개요
빌드된 어플리케이션이나 클라이언트를 수정하지 않고 내부 이미지 콘텐츠를 변경해봅니다.
AWS에 업로드 되어있는 JSON 파일을 읽고 해당 정보에 따라 서버의 이미지 정보를 받아 클라이언트에 적용시킵니다.
JSON 파일 작성
JSONExample.json 파일을 생성하여 다음과 같이 작성합니다.
```ruby [ { “Name”:”01”, “URL”:”AWS 이미지 주소/image01.jpg” },
Beatchoi's Blog
List of Postings

빌드된 어플리케이션이나 클라이언트를 수정하지 않고 내부 이미지 콘텐츠를 변경해봅니다.
AWS에 업로드 되어있는 JSON 파일을 읽고 해당 정보에 따라 서버의 이미지 정보를 받아 클라이언트에 적용시킵니다.
JSONExample.json 파일을 생성하여 다음과 같이 작성합니다.
```ruby [ { “Name”:”01”, “URL”:”AWS 이미지 주소/image01.jpg” },

유니티에서 UI 길게 누르기를 구현해 봅니다.
프로젝트창에서 ButtonLongPressListener.cs스크립트를 생성합니다.
ButtonLongPressListener 스크립트를 열어서 다음과 같이 작성합니다.

XR Interaction Toolkit의 Locomotion 기능을 활용하여 이동 및 회전을 구현해 봅니다.
이전 포스팅을 참조하여 XR Interaction Toolkit 패키지를 임포트 및 빌트세팅을 한 후 진행합니다.

포켓몬고의 개발사로 잘 알려진 Niantic에서 제공하는 증강현실 SDK 입니다.
기본적으로 포켓몬고에 적용되는 기능들을 구현할 수 있으며 기본적인 지면인식, 공간인식을 포함하여
지오펜싱을 활용한 GPS기반 위치인식, 환경 세그멘테이션 등의 기능들을 활용할 수 있습니다.
이번 강좌에서는 화면을 터치하여 공을 던져보도록 하겠습니다.
이전 포스팅인 LightshipAR 프로젝트 세팅를 참조하여 세팅합니다.
기본 LightshipAR SDK 세팅이 끝났으면 씬으로 돌아와서 계층구조창에 Sphere오브젝트를 하나 생성합니다.
해당 오브젝트의 크기를 0.5,0.5,0.5 로 변경합니다.
<01. Sphere 생성 >
Sphere 오브젝트에 Rigidbody 컴포넌트를 추가합니다.
<02. Rigidbody 생성 >
Sphere 오브젝트를 프로젝트 창으로 끌어 내려서 프리펩으로 만들어 줍니다.
<03. Sphere Prefab 생성 >

포켓몬고의 개발사로 잘 알려진 Niantic에서 제공하는 증강현실 SDK 입니다.
기본적으로 포켓몬고에 적용되는 기능들을 구현할 수 있으며 기본적인 지면인식, 공간인식을 포함하여
지오펜싱을 활용한 GPS기반 위치인식, 환경 세그멘테이션 등의 기능들을 활용할 수 있습니다.
LightshipAR SDK
Niantic의 LightshipAR SDK 다운로드 페이지에 접근합니다.
가입을 진행하고 다음 페이지에서 Download ARDK를 클릭하여 다운로드 합니다.
<01. Download LightshipAR SDK >
다운로드 받은 유니티 패키지 파일을 유니티 프로젝트에 풀어줍니다.
<02. Import LightshipAR SDK >
프로젝트를 진행하기에 앞서 제일 먼저 해야할 것은 Dashboard에서 프로젝트를 생성하고 라이선스 키를 생성하는 것입니다.
다음 페이지로 이동합니다.
