믹사모 캐릭터 및 애니메이션의 활용 3 :: Mixamo Character & Animation 3
저번 포스팅에 이어 애니메이션을 추가해보고 추가한 애니메이션들을 제어해봅니다.
Mixamo 페이지에서
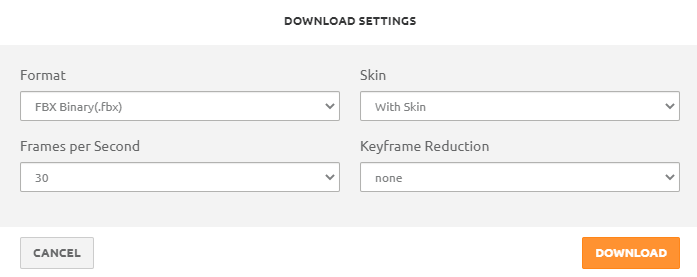
애니메이션 다운로드
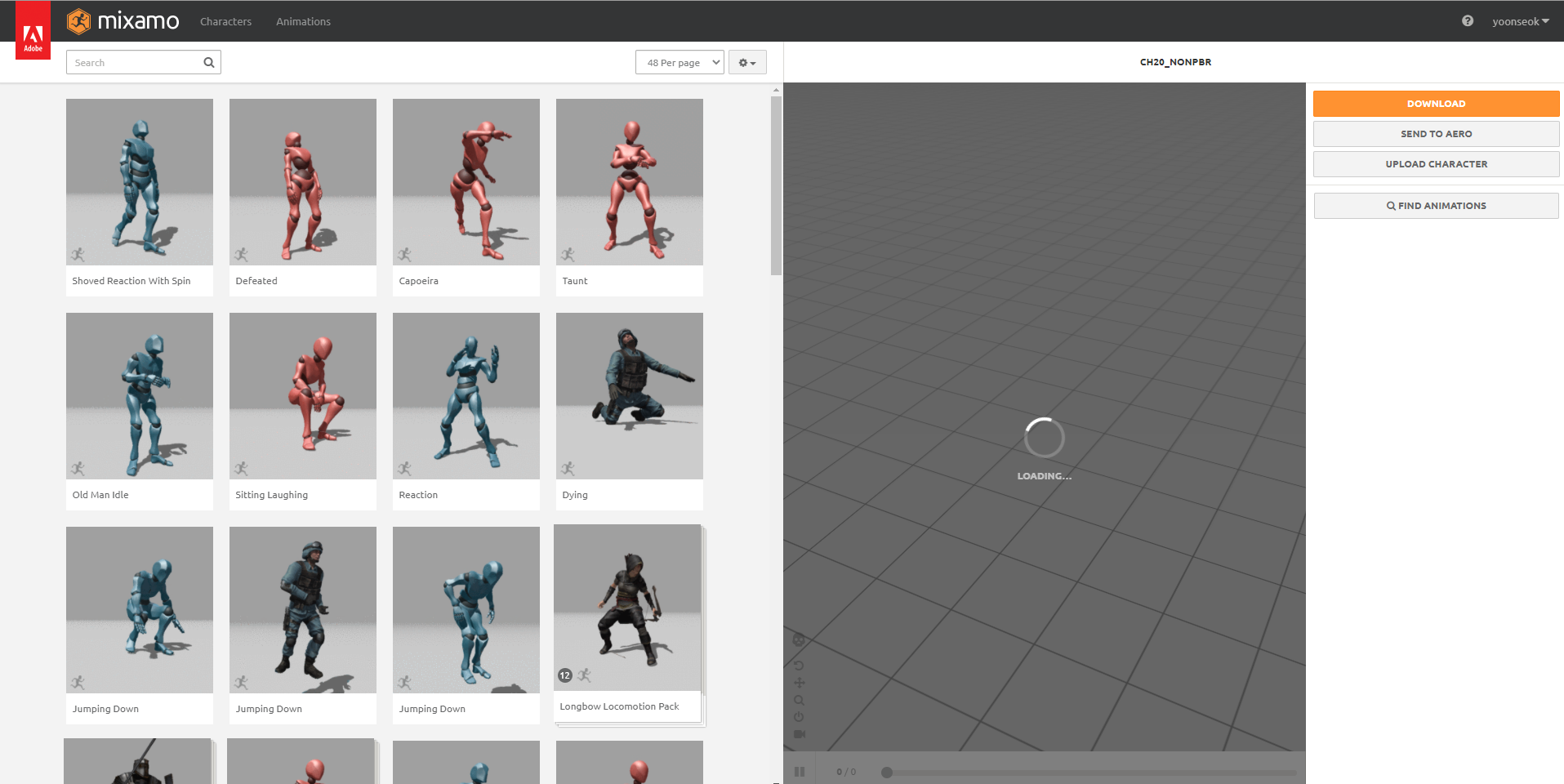
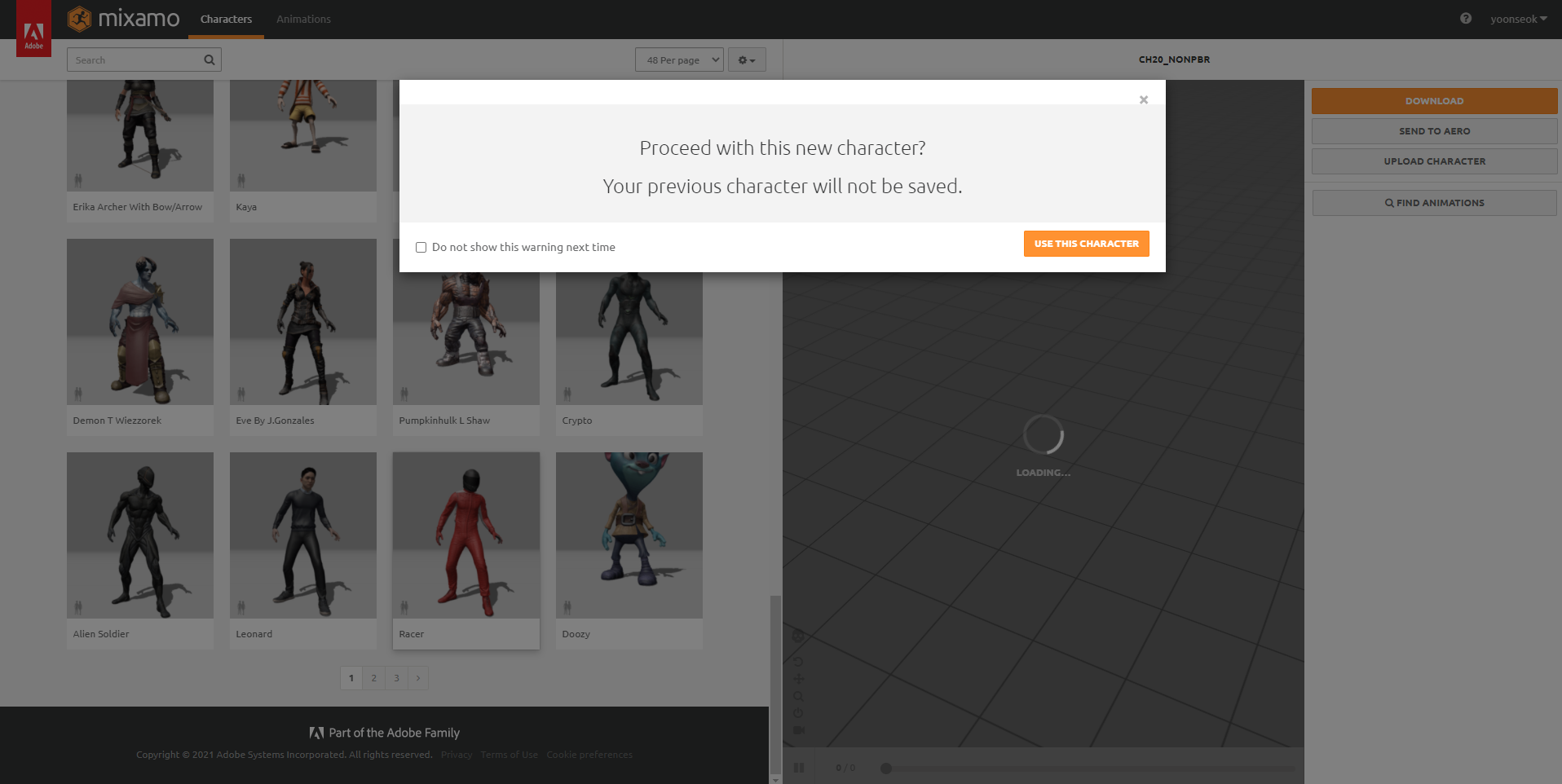
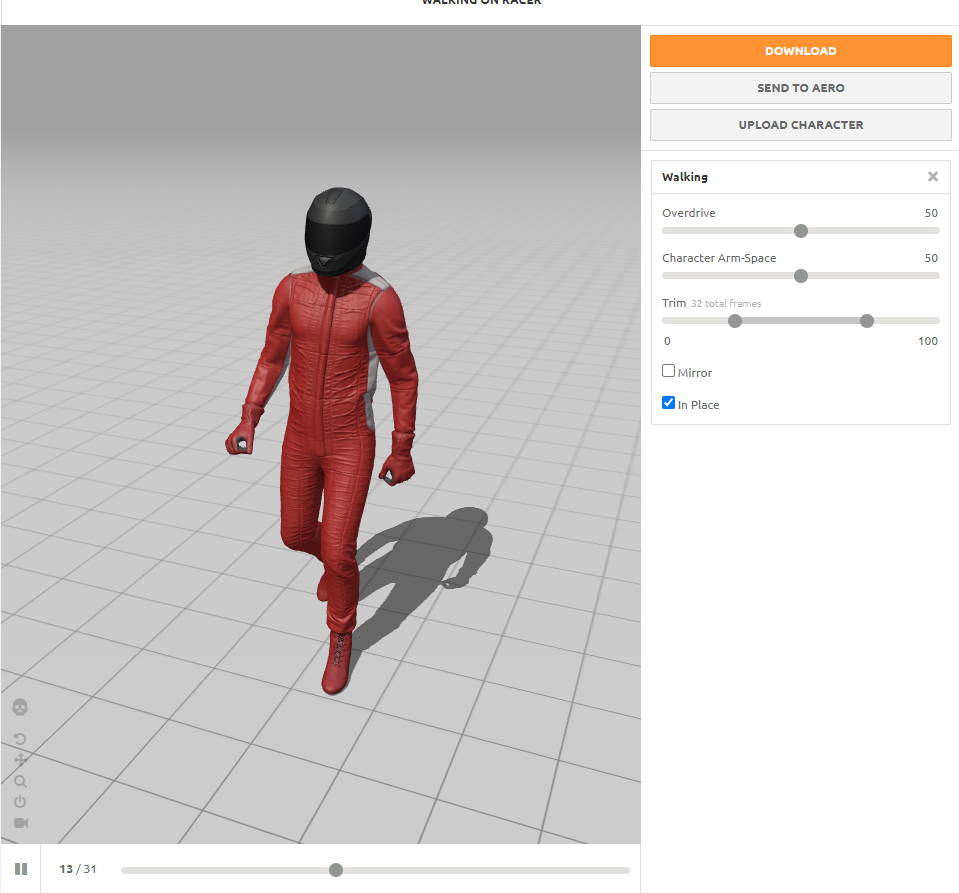
Mixamo.com페이지에서 애니메이션들을 추가해서 받아봅니다.
