GPS 좌표 입력
GPS 위치 데이터를 받아 좌표로 표현하는 방법을 알아봅니다.
스크립트 작성
GPSLocation 이라는 스크립트를 생성하고 아래와 같이 작성합니다.
```ruby using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;
Beatchoi's Blog
List of Postings

단일 스레드를 활용하여 Update을 기반으로 프레임 단위의 실행을 하는 유니티에서 멀티태스킹의 효과를 내기위해 활용합니다.
Update와는 별개로 다른 작업을 기다리거나 시스템을 양보하는 방식으로 구현됩니다.
간단한 코루틴의 구조를 알아봅니다.
```ruby
using System.Collections;
using System.Collections.Generic;
using UnityEngine;

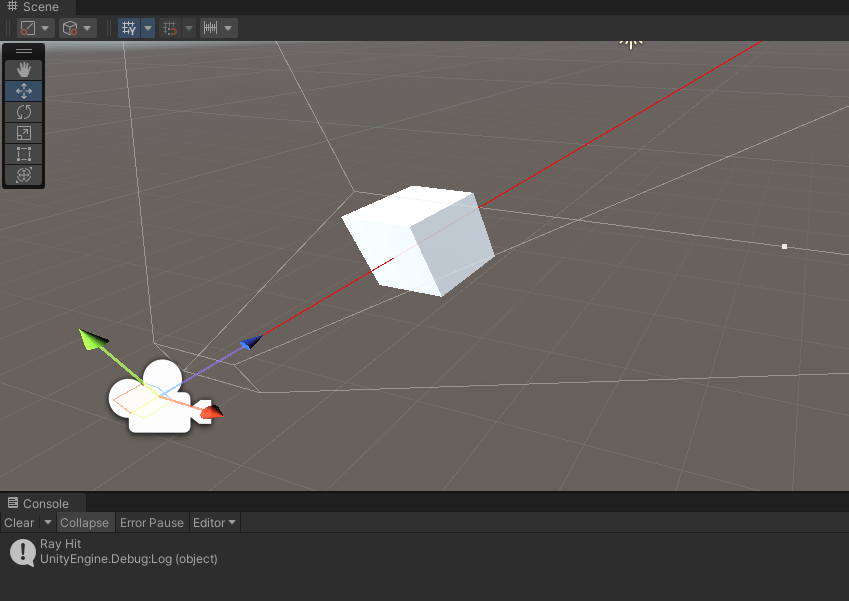
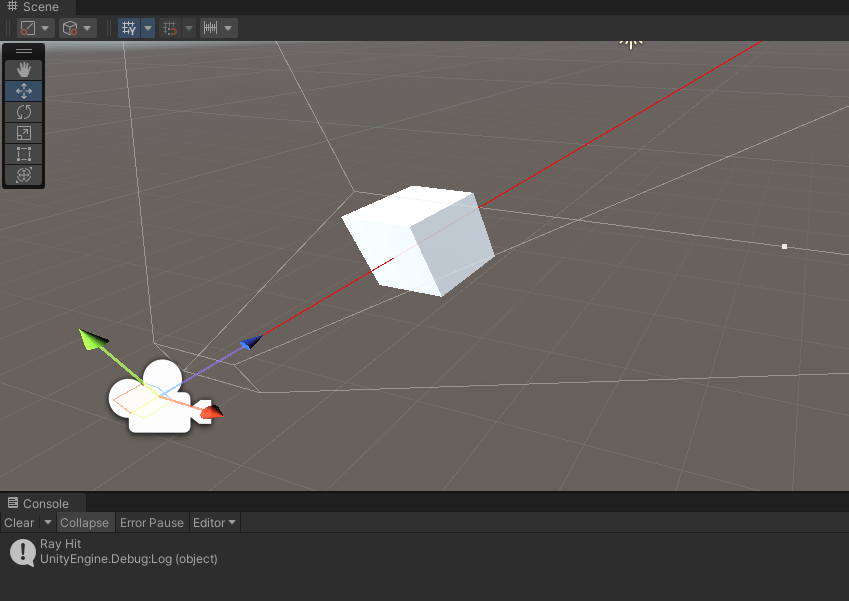
유니티 튜토리얼에 따르면 레이캐스트는 지정한 방향으로 발사되는 가상의 광선으로서 광선의 경로에 있는 객체와의 충돌을 감지하기 위한 툴입니다.
기본적인 레이캐스트의 구현을 본 포스팅을 통해 알아봅니다.
```ruby using System.Collections; using System.Collections.Generic; using UnityEngine;

이전 포스팅을 기반으로 오브젝트를 터치하여 드래그로 이동시켜 보도록 합니다.
Touch02스크립트를 생성하여 아래와 같이 작성합니다.
```ruby using System.Collections; using System.Collections.Generic; using UnityEngine;
Latest Posts

유니티3D를 설치해봅니다.

DOTS는 Data Oriented Tech Stack의 약자로서 기본 상태에서 최적의 성능을 확보할 수 있는 전혀 다른 방식의 코드 작성 방법입니다. DOTS 방식으로 코드를 짠다면 멀티스레드 성능을 통해 더 많은 개체, 더 많은 이펙트, 더 나은 비주얼을 가진 복잡한 콘텐츠를 만들 수 있습니다.
DOTS는 Entity Component System, C# Job System, Burst Compiler 세 가지 요소로 이루어져 있습니다. 본 포스팅에서는 ECS에 대해서 알아봅니다.