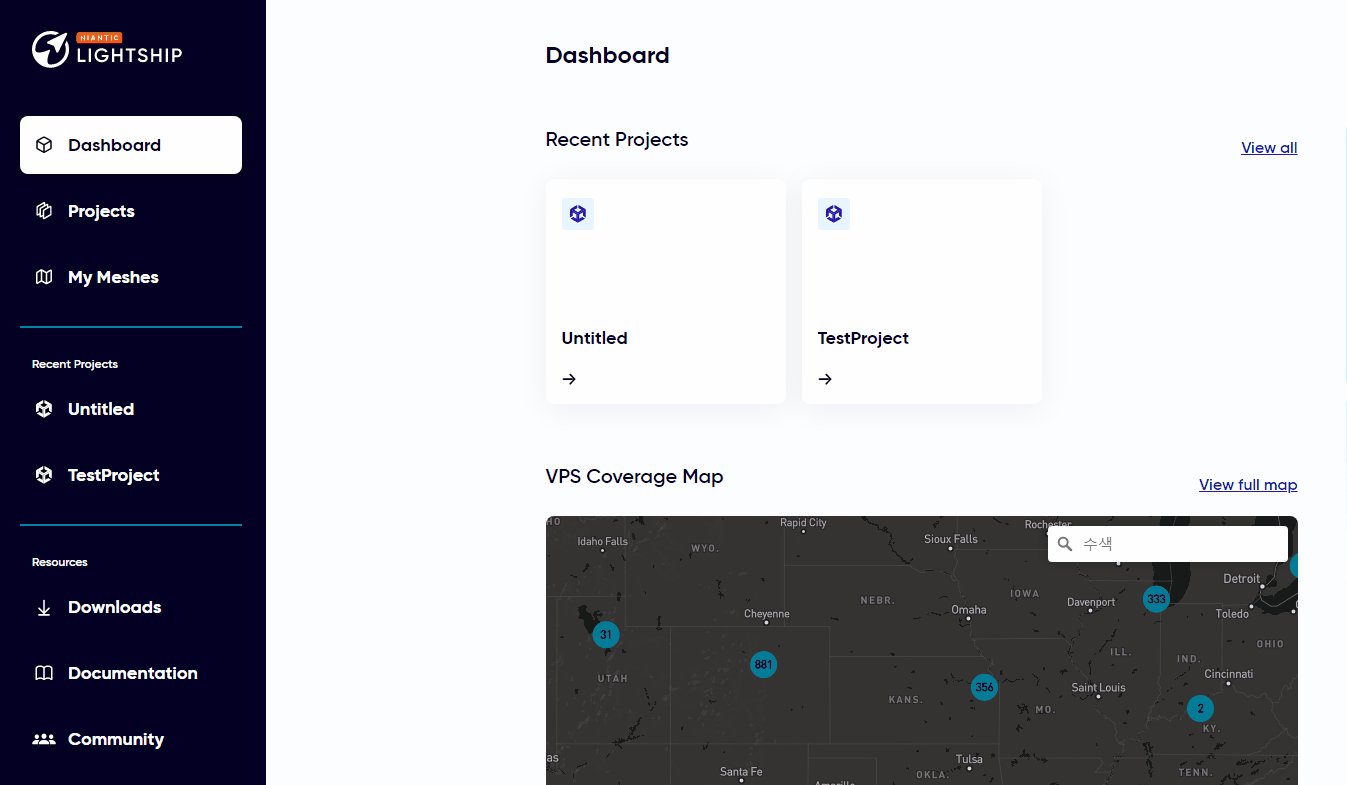
LightshipAR SDK Dashboard
