Published: May 26, 2022 by BeatChoi
Azure Playfab
이번 포스팅에서는 로그인을 구현합니다.
Unity3D
Scene
이전 포스팅에서 진행한 회원가입 프로젝트에서 이어서 진행합니다.
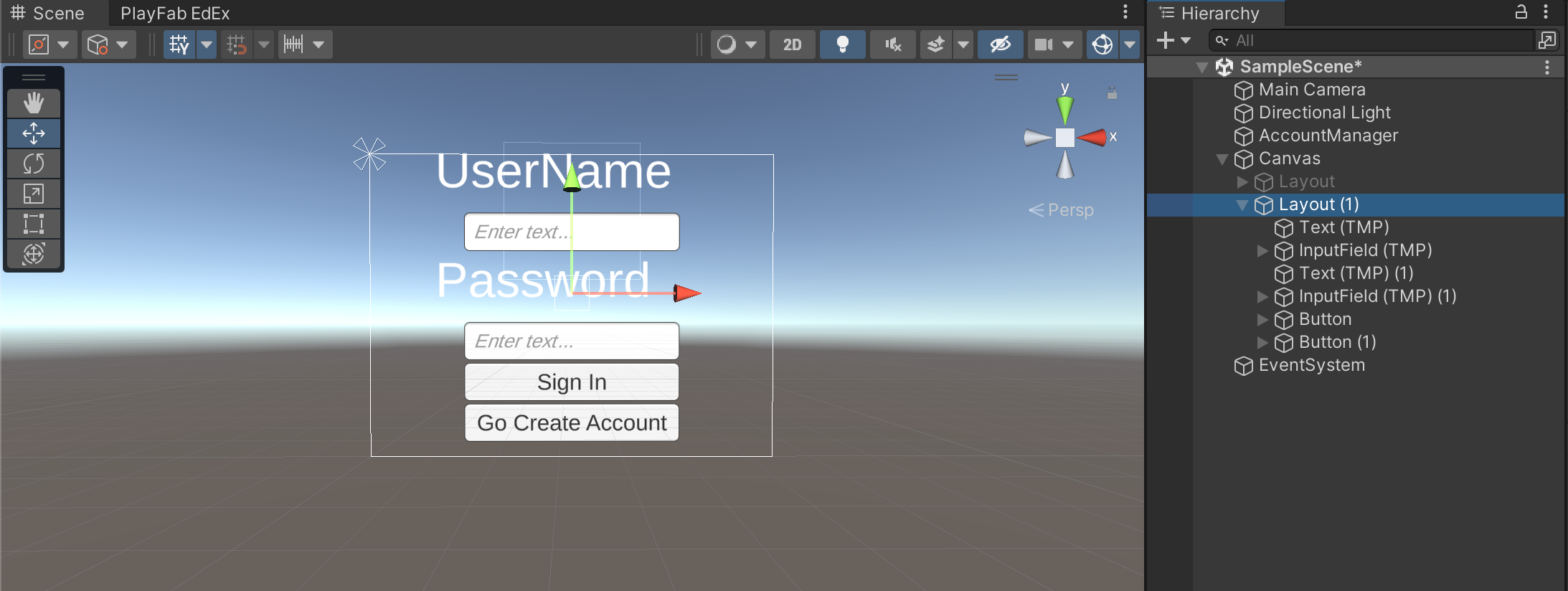
회원가입 씬 UI 처럼 로그인 UI를 다음과 같이 생성합니다.
아이디를 활용한 로그인이기 때문에 아이디와 비밀번호 입력란을 생성합니다.
그리고 로그인 버튼과 회원가입으로 이동 버튼을 생성합니다.
이전 회원가입 UI 오브젝트들을 하나의 게임오브젝트로 묶고, 로그인 UI 오브젝트들을 또 하나의 게임오브젝트로 묶습니다.

<01. 로그인 UI 구현 >
Script
CreateAccountManager.cs 스크립트를 다음과 같이 수정합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
.
.
