LightshipAR SDK
포켓몬고의 개발사로 잘 알려진 Niantic에서 제공하는 증강현실 SDK 입니다.
기본적으로 포켓몬고에 적용되는 기능들을 구현할 수 있으며 기본적인 지면인식, 공간인식을 포함하여
지오펜싱을 활용한 GPS기반 위치인식, 환경 세그멘테이션 등의 기능들을 활용할 수 있습니다.
이번 강좌에서는 핸드 트랙킹 기능을 활용하여 손에 객체가 따라다니는 콘텐츠를 개발해 보도록 하겠습니다.
콘텐츠 개발
프로젝트 세팅
이전 포스팅인 LightshipAR 프로젝트 세팅를 참조하여 세팅합니다.
씬 세팅
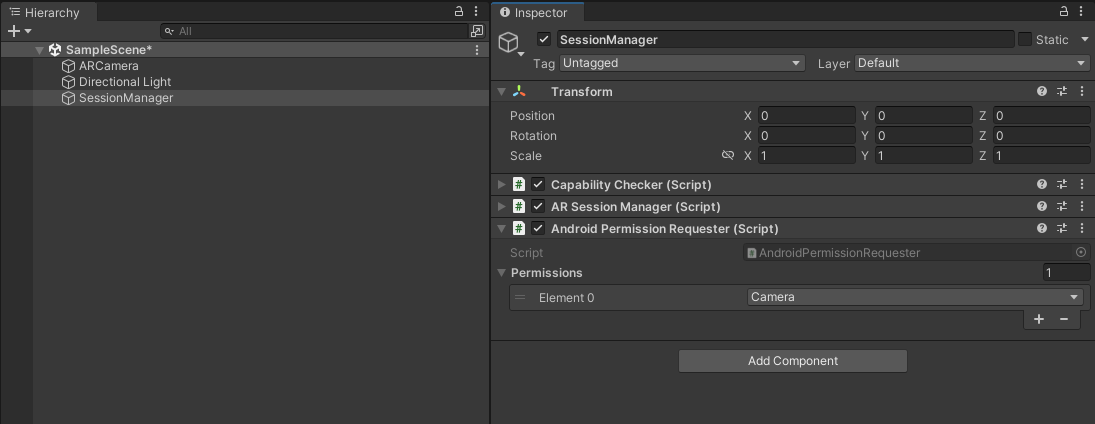
빈 게임 오브젝트를 생성한 후 이름을 ARSession으로 변경합니다.
해당 오브젝트에 ARSessionManager.cs, CapabilityChecker.cs, AndroidPermissionRequester.cs 컴포넌트를 부착합니다.
<01. ARSession 오브젝트 생성 >
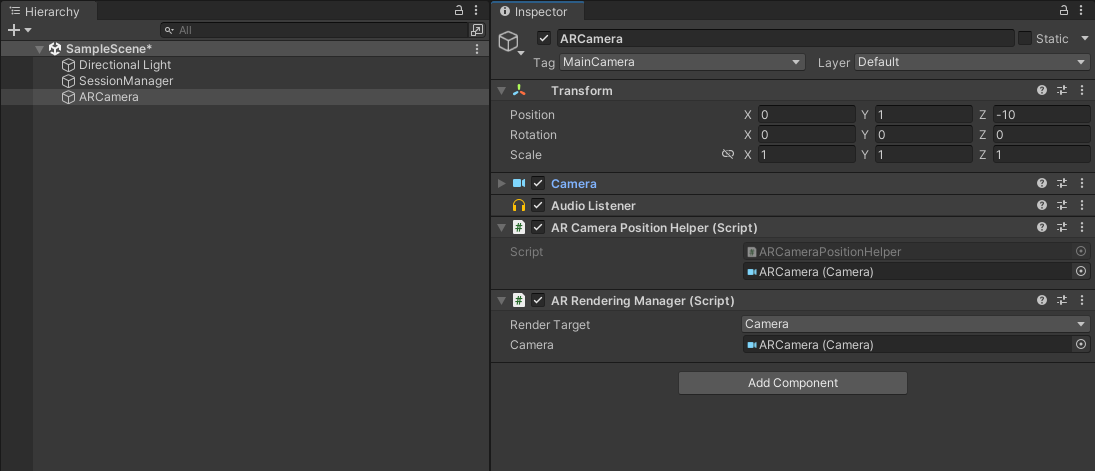
Main Camera 오브젝트의 이름을 ARCamera로 변경하고
ARCameraPositionHelper.cs, ARRenderingManager.cs스크립트를 추가합니다.