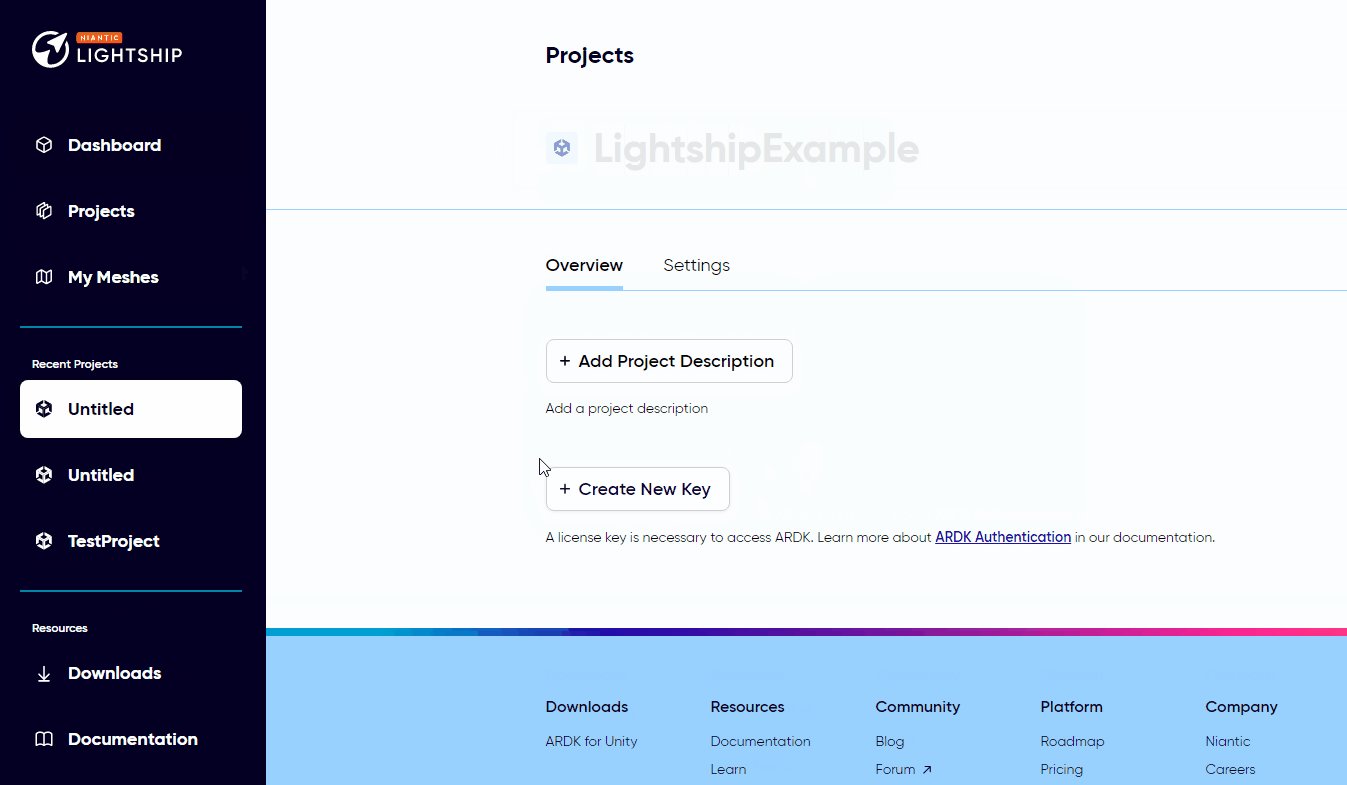
좌측 Projects항목을 클릭하고 중앙의 New Project버튼을 클릭합니다.