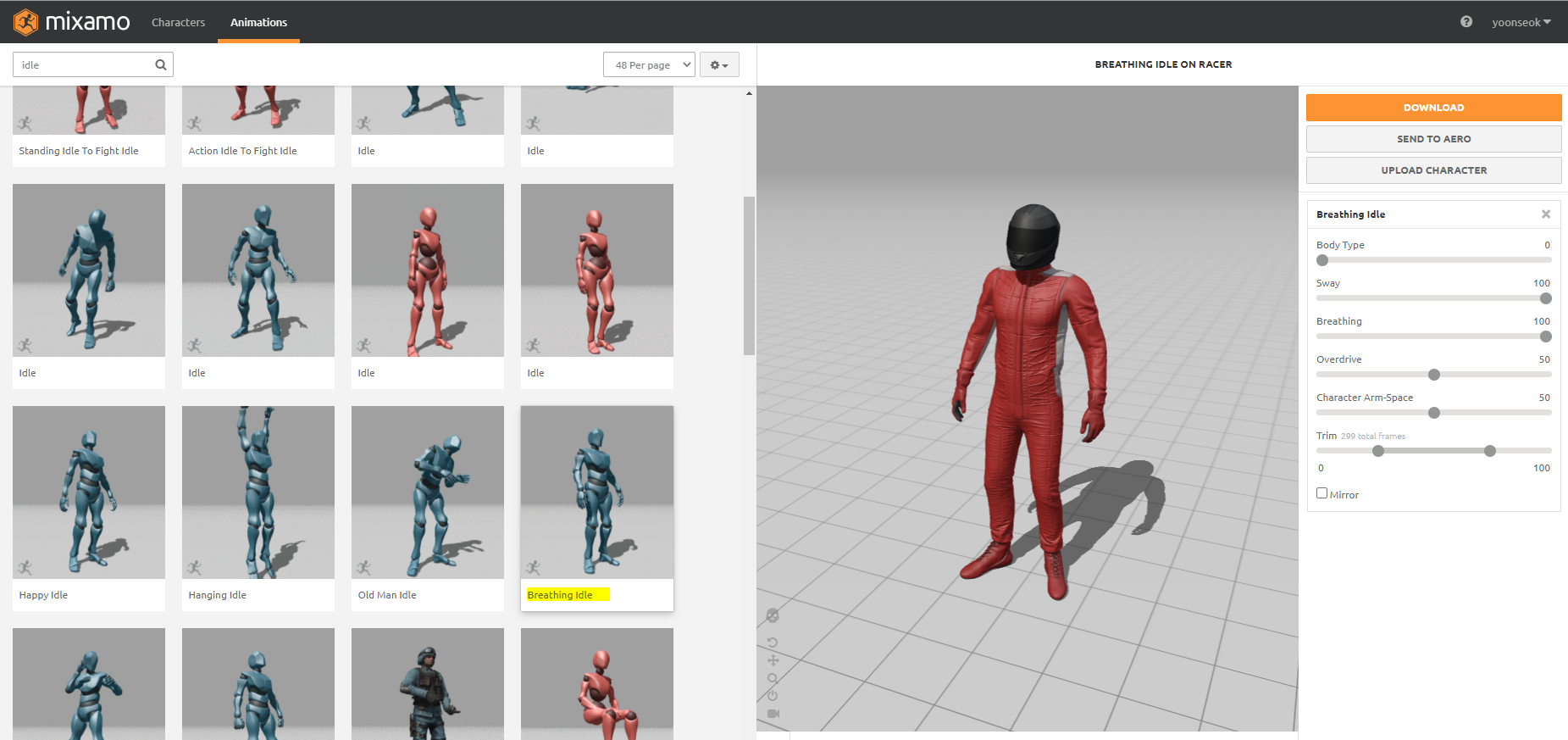
먼저 캐릭터가 가만히 있을때 재생되는 Idle 애니메이션을 다운로드 받습니다.
<01. Idle 애니메이션 다운로드>
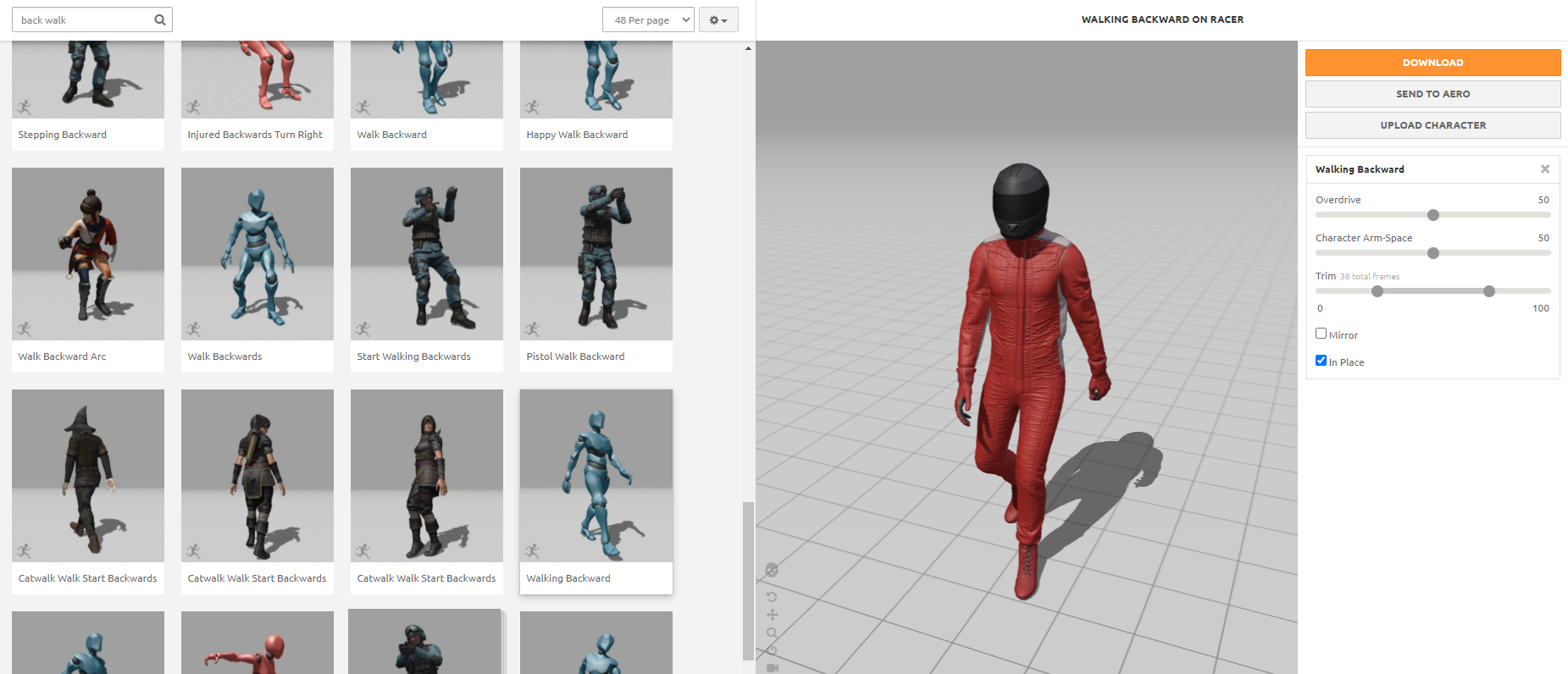
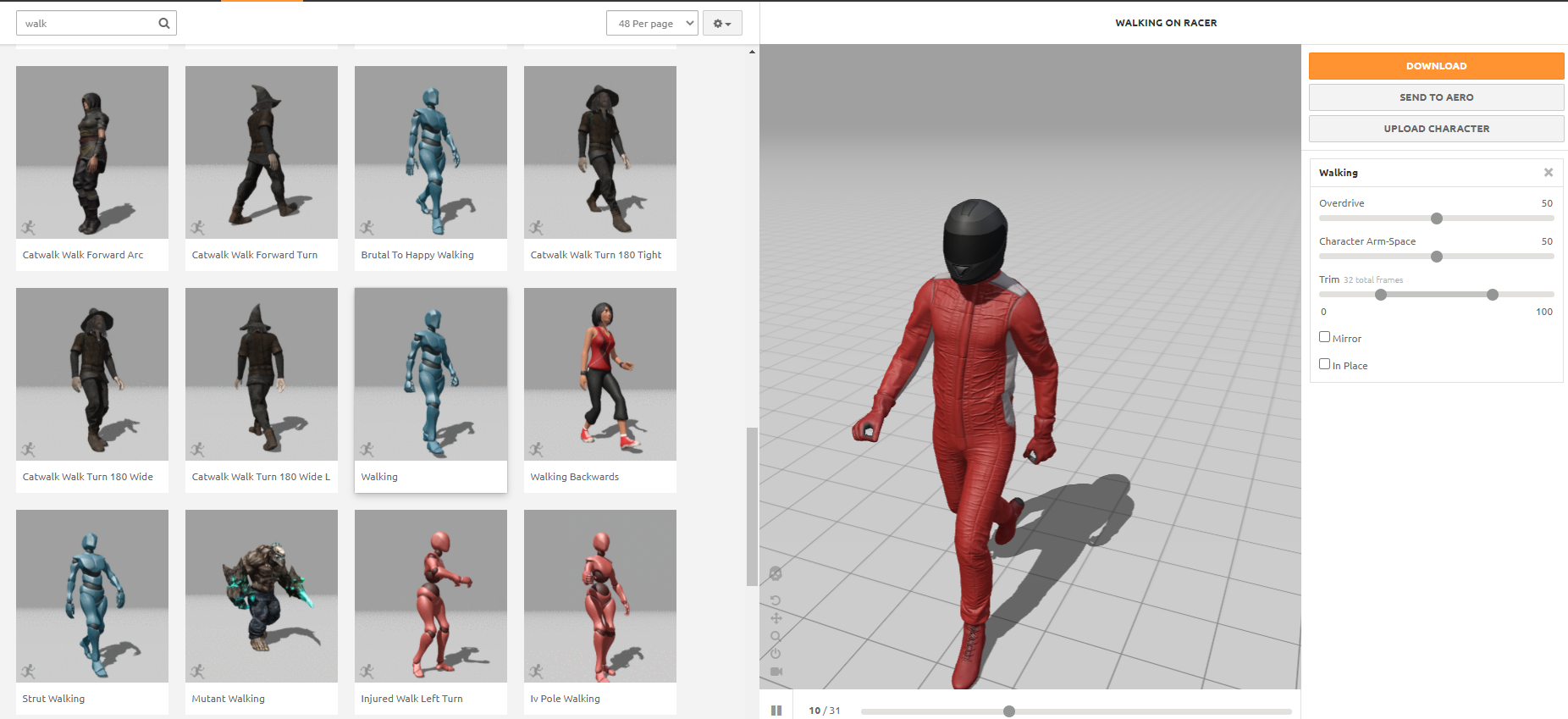
그리고 뒤로 걸어가는 애니메이션을 다운로드 받습니다.
검색은 back walk로 합니다.