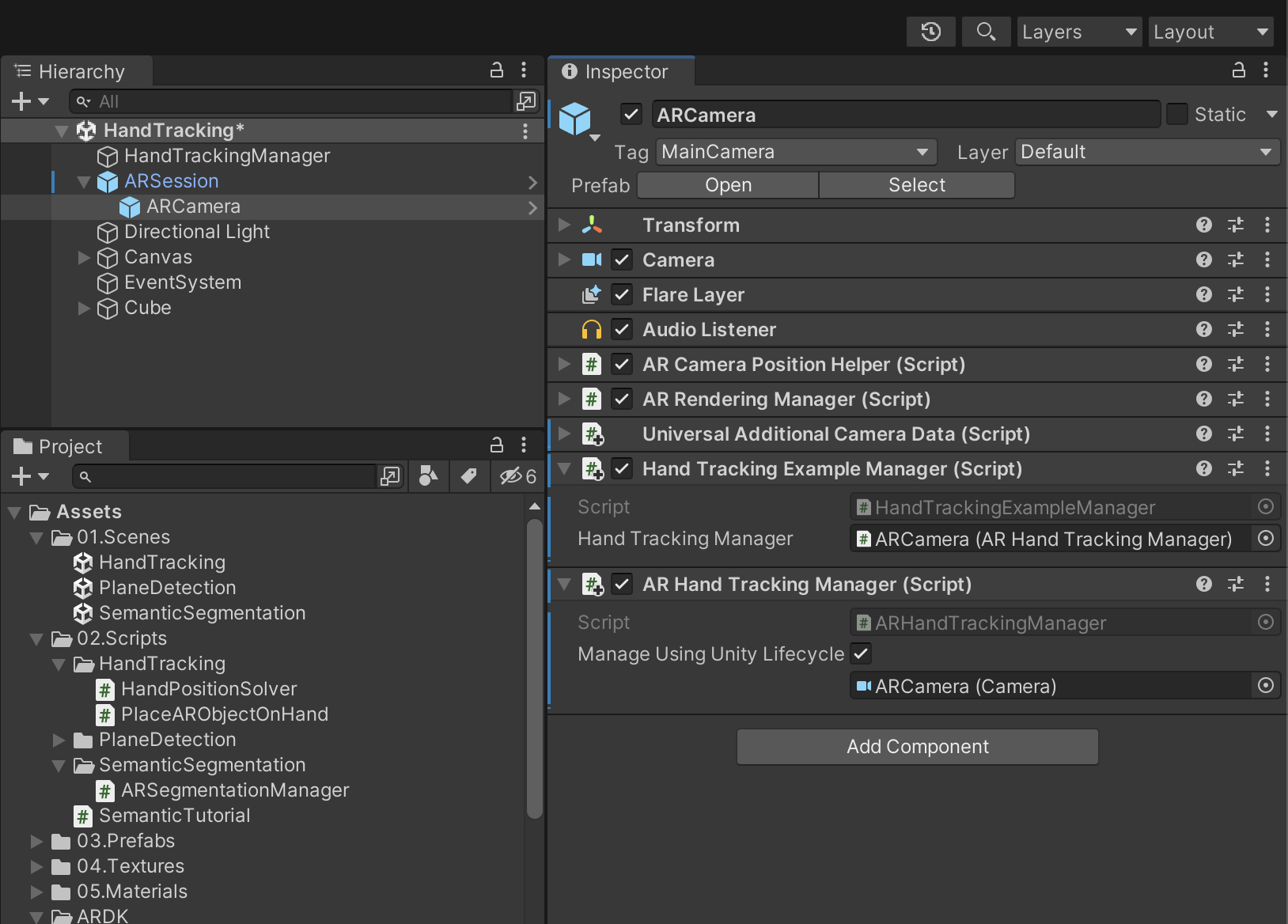
HandTrackingManager.cs, HandTrackingExampleManager.cs 컴포넌트를 추가합니다.

<02. HandTrackingManager 컴포넌트 추가 >