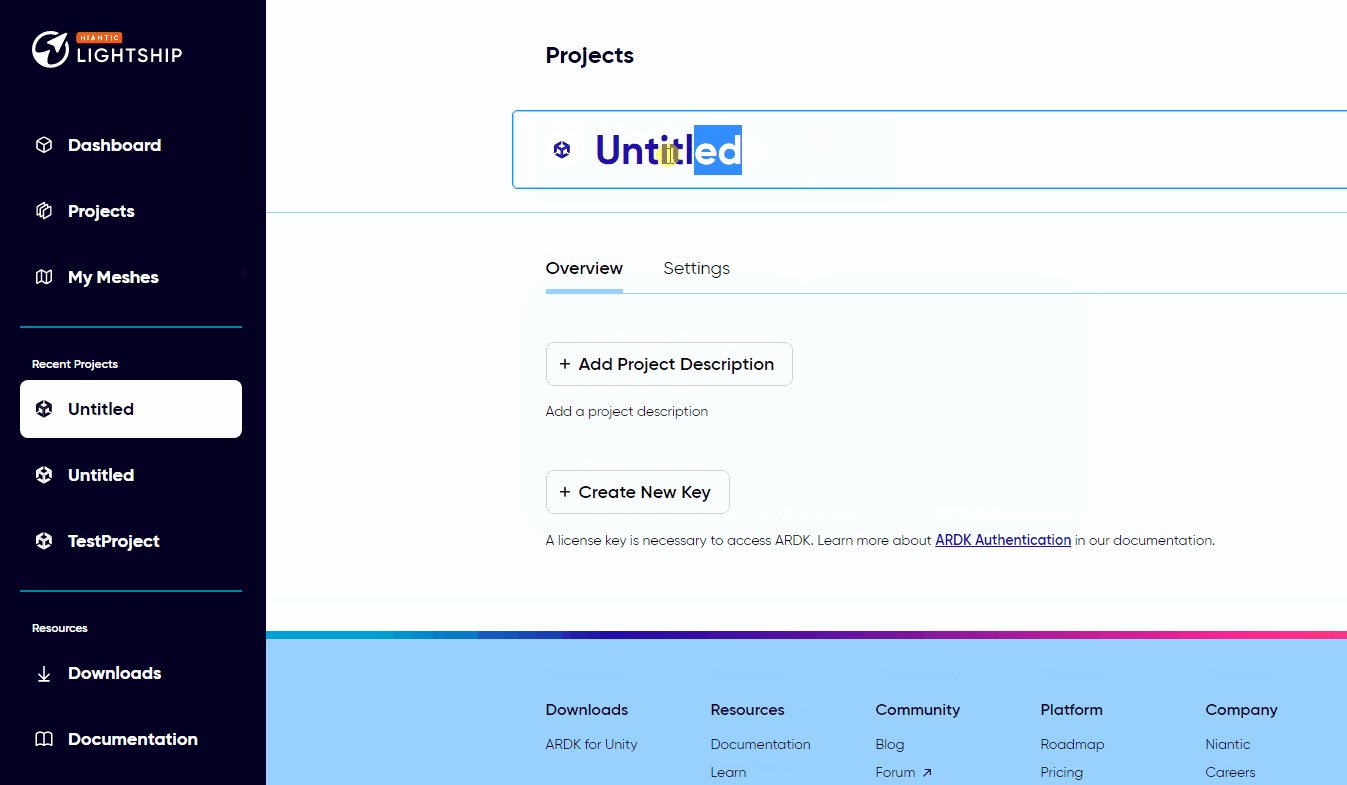
상단 Untitled항목을 클릭하여 프로젝트의 이름을 수정하고
하단 +Create New Key버튼을 클릭하여 라이선스 키를 생성합니다.