.
public void SignIn()
{
SignIn(username, password);
}
public void SignIn(string username, string password)
{
PlayFabClientAPI.LoginWithPlayFab(new LoginWithPlayFabRequest()
{
Username = username,
Password = password
},
response =>
{
Debug.Log($"Successful Account Login: {username}");
playfabID = response.PlayFabId;
},
error =>
{
Debug.Log($"Unsuccessful Account Creation: {username} \n {error.ErrorMessage}");
});
}
.
.
.
- SignIn(string username, string password)
PlayFabClientAPI.LoginWithPlayFab함수를 활용하여 아이디와 비밀번호를 활용하여 로그인합니다.
로그인에 성공하면response, 실패하면error항목에 있는 명령어가 호출됩니다.
Scene
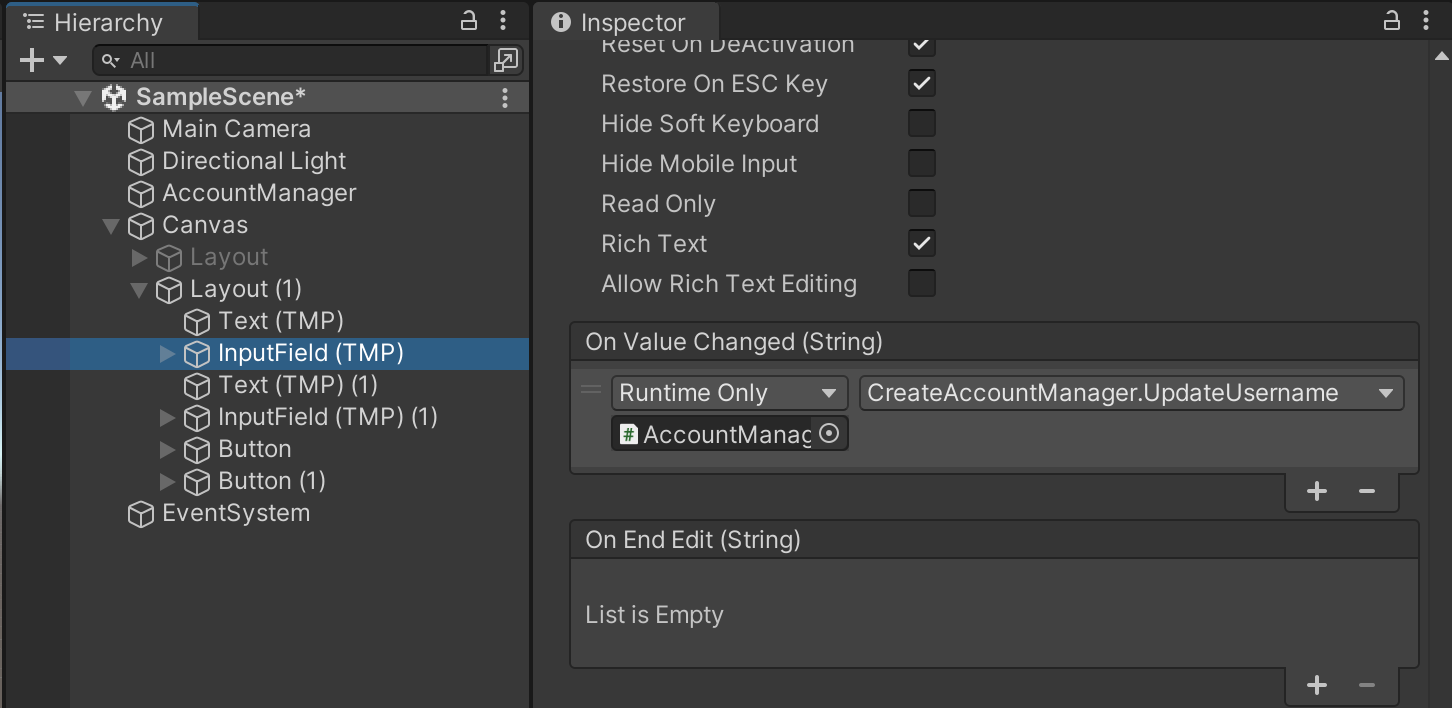
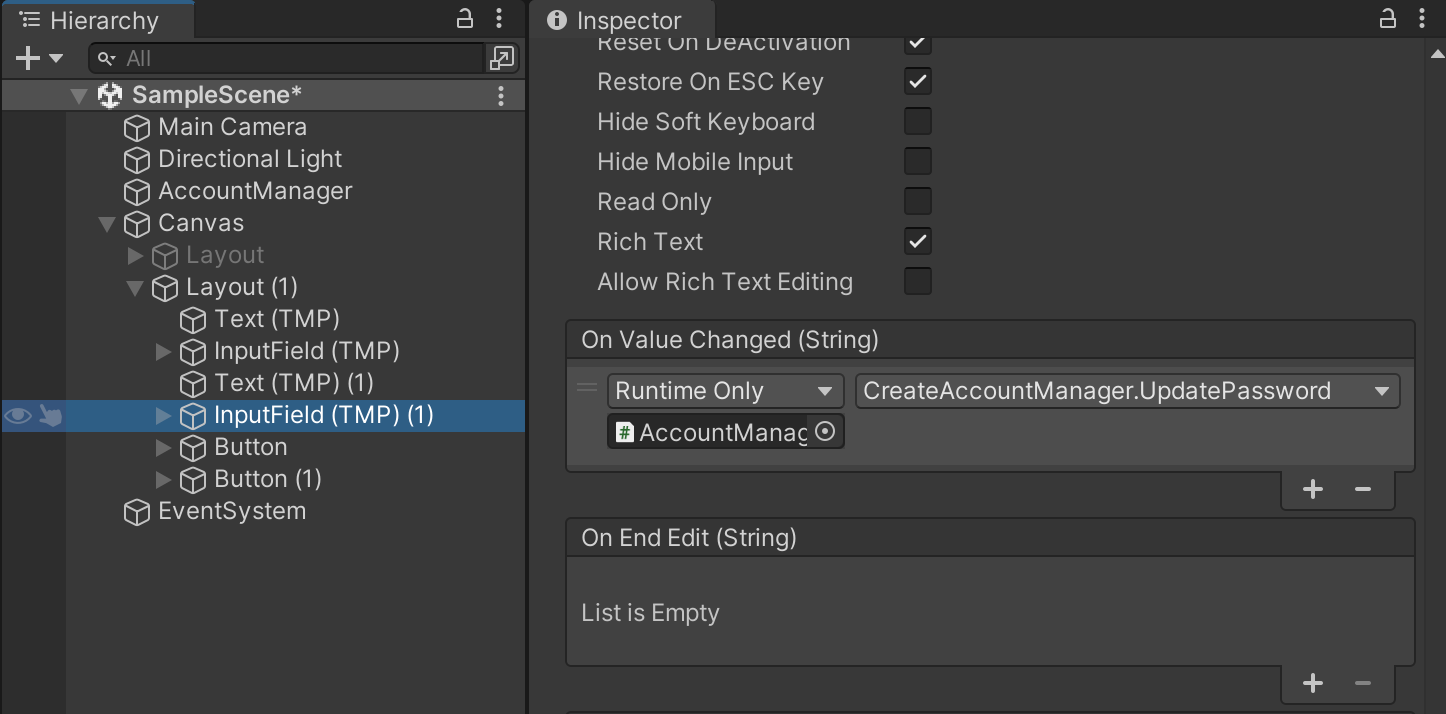
이전 회원가입 포스팅에서 진행한 것 처럼 Username 및 Password Input Field의 On Value Changed (string)에
함수란을 추가하고 오브젝트란에 AccountManager오브젝트를 연결하고 해당하는 함수를 연결합니다.

