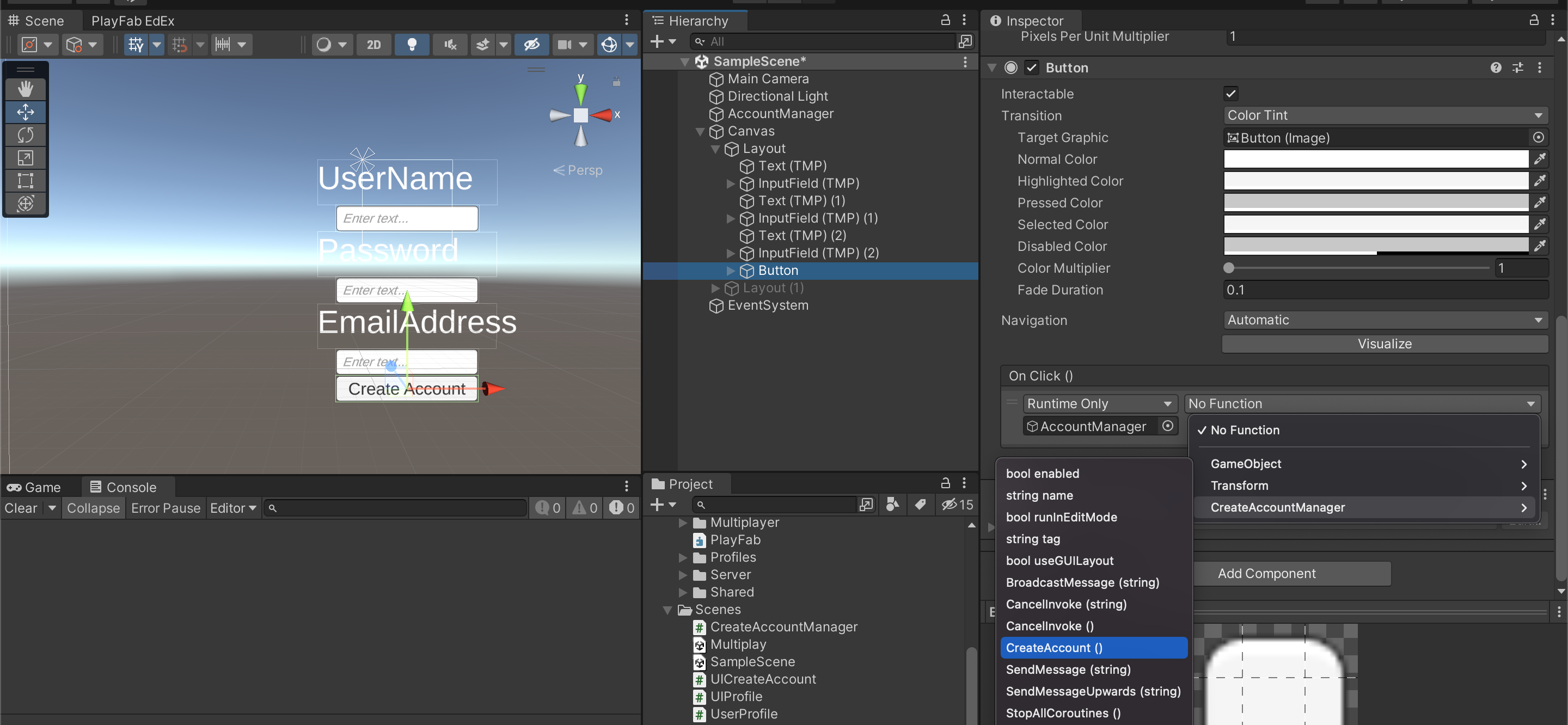
CreateAccount 버튼의 Button컴포넌트의 On Click () 이벤트 항목을 찾습니다.
함수란에 AccountManager 오브젝트를 연결하고 그림과 같이 해당하는 CreateAccount 함수를 연결합니다.