<02. Walk back 애니메이션 다운로드>
유니티 에디터에서
폴더정리
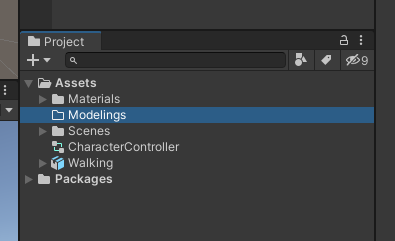
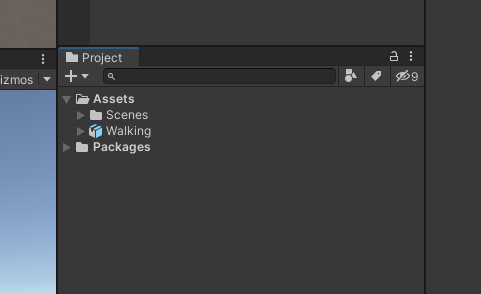
유니티 프로젝트의 Project창에서 폴더를 하나 새로 만듭니다.
애니메이션 모델링 파일을 정리할 Modelings파일을 만듭니다.
<03. Modelings 폴더 생성>
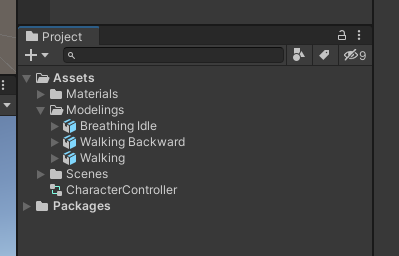
해당 폴더 안에 다운로드 받은 애니메이션 모델링 파일들과 이전에 받은 걷기 애니메이션 모델링 파일을 넣습니다.
<04. 파일 정리>
Animator Controller 수정
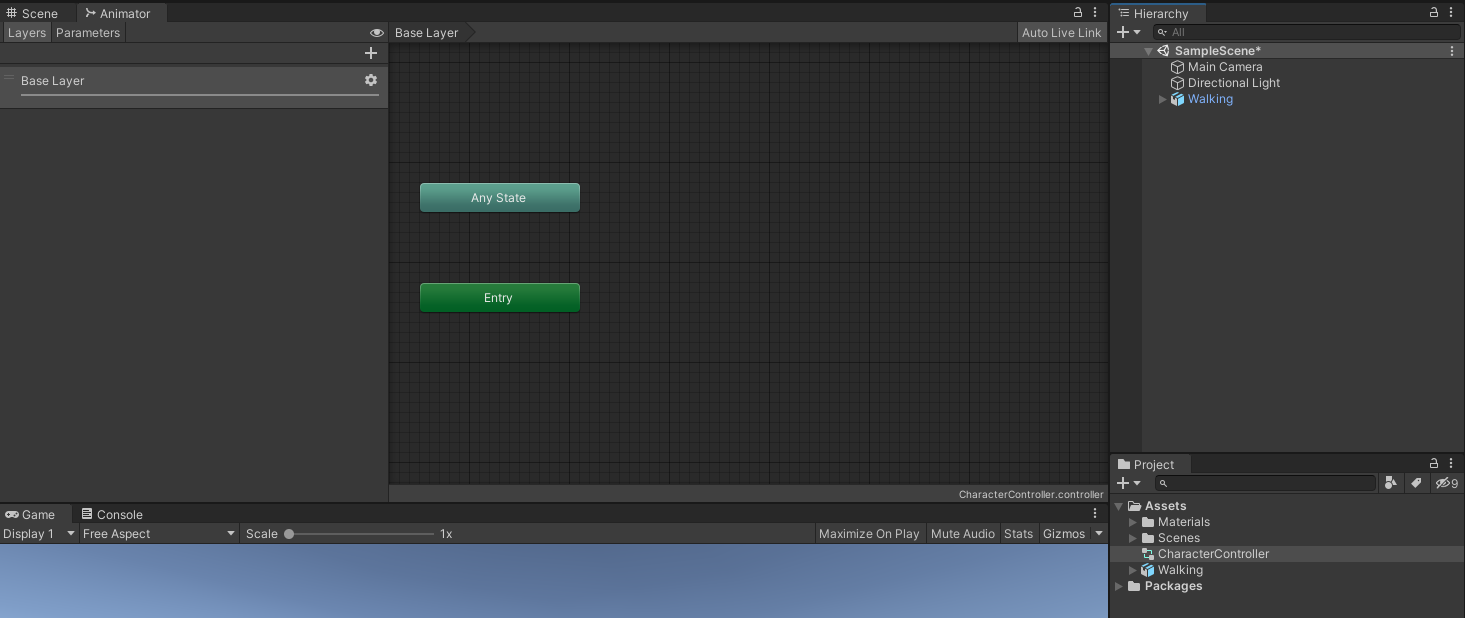
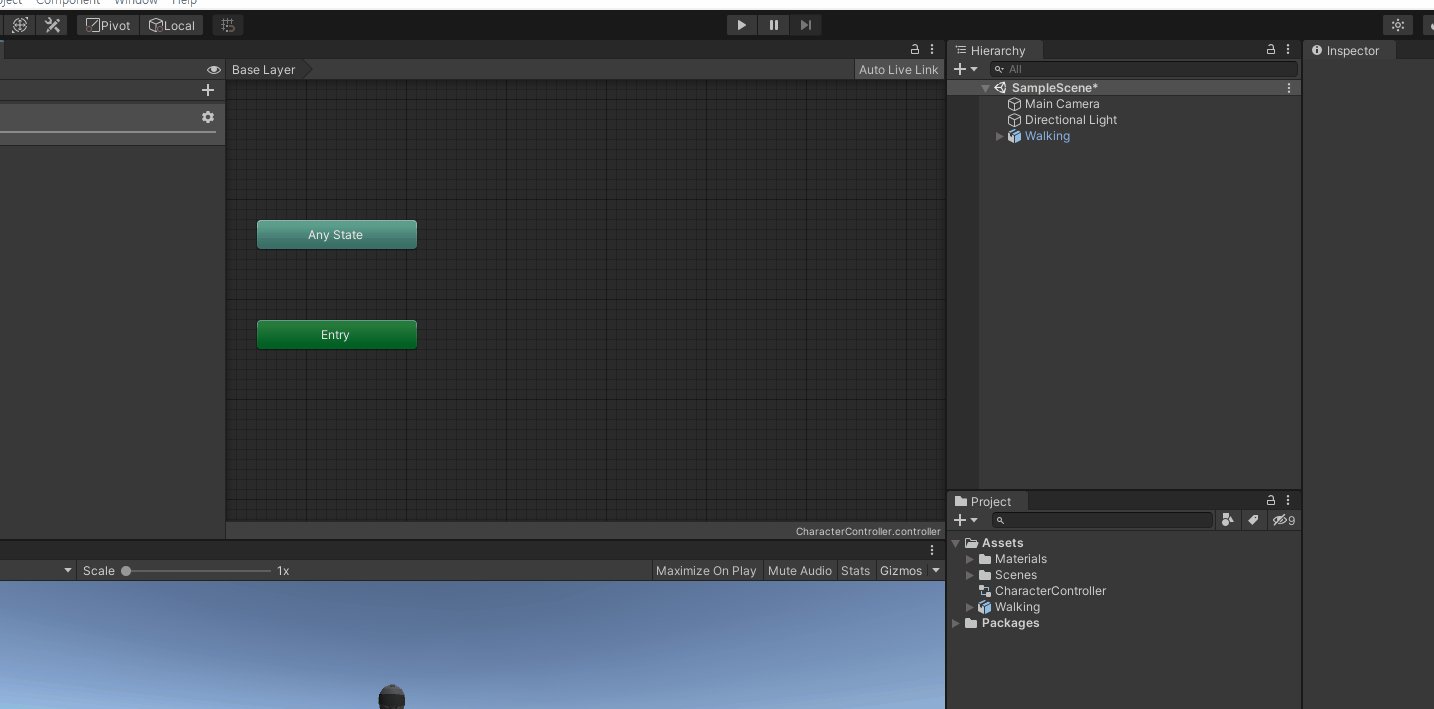
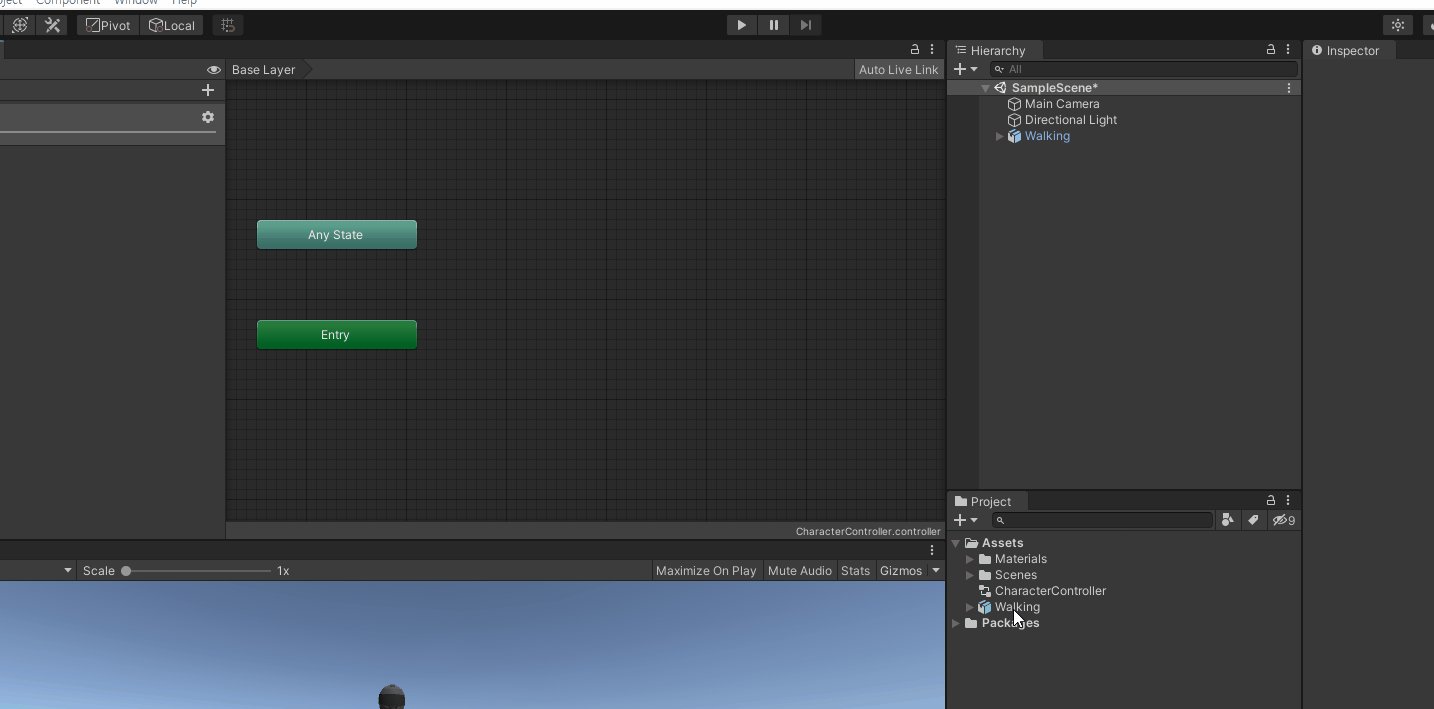
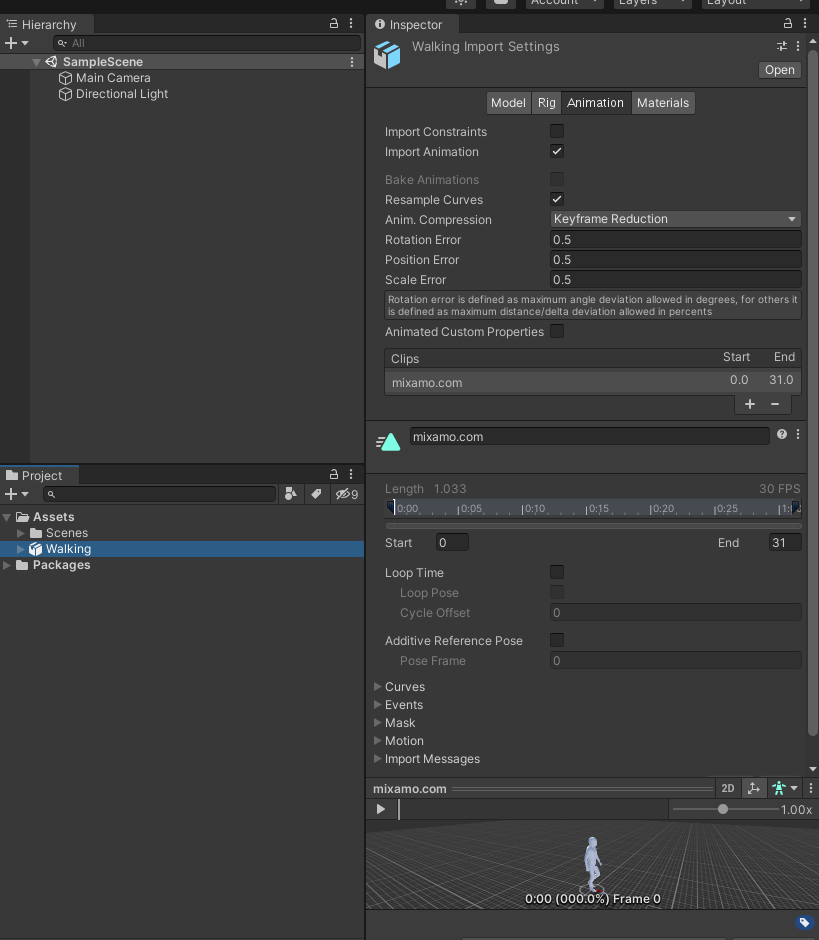
저번 포스팅에서 다루었던 Animator Controller파일인 Character Controller파일을 더블클릭하여 열어줍니다.