<03. LightshipAR SDK Dashboard >
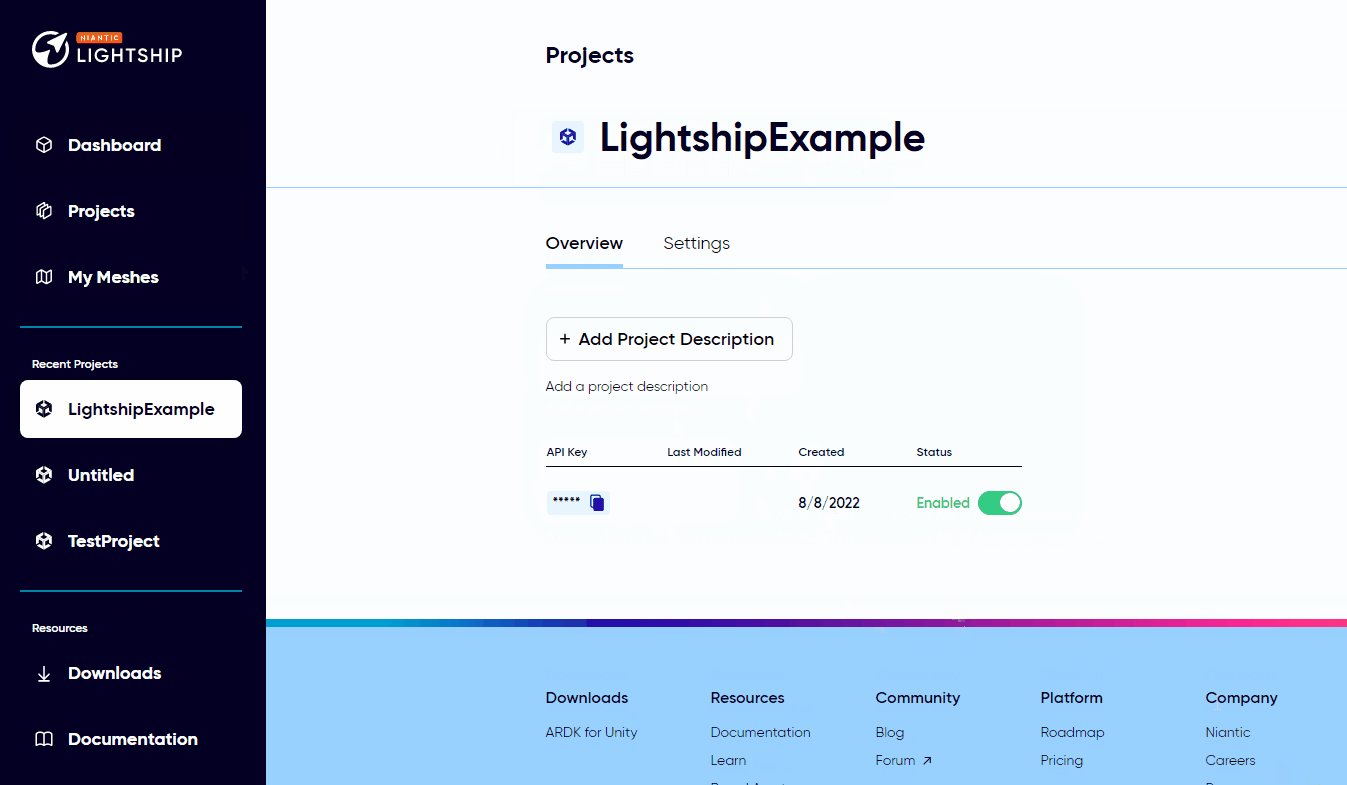
****모양 옆의 복사 버튼을 눌러 라이선스 키를 복사합니다.
<04. Create License Key >
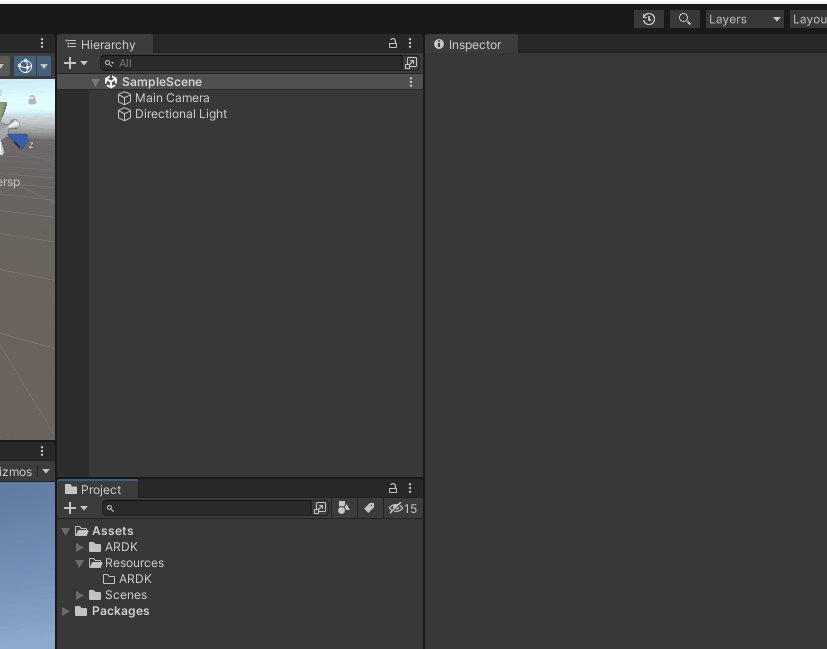
유니티로 돌아가서 프로젝트 창에 Resources/ARDK 의 경로로 폴더를 생성합니다.