<06. Create Account Button >
테스트
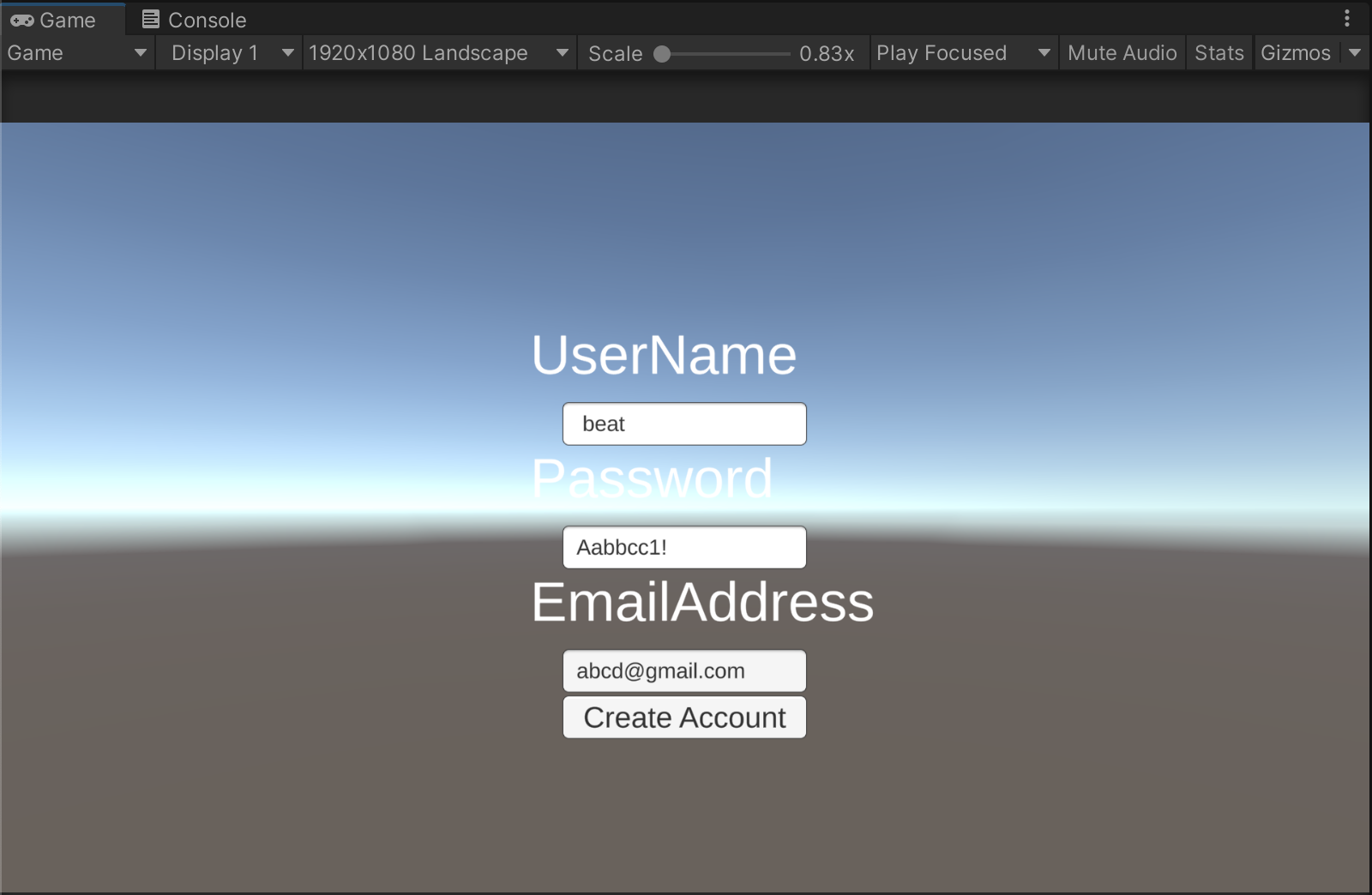
상단 플레이 버튼을 누르고 Game 창에서 Account를 생성해 봅니다.
Username(아이디)에는 공백이 없도록, 비밀번호는 대소문자 및 숫자와 특수문자를 포함하여 작성해봅니다.