<02. 아이디 Input Field >

<03. 비밀번호 Input Field >
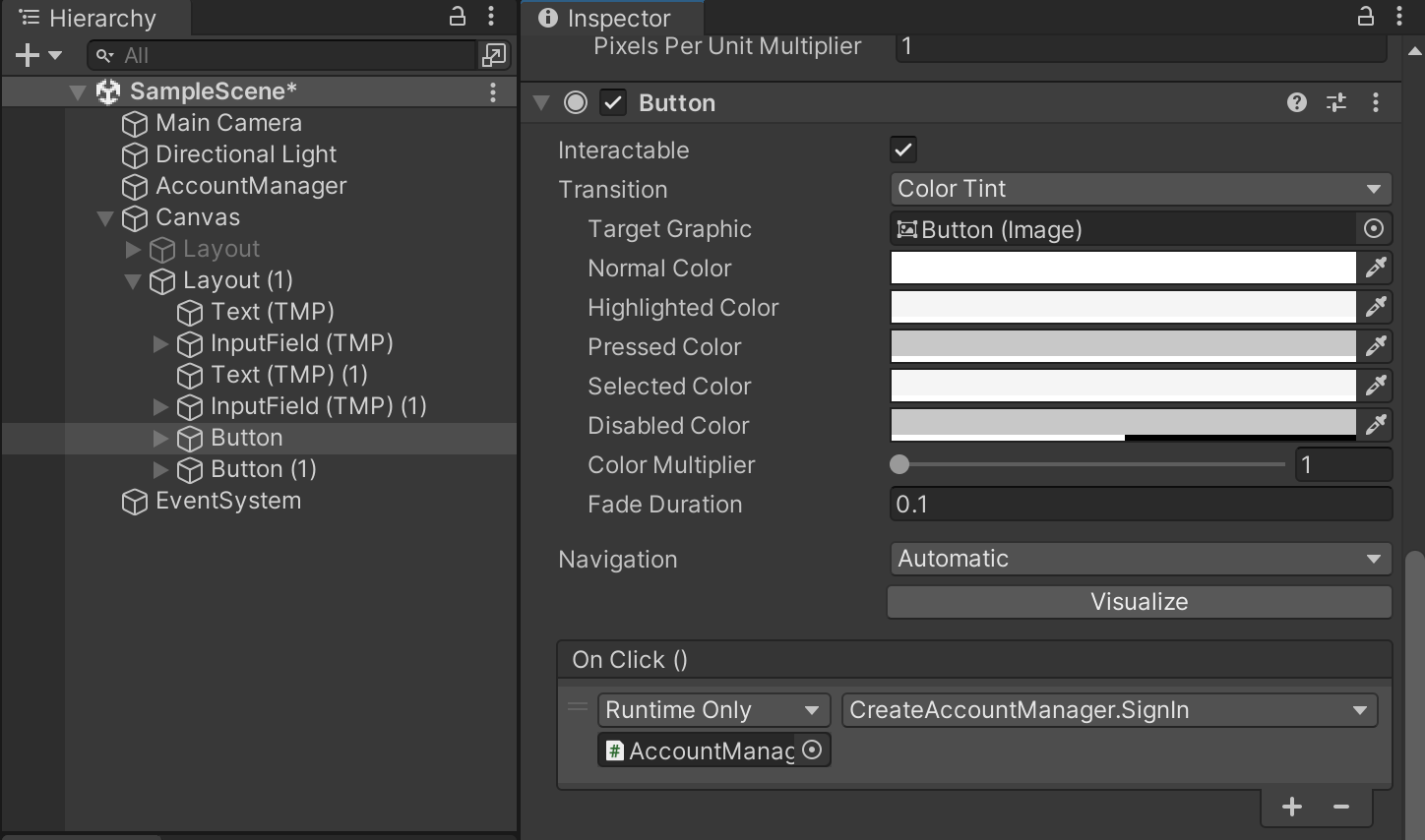
로그인 버튼의 On Click()함수에는 위에서 작성한 SignIn함수를 연결합니다.