해당 컨트롤러에 방금 임포트한 뒤로걷기 및 Idle 애니메이션을 드래그하여 애니메이션 클립을 드래그 앤 드롭하여 불러와줍니다.

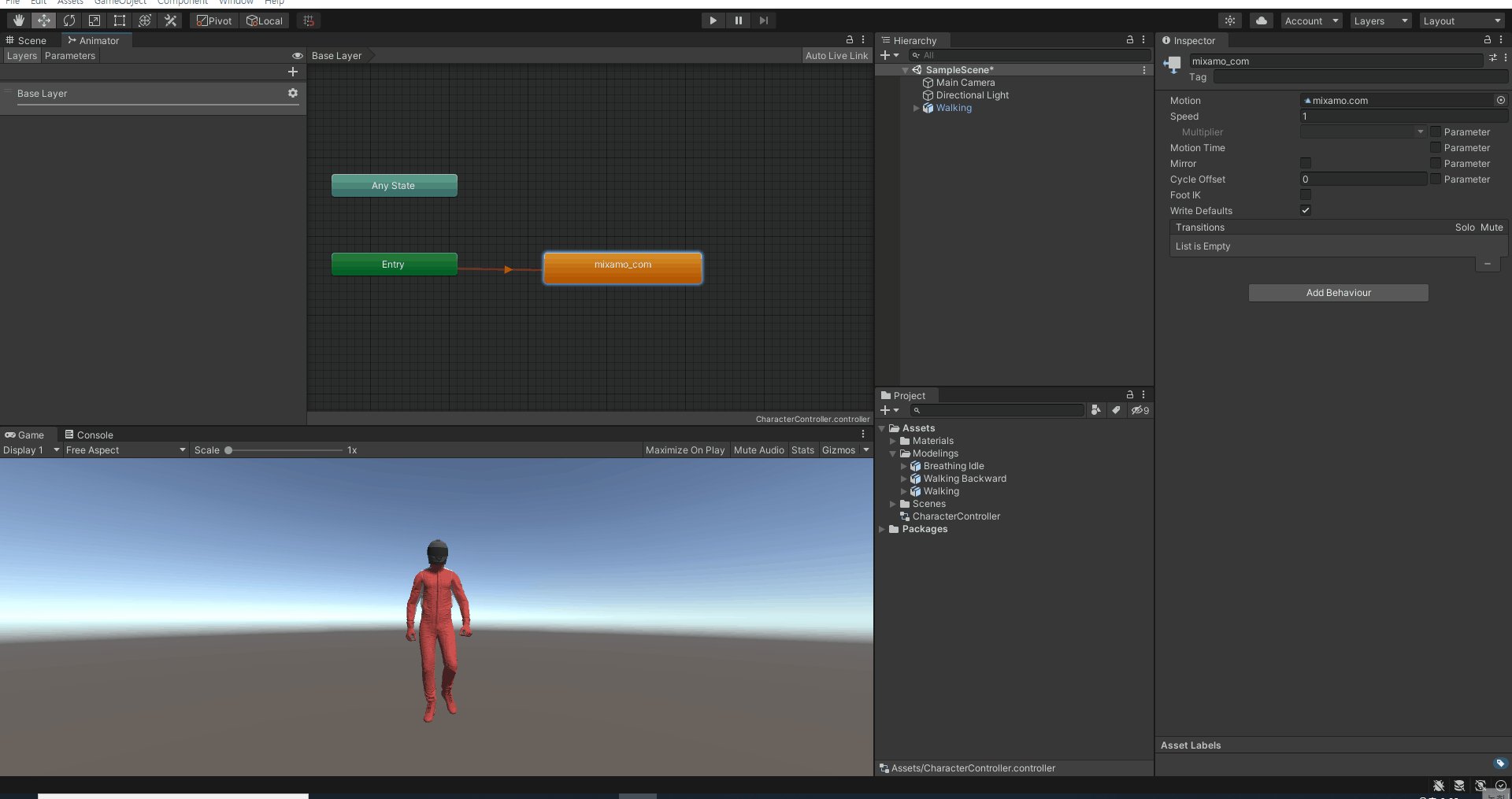
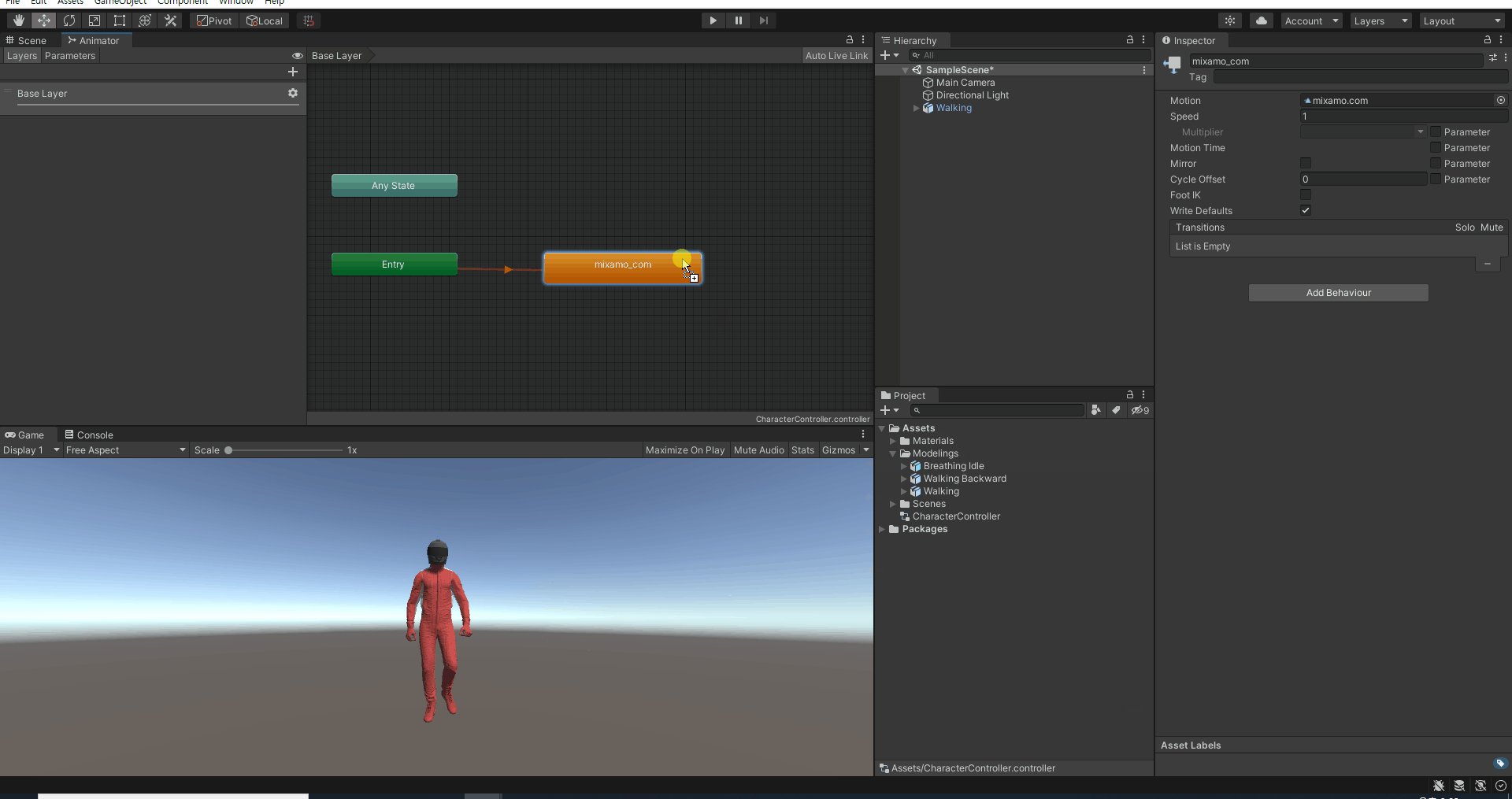
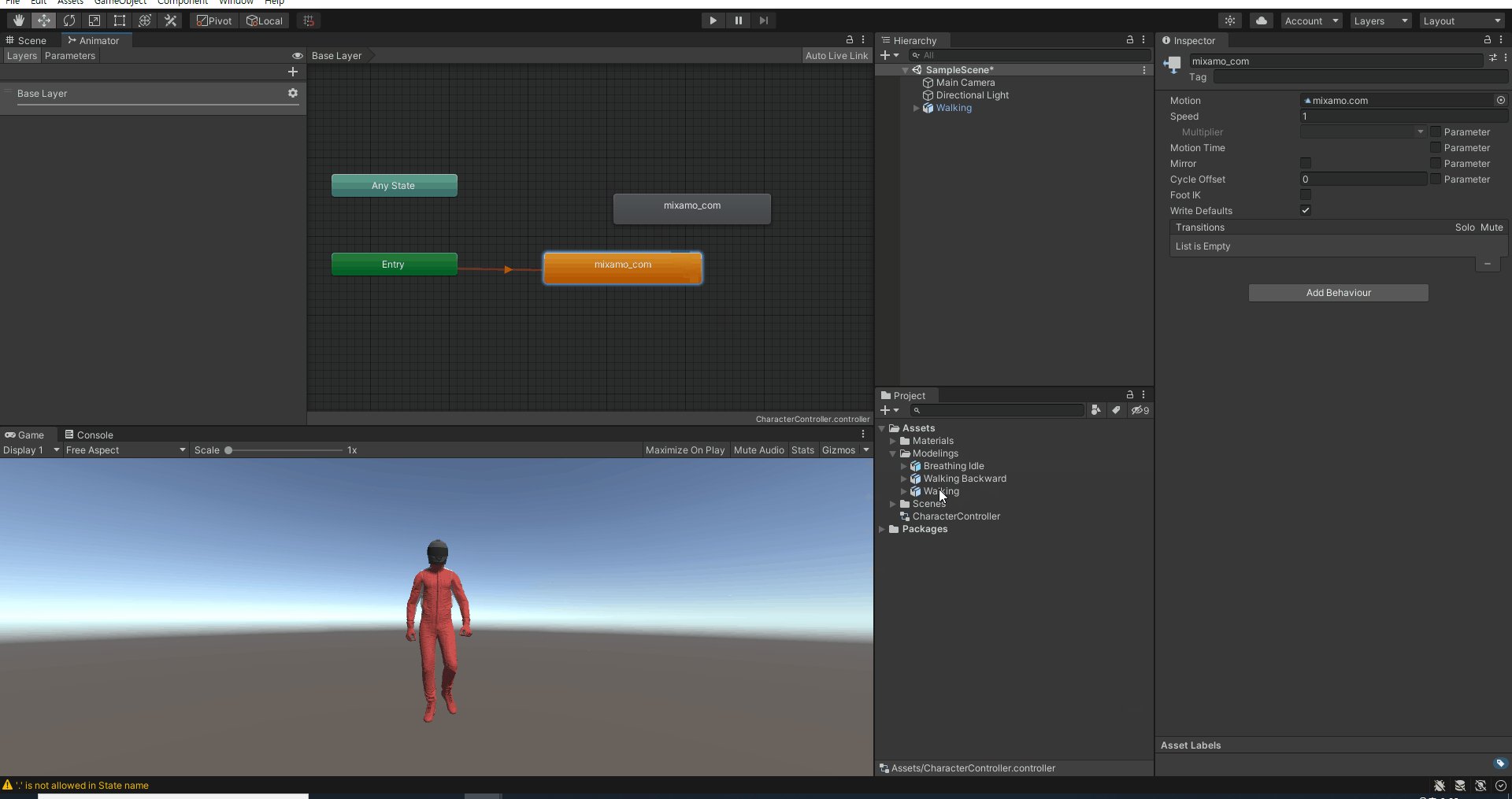