<07. Create Account >
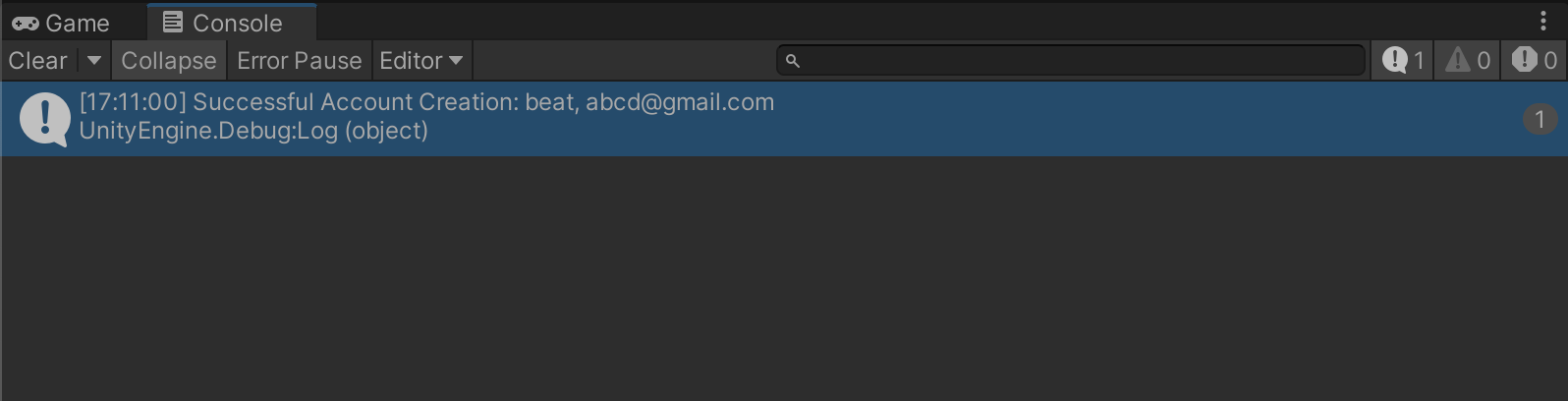
만약 정상적으로 생성이 된다면 Create Account 버튼을 누르고 Console창을 보았을 때 다음과 같은 메시지가 생성됩니다.