<04. 로그인 버튼 >
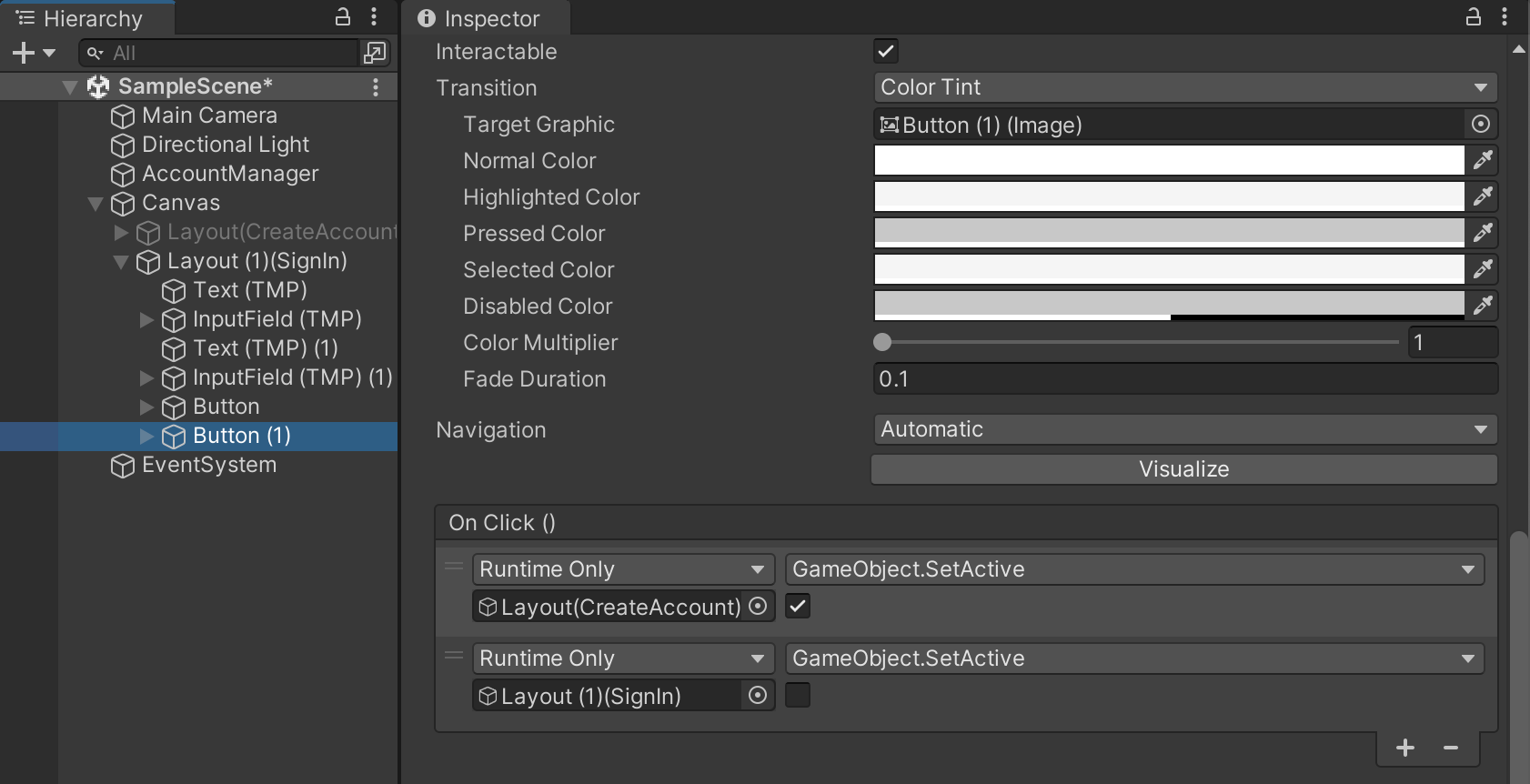
회원가입으로 이동 버튼에는 두개의 On Click()함수르 생성하고 각각에 회원가입 오브젝트 묶음, 로그인 오브젝트 묶음을 연결해줍니다.
그리고 No Function항목을 클릭하여 GameObject -> Set Active (bool) 항목을 선택해줍니다.
회원가입 오브젝트 묶음에 해당하는 함수의 체크박스에는 체크를 해주고
로그인 오브젝트 묶음에 해당하는 함수의 체크박스에는 체크해제를 합니다.
다음과 같이 세팅을 하고 버튼을 클릭하면 체크박스가 된 오브젝트는 켜지게되고, 해제가 된 오브젝트는 꺼지게 됩니다.