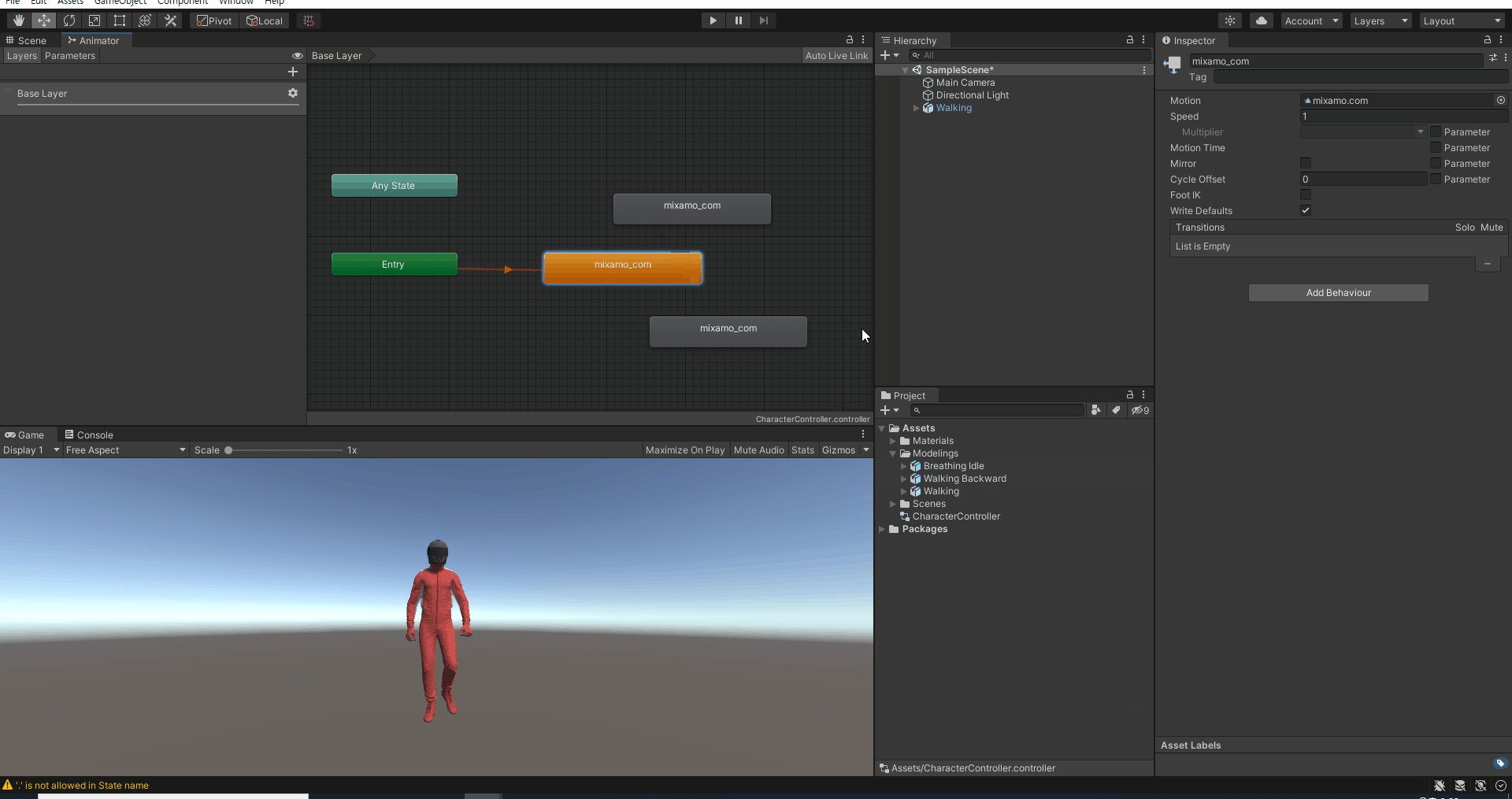
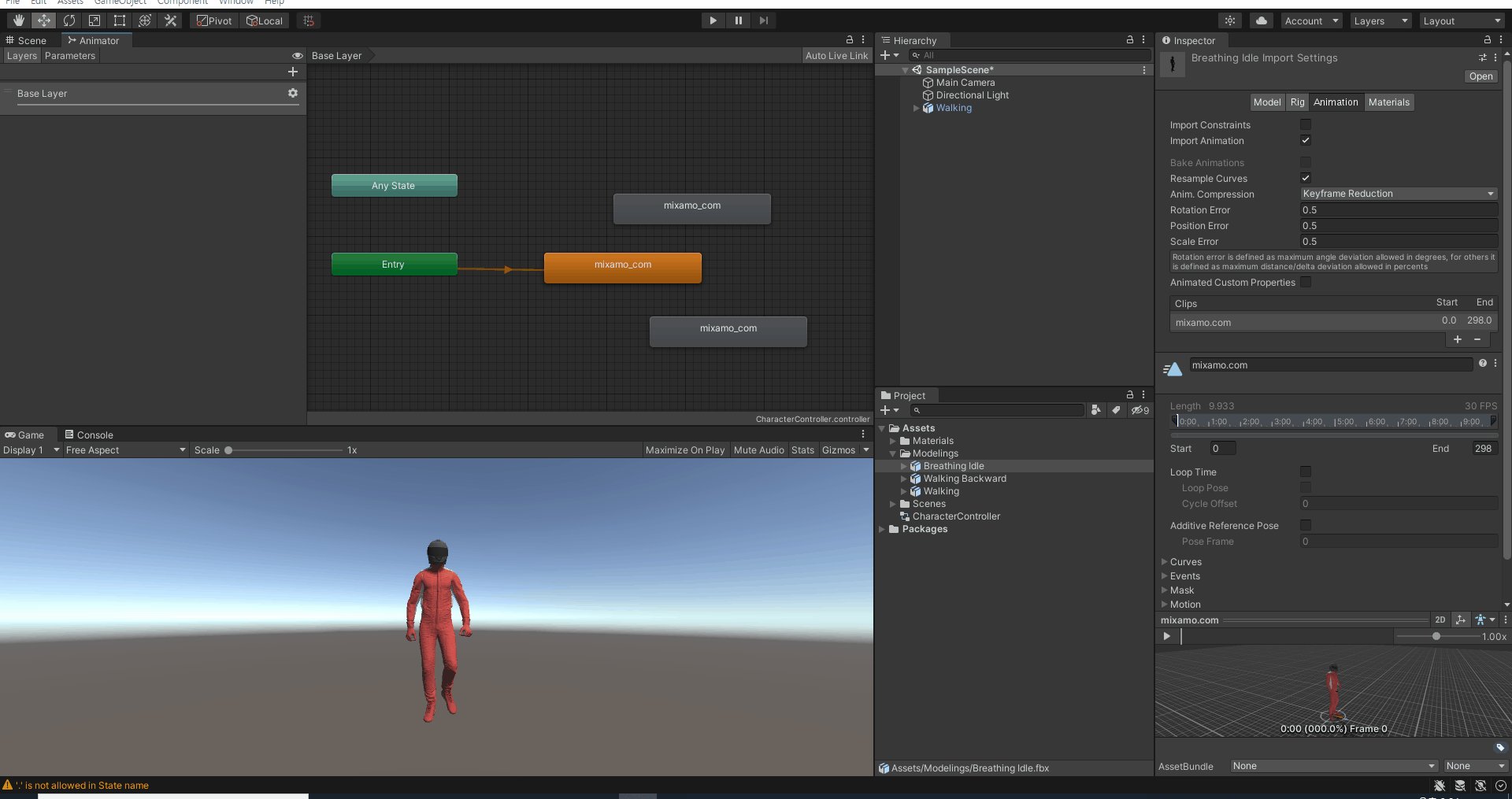
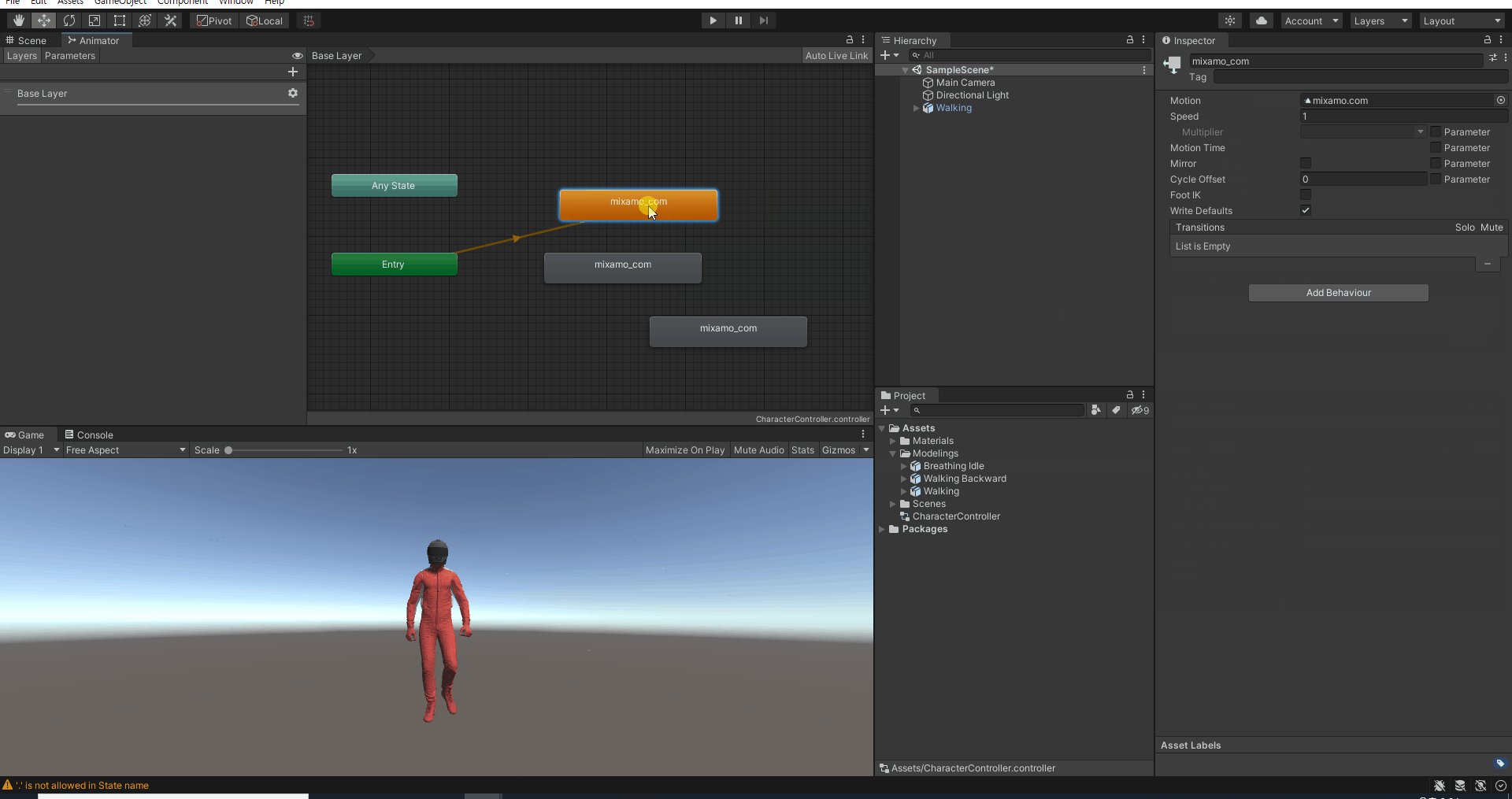
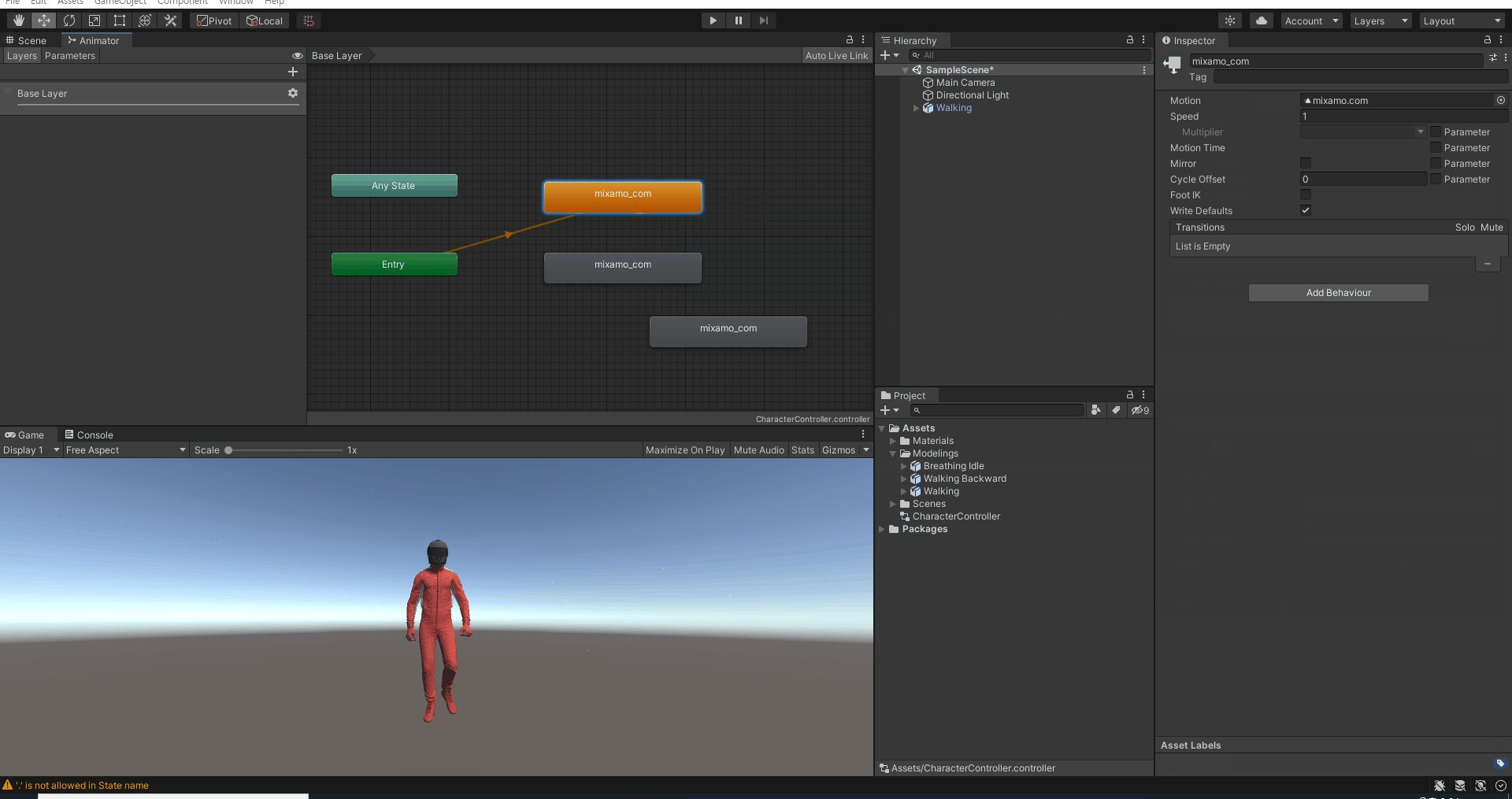
<05. 애니메이션 클립 불러오기>