<08. 콘솔 메시지 >
확실하게 체크를 하기 위해서는 PlaFab Developer 콘솔에서 확인할 수 있습니다.
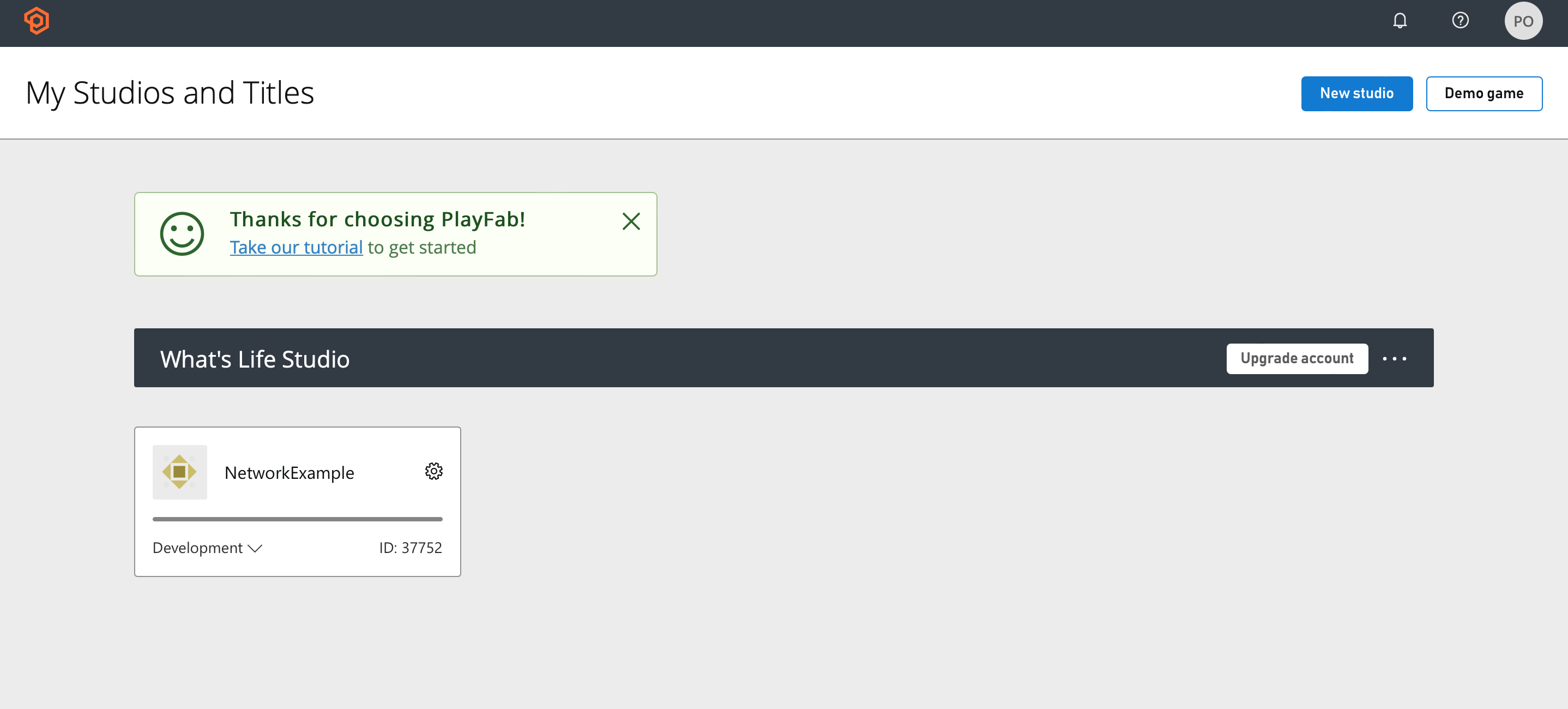
하단 게임 타이틀을 클릭하여 들어갑니다.

<09. PlayFab Developer 로그인 >