Resources폴더를 생성 후 그 안에 ARDK폴더를 생성하면 됩니다.
<05. Resources/ARDK 폴더 생성 >
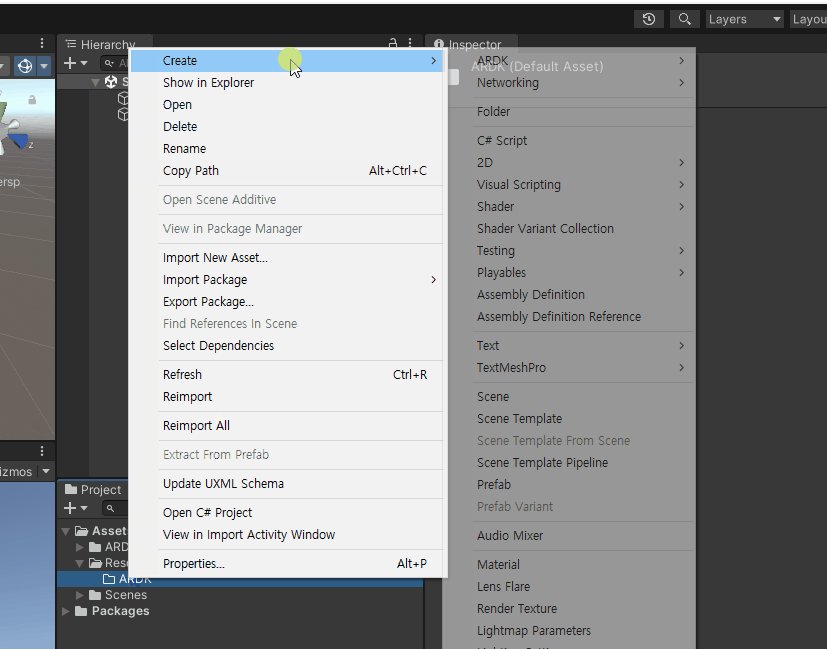
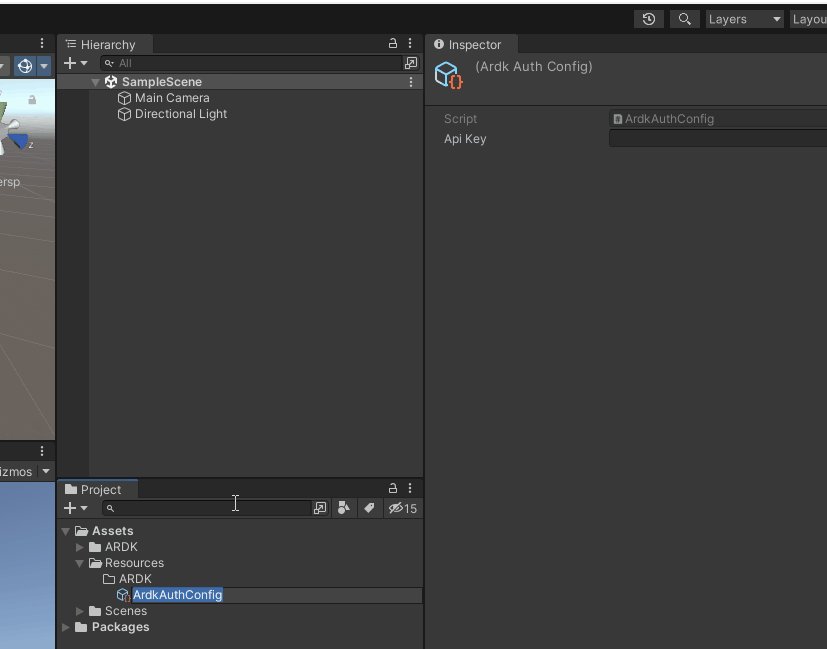
해당 폴더 안에 ArdkAuthConfig라는 파일을 생성합니다.