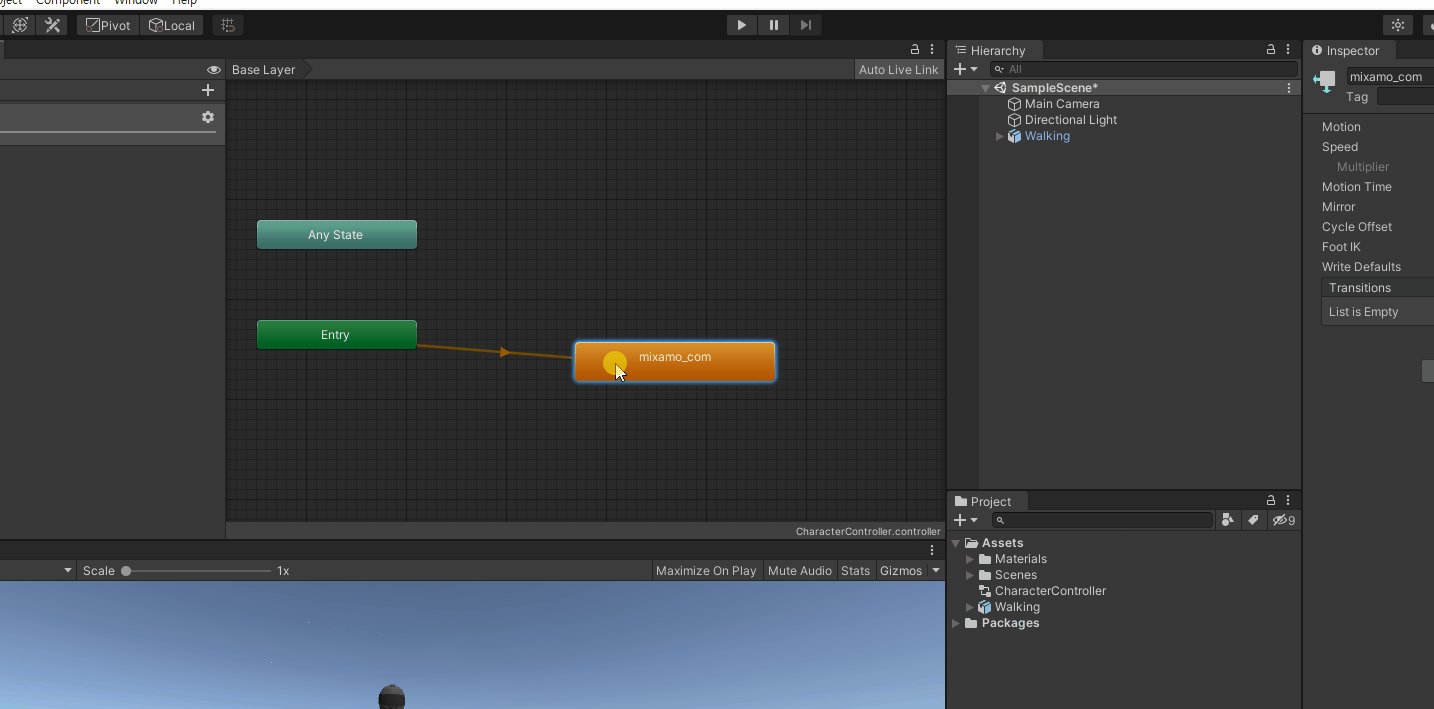
이제 기본 상태를 변경해주어야 합니다. 현재 보이시는 오렌지색 클립이 기본 상태 클립입니다.
기본 상태 클립은 애니메이션 컨트롤러가 시작하였을때 또는 아무런 입력이 없을 때 기본으로 실행되는 상태입니다.
우리는 Idle애니메이션을 기본상태로 지정할 것입니다.