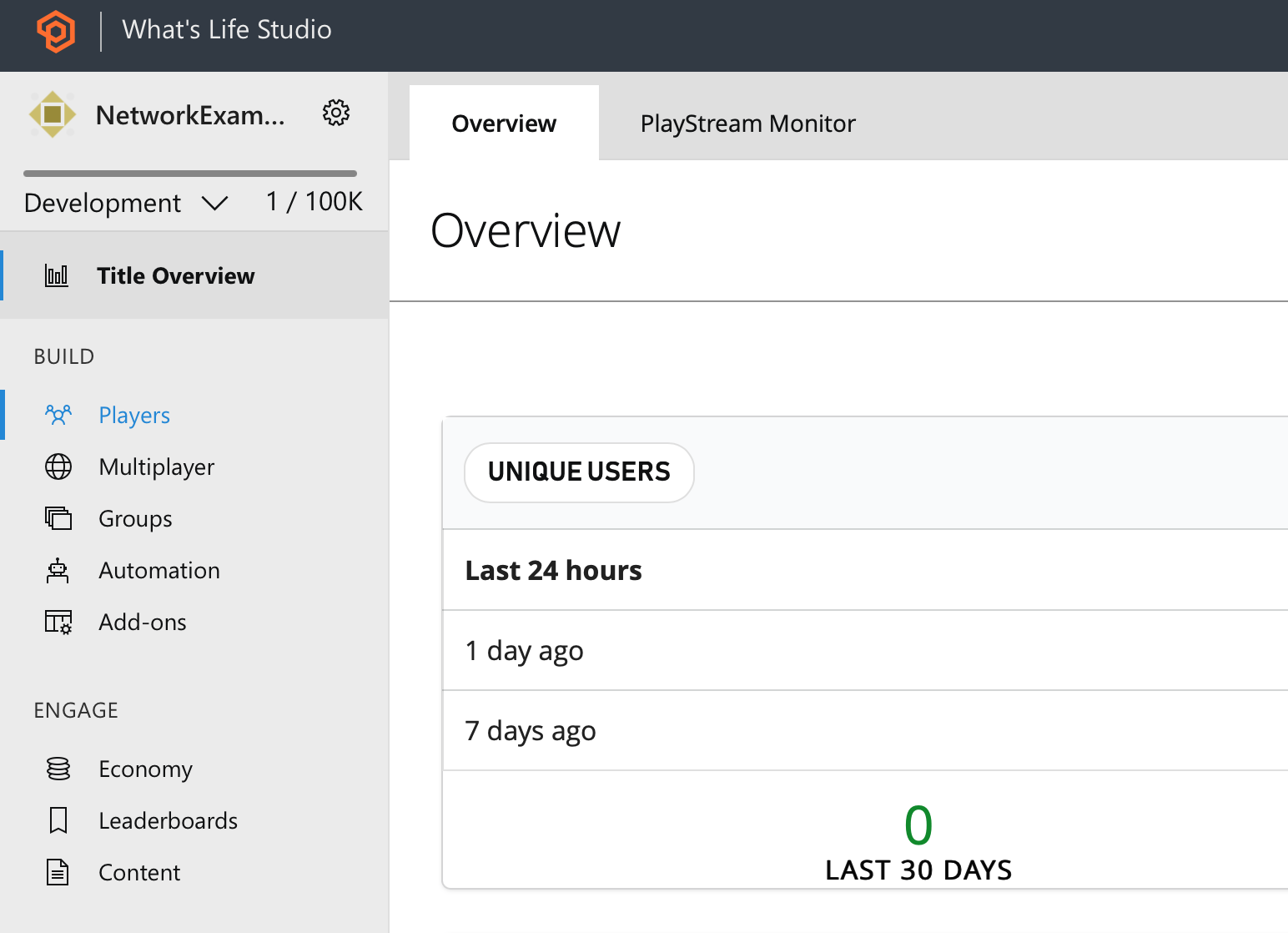
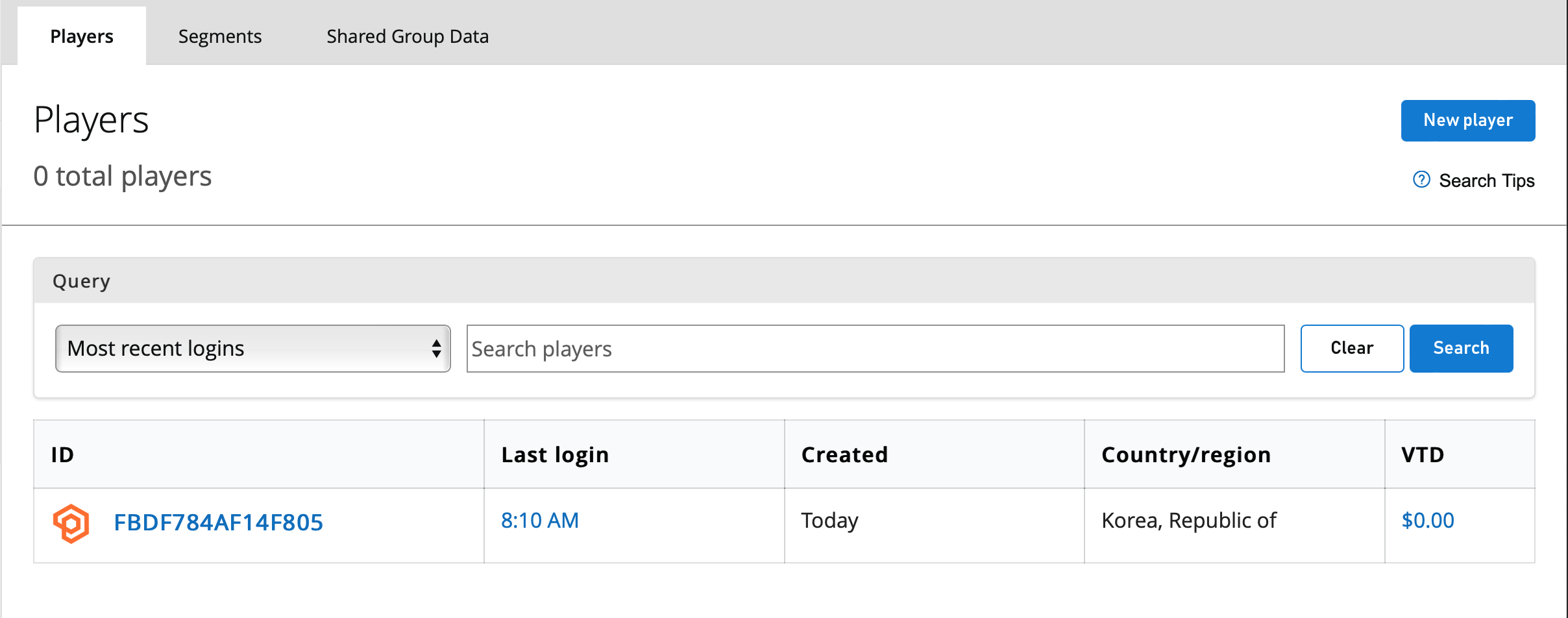
좌측 메뉴의 Players항목을 클릭하고 화면 중앙 우측 푸른색 Search 버튼을 누릅니다.

