유니티에서의 물리엔진 알아보기
유니티에서 물리엔진를 알아봅니다.
기본적인 물리현상을 일으키게 할 수 있는 조건및 컴포넌트들을 알아봅니다.
Beatchoi's Blog
List of Postings

유니티에서 물리엔진를 알아봅니다.
기본적인 물리현상을 일으키게 할 수 있는 조건및 컴포넌트들을 알아봅니다.

유니티에서 라인 렌더러를 알아봅니다.
라인렌더러는 3D 공간에서 설정된 꼭지점들을 연결하는 직선을 그립니다.
프로젝트에서 빈 게임 오브젝트를 생성합니다.
빈 게임 오브젝트의 이름을 Line 으로 변경합니다.
<01. 빈게임 오브젝트 생성 및 이름 변경>
빈 게임 오브젝트에 <LineRenderer> 컴포넌트를 추가합니다.
<02. 라인 렌더러 컴포넌트 추가>
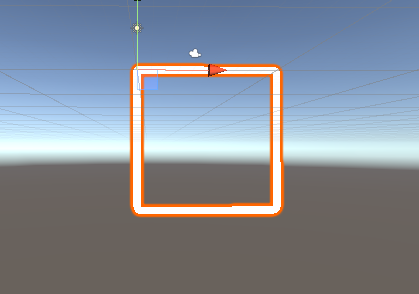
씬 창을 보게되면 분홍색 사각형 오브젝트가 생성이 되어있을 것입니다.
하지만 이동 툴로 이동을 하여도 해당 오브젝트는 이동을 하지 않습니다.
<03. 씬 확인>
<LineRenderer> 컴포넌트를 살펴보겠습니다.
<04. 라인렌더러 컴포넌트>
컴포넌트 요소 중 Materials 항목 하위에 Element 0 항목 우측 원 아이콘을 선택하고 Default-Line 메테리얼을 선택합니다.
씬 창을 확인해 보면 오브젝트의 색상이 흰색으로 변경된 것을 확인할 수 있습니다.
Materials 프로퍼티는 라인을 렌더링 하는데에 활용되는 메테리얼을 설정할 수 있습니다.
<05. 라인렌더러 컴포넌트 - Materials>
컴포넌트 요소 중 Corner Vertices 항목과 End Cap Vertices 항목의 값을 각각 5로 변경합니다.
Corner Vertices 프로퍼티는 라인의 코너를 그릴 때 얼마나 많은 꼭지점을 사용하는지
End Cap Vertices 프로퍼티는 라인의 끝을 그릴 때 얼마나 많은 꼭지점을 사용하는지 설정합니다.
각 값이 클수록 부드럽게 표현됩니다.
<06. 라인 렌더러 컴포넌트 - Vertices>

기본적인 모바일 SDK인 Google VR SDK를 다운로드 해봅니다. 현재는 오픈소스로 공개되어있는 SDK로 간편하고 쉽게 유니티를 활용한 가상현실 콘텐츠를 만들어 볼 수 있습니다.