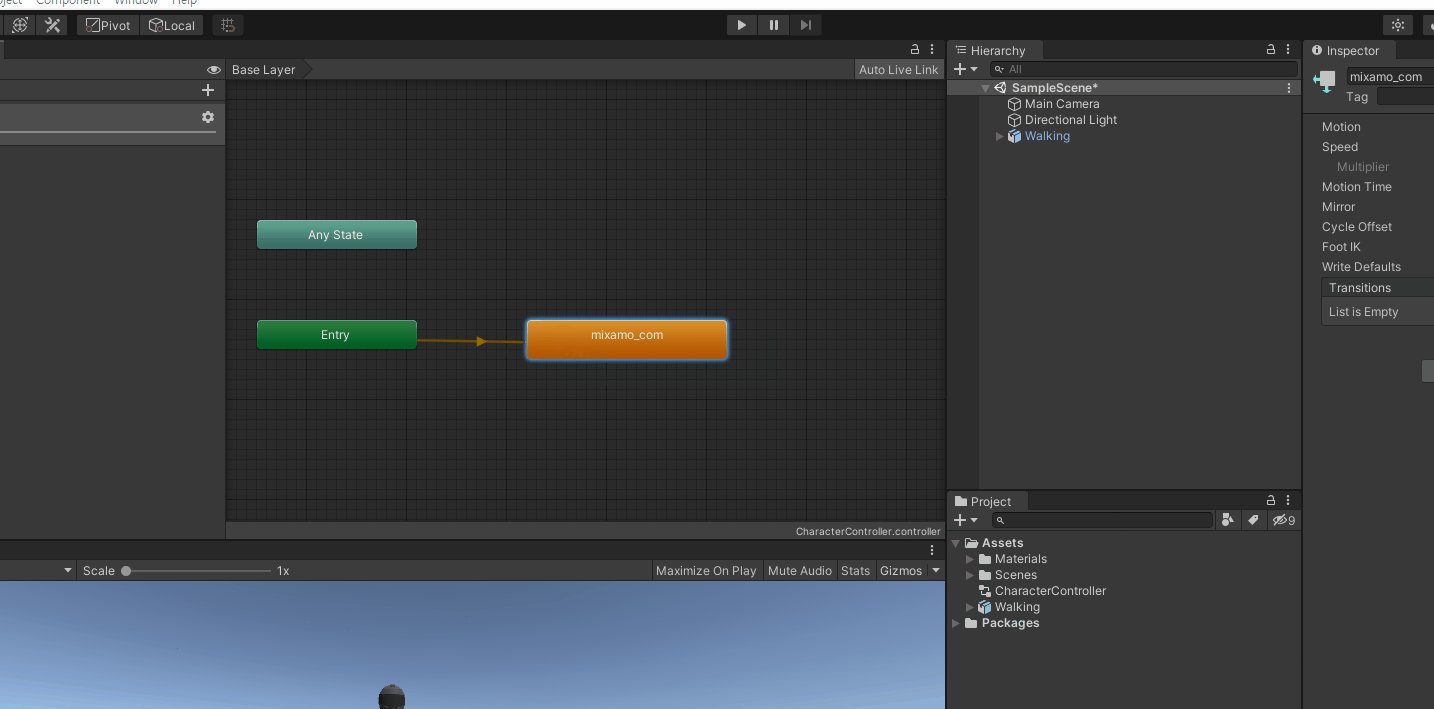
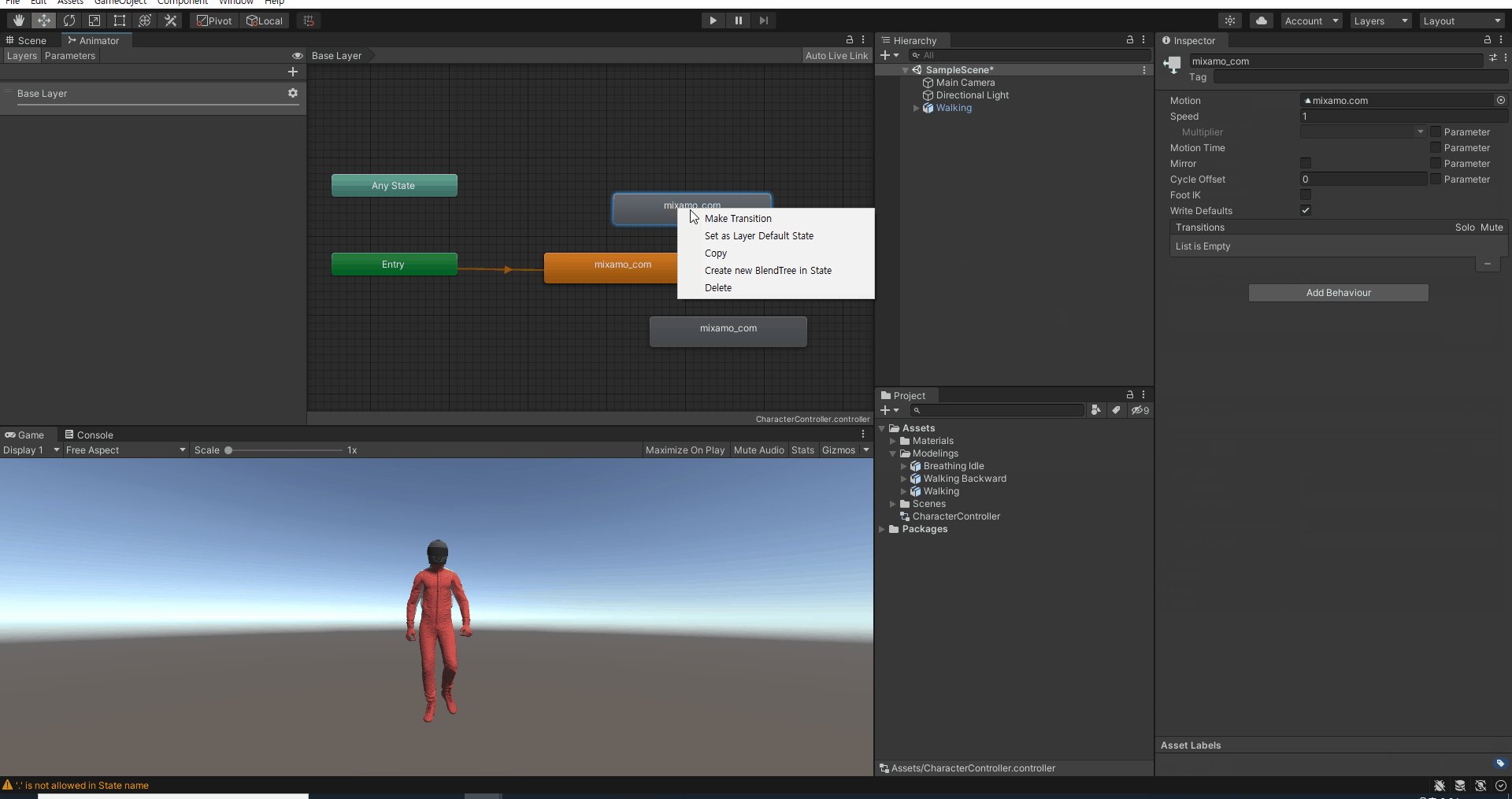
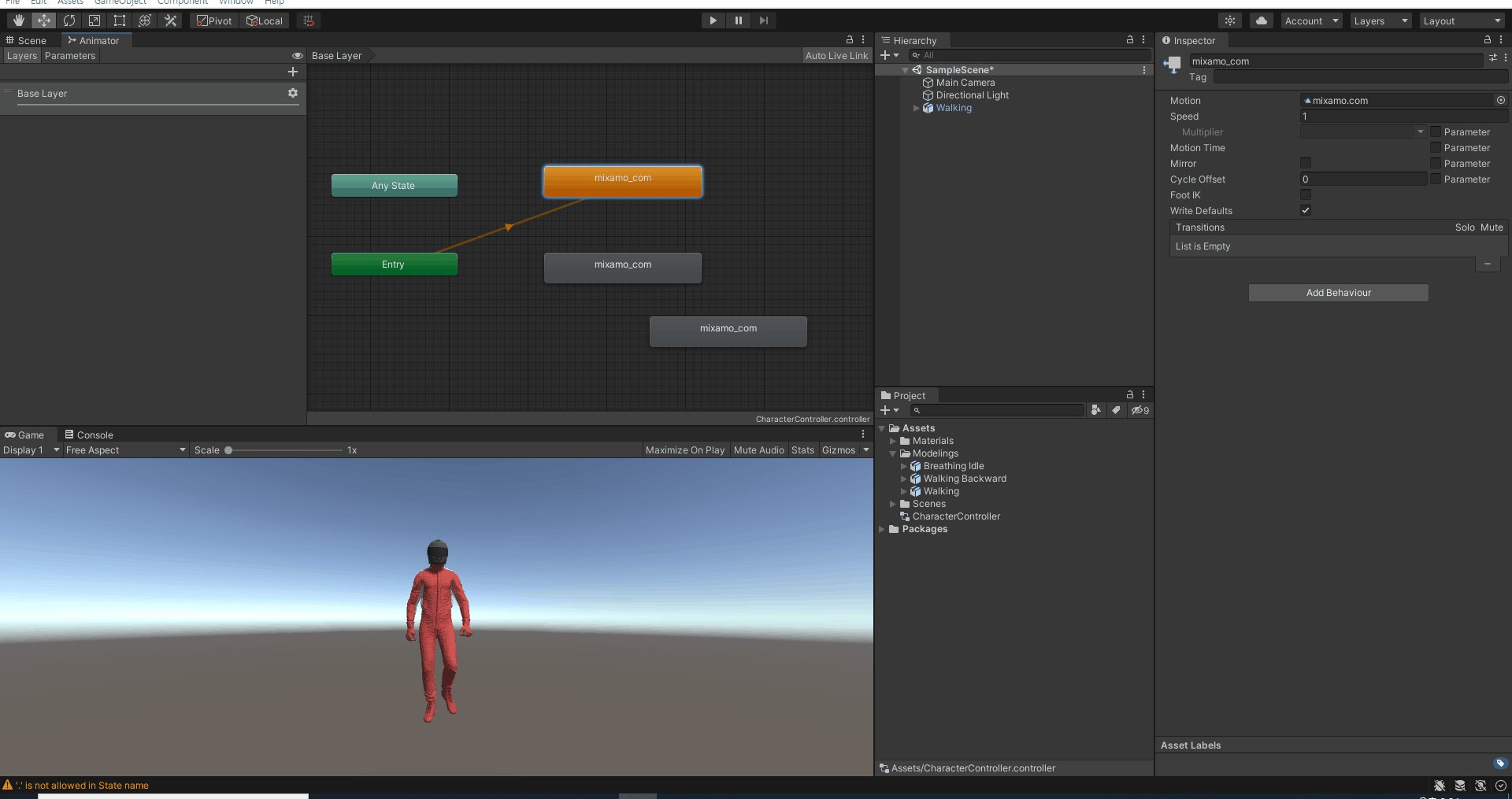
Idle 애니메이션 클립에서 마우스 오른쪽 클릭을 하고 Set as Layer Default State항목을 선택합니다.
그러면 다음과 같이 회색의 상태가 오렌지색으로 바뀌며 Entry에서의 화살표가 변경되는 것을 확인할 수 있습니다.

<06. 애니메이션 상태 변경>
이제는 애니메이션 상태 클립끼리의 방향을 지정해 주어야 합니다.
방향이란 어떠한 애니매이션 상태에서 다른 애니메이션 상태로 변경이 될 수 있도록 길을 만들어 주는 과정이라고 생각하시면 됩니다.