<10. Player 항목 >

<11. Player Search >
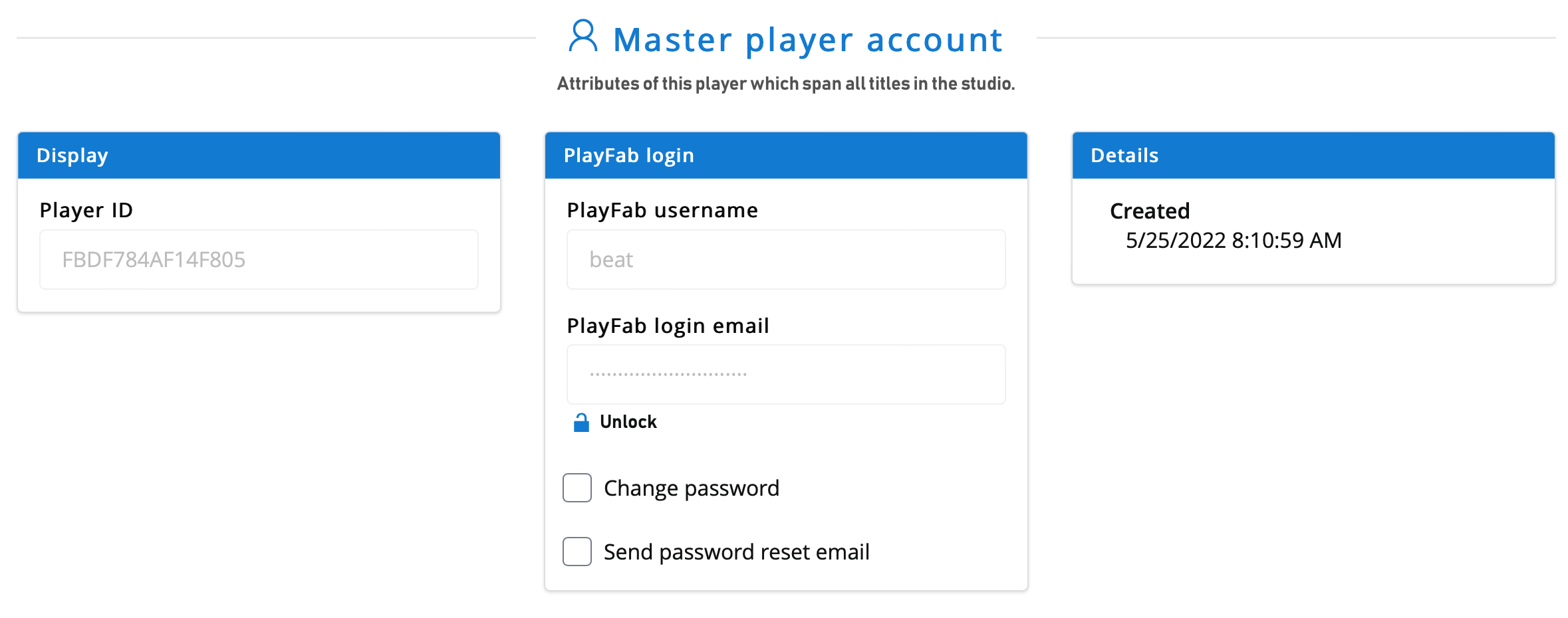
찾아서 나온 계정을 클릭하여 들어가면 다음과 같이 세부사항을 확인할 수 있습니다.

<12. Player 정보 >