프로젝트 창에서 마우스 우클릭, Create -> ARDK -> ArdkAuthConfig순으로 접근하면 됩니다.

<06. ArdkAuthConfig 생성 >
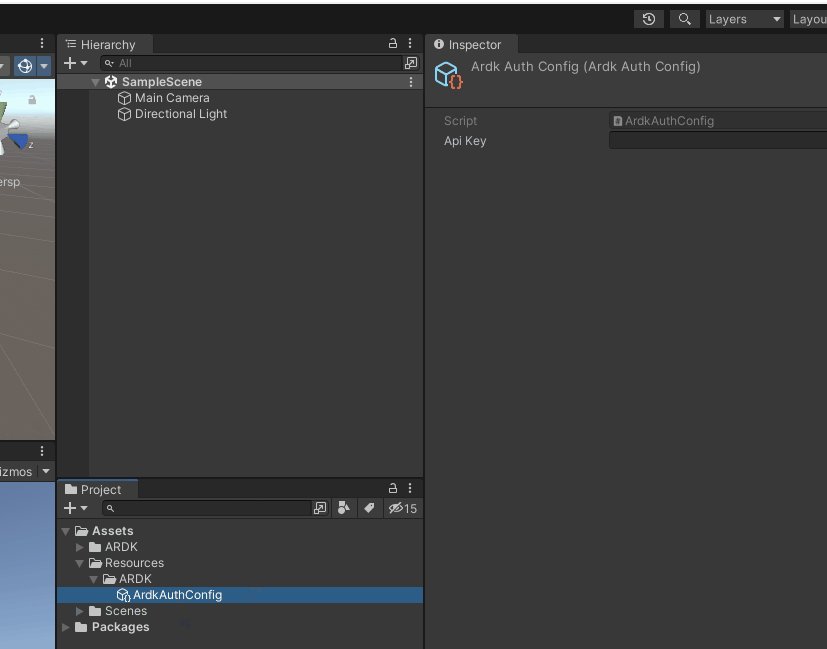
ArdkAuthConfig 파일을 선택하고 우측 인스펙터 창을 확인합니다.
Api Key항목에 전에 복사했던 라이선스 키를 붙여넣습니다.
<07. 라이선스 키 추가 >
안드로이드 기기에 빌드하기 위한 설정을 진행해 봅니다.
Latest Posts

유니티3D를 설치해봅니다.

DOTS는 Data Oriented Tech Stack의 약자로서 기본 상태에서 최적의 성능을 확보할 수 있는 전혀 다른 방식의 코드 작성 방법입니다. DOTS 방식으로 코드를 짠다면 멀티스레드 성능을 통해 더 많은 개체, 더 많은 이펙트, 더 나은 비주얼을 가진 복잡한 콘텐츠를 만들 수 있습니다.
DOTS는 Entity Component System, C# Job System, Burst Compiler 세 가지 요소로 이루어져 있습니다. 본 포스팅에서는 ECS에 대해서 알아봅니다.