<05. 회원가입으로 이동 버튼 >
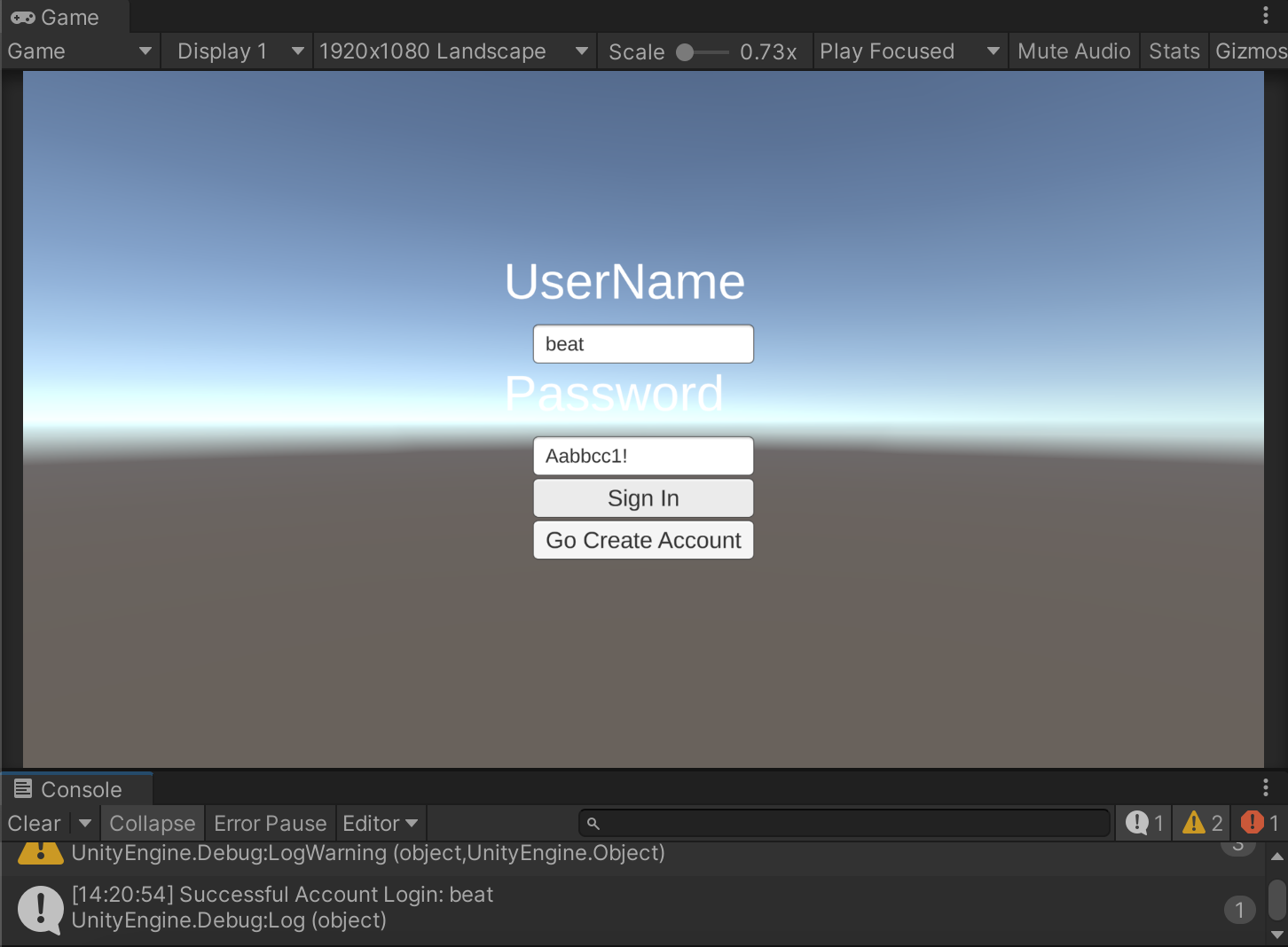
##테스트
아이디와 비밀번호를 작성하고 로그인 버튼을 클릭하여 콘솔창에 다음과 같이 로그가 찍히면 성공입니다.

<06. 로그인 성공 >