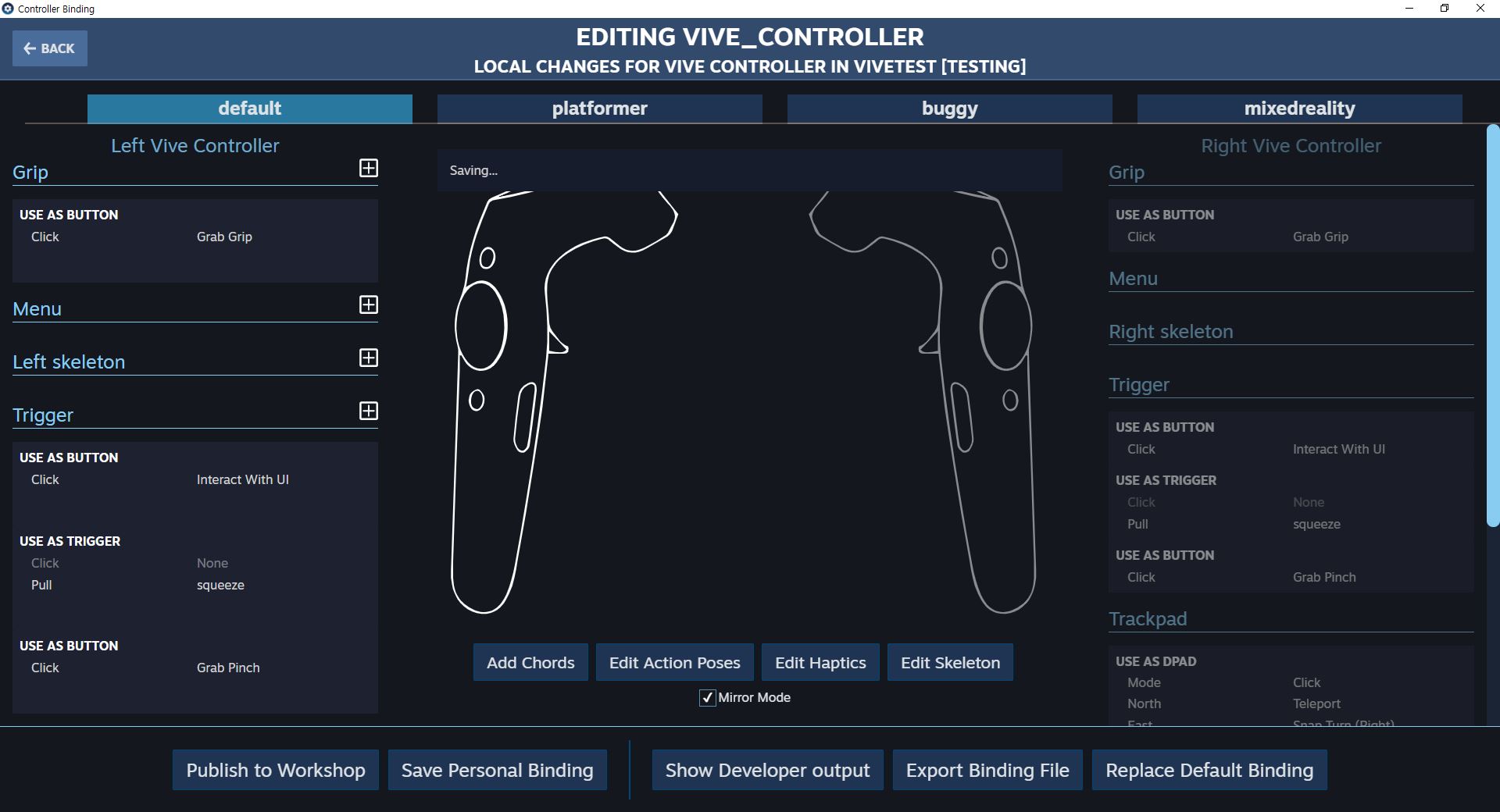
바이브 컨트롤러의 트리거를 당기면 총알이 발사되게 해보겠습니다. 컨트롤러의 트리거를 당기고 있으면 연속으로 발사되며 총알의 발사 간격도 조절해 보겠습니다.

[CameraRig] 프리펩의 좌측 드롭다운 버튼을 눌러 해당 프리펩을 살펴봅니다. Controller (Left), Controller (Right), Camera 세가지 오브젝트로 이루어져 있는데 각각 좌측 컨트롤러 우측컨트롤러 그리고 HMD를 나타냅니다. 유저가 HMD로 보는 방향이 Camera오브젝트가 바라보는 방향입니다.
Latest Posts

유니티3D를 설치해봅니다.

DOTS는 Data Oriented Tech Stack의 약자로서 기본 상태에서 최적의 성능을 확보할 수 있는 전혀 다른 방식의 코드 작성 방법입니다. DOTS 방식으로 코드를 짠다면 멀티스레드 성능을 통해 더 많은 개체, 더 많은 이펙트, 더 나은 비주얼을 가진 복잡한 콘텐츠를 만들 수 있습니다.
DOTS는 Entity Component System, C# Job System, Burst Compiler 세 가지 요소로 이루어져 있습니다. 본 포스팅에서는 ECS에 대해서 알아봅니다.