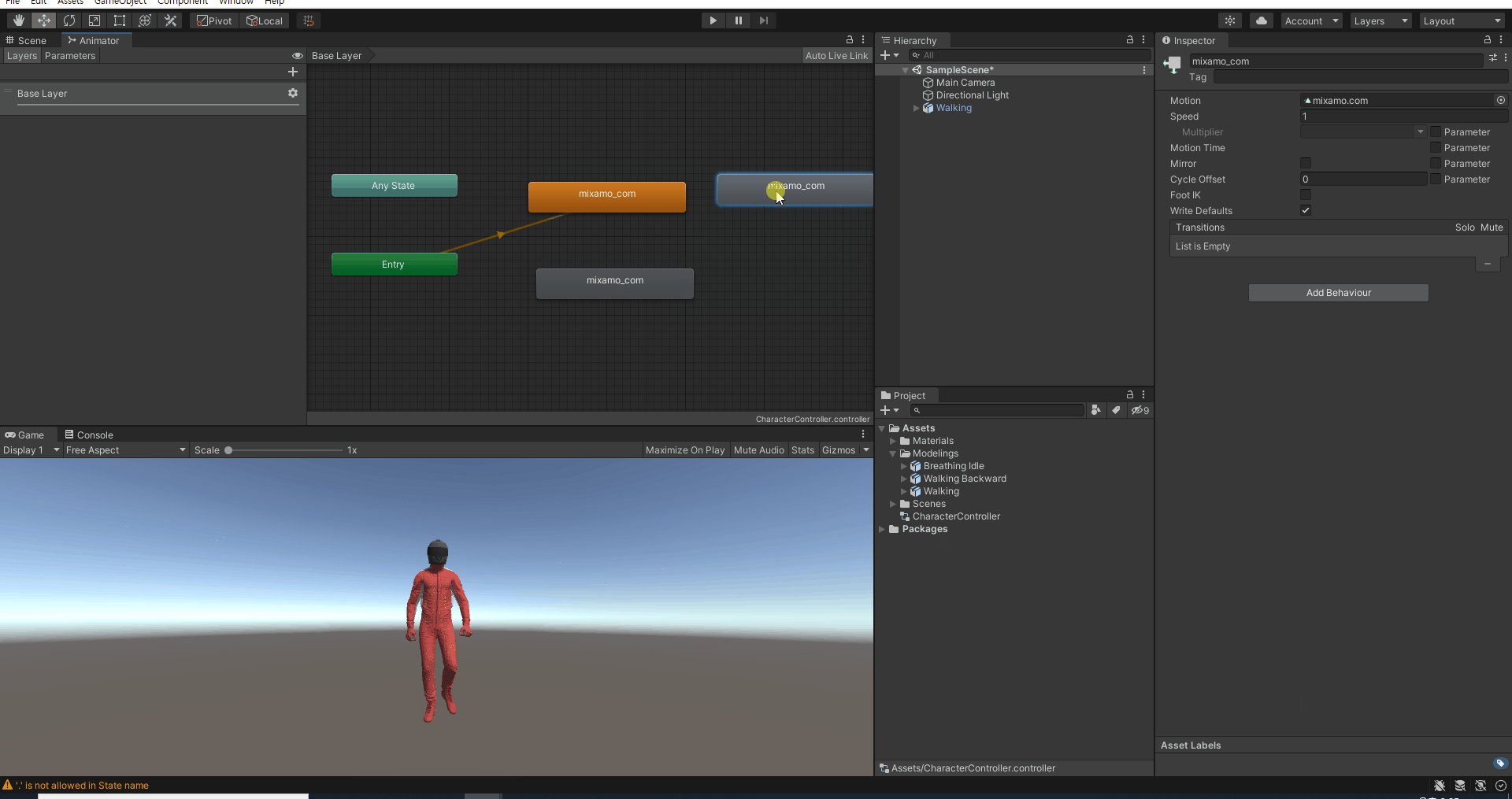
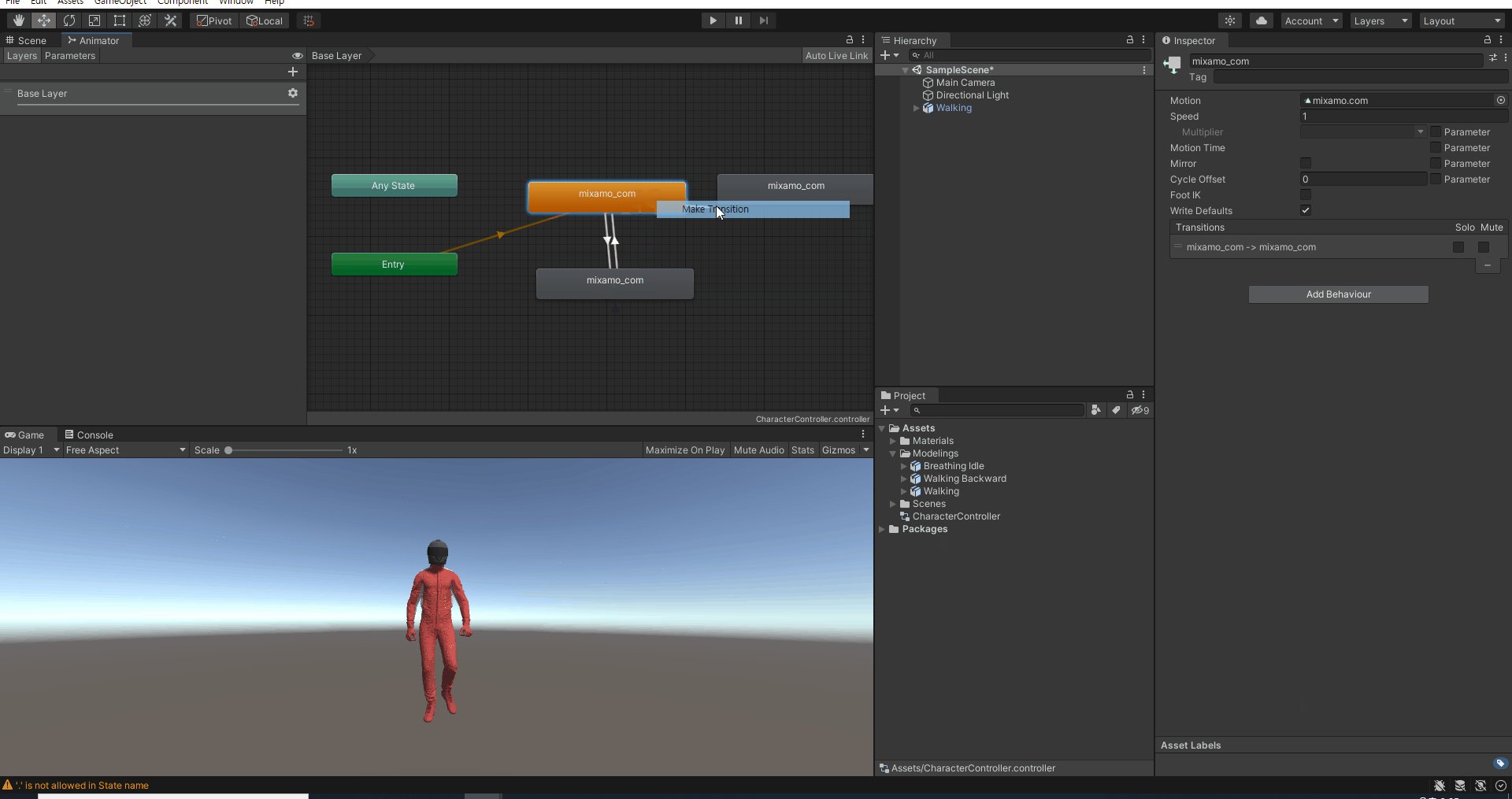
먼저 오렌지색 기본 Idle상태에서 마우스 오른쪽 크릭을 하여 Make Transition 항목을 클릭합니다.
그러면 마우스에 화살표가 이어지는데 이 상태에서 다른 애니메이션 상태 클립을 클릭하면 화살표가 이어지게 됩니다.
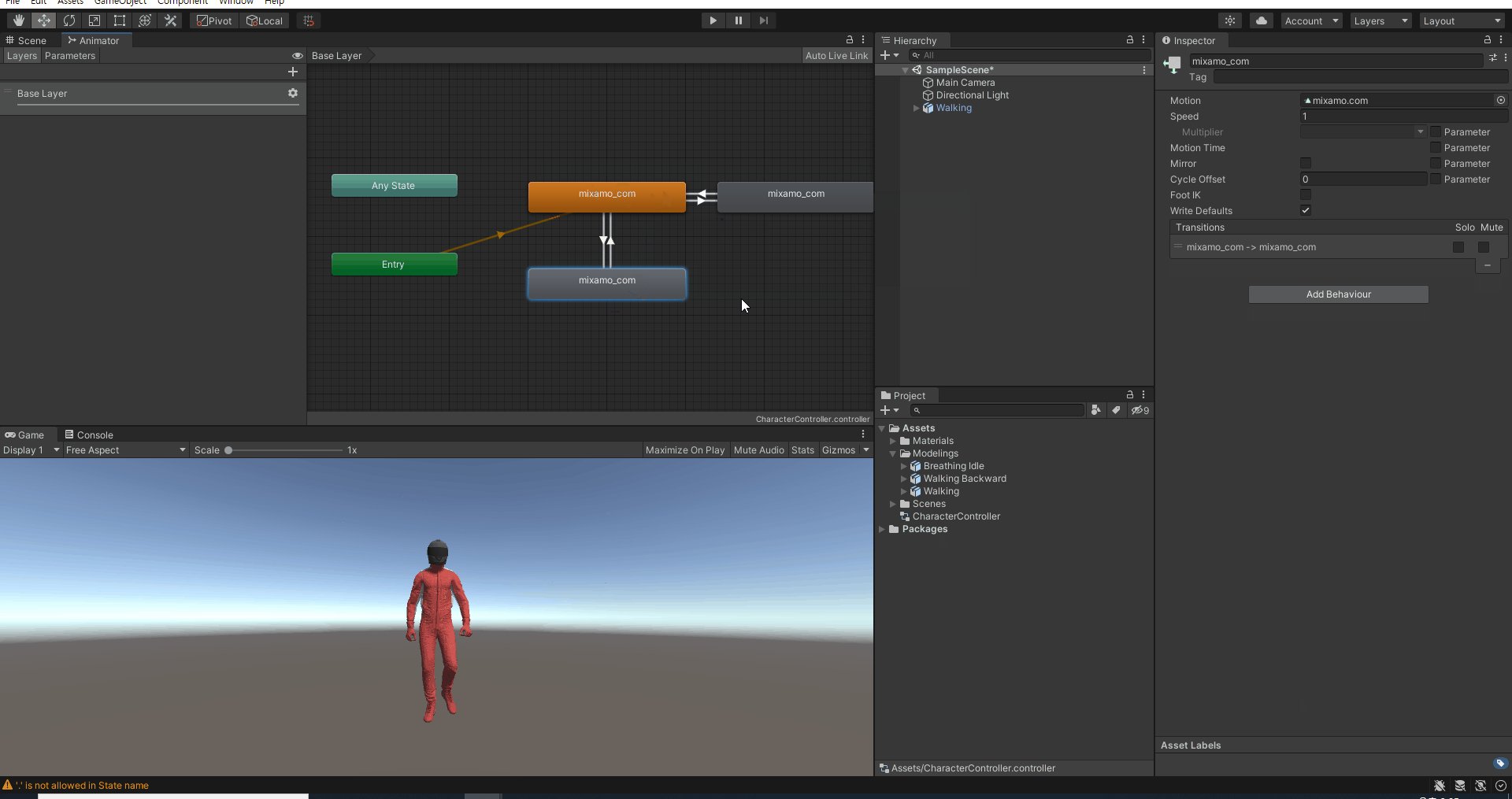
이 화살표는 Idle상태에서 이어진 상태로 변경이 가능하다 라는 의미를 가집니다. 반대도 지정해 주도록 합니다.
이렇게 각각 Walk와 Back Walk 애니메이션과 Idle애니메이션을 연결해 주면 됩니다.

<07. 애니메이션 상태끼리 연결>
현재 상태는 아무런 조건이 없기 때문에 Idle, Walk, Back Walk 상태 끼리 제약없이 애니메이션 변경이 가능합니다.
우리는 앞으로 가는 키를 눌렀을 때 Walk,
뒤로가는 키를 눌렀을 때 Back walk,
가만히 있을 때 Idle
애니메이션을 실행시킬 것이기 때문에 다음과 같이 조건을 지정해 줄 것